笑天涯說:為什么Facebook的主題色是藍色的?為什么淘寶的主題色是橙色的?如何在網頁設計時,正確地使用色彩?欲知個中緣由和方法,且看本文分解!

作者是位顧問,曾幫多家公司做出適當轉型,讓其營利上升,來看看他有些什么秘訣。
色彩影響人類心情與思考這件事情是真的,當眼睛看到某種顏色時,會將此訊息傳回大腦的下視丘,經由一系列的神經傳達,刺激甲狀腺分泌賀爾蒙,進而造成情緒、情感或是實際反應。
經由線上網站 QuickSprout 的研究顯示,顏色可以影響 90% 的產品評價;數位行銷專家 Neil Patel 指出,85% 購買產品的原因是出自于顏色,而色彩對于網路上各式各樣的網站設計當然也具有一定影響。
跟相親一樣,第一印象很重要;只要抓住色彩使用的箇中奧妙,就等于抓住讀者的心。
什么是色彩心理學?
在我們開始談色彩攻略之前,先來談談色彩心理學,字面上來講就是研究色彩如何影響心理的學問,有些人因為還沒有大量文獻研究背書,而對色彩心理學抱持懷疑立場,而我接下來要探討色彩對于人的觀感影響也不是每一項都經由科學證實,但是色彩對于認知行為的影響實在非常巨大,因此仍有探討的必要性存在。
在一篇文獻探討中,Satyendra Singh 認為顧客在 90 秒內就會決定一項產品的觀感,其中色彩就佔 62%-90% 的決定性因素,色彩心理學的重要性因此不証自明,產品要成功,選色很重要,領導者、經理人、建筑師、主廚、設計師等等都應該正視顏色帶來的影響。
色彩用對地方才能穿透人心
跳到正題,既然顏色這么重要,那要用在哪里才能真正發揮功效?本文將討論各種網頁上的顏色設計運用,最主要將著重在網站的主色調上,包含網頁主圖、標題、隔線、背景色、連結紐以及彈出視窗都在討論范圍內。
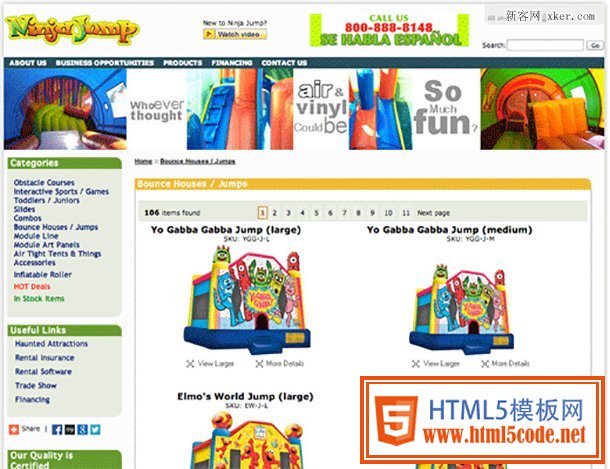
例如下圖,NinjaJump 在 logo、電話號碼、分類連結、副標題連結、側邊連結都使用綠、黃、紅三色,我們要討論的重點也可以運用到選項欄位、側邊欄位與色彩策略等等。
色彩學真的非常精妙,不僅要用對地方,連天時地利人為因素都要加進去考量,才能展現威力。如果要在網頁上賣跳跳床,你絕對不會想到要用黑色,看看NinjaJump?網站。

身為一個賣跳跳床的網站,我們可以預期的是明亮有活力的配色,紅色、綠色、再加上一點亮澄澄的黃色對孩童與父母而言都是不錯的選擇。若今天的消費主要客群是女性,可能這招就不管用,L’Oreal 的網站就僅使用簡單的黑與白色,加上些許紫色增添層次感。

關于為何 L’Oreal 使用黑白兩色是正確的,我留到稍后解釋,首先再一次提醒運用色彩要注意:用對地方、用對時間、針對客群、針對目的,我們先來看看以下幾點。
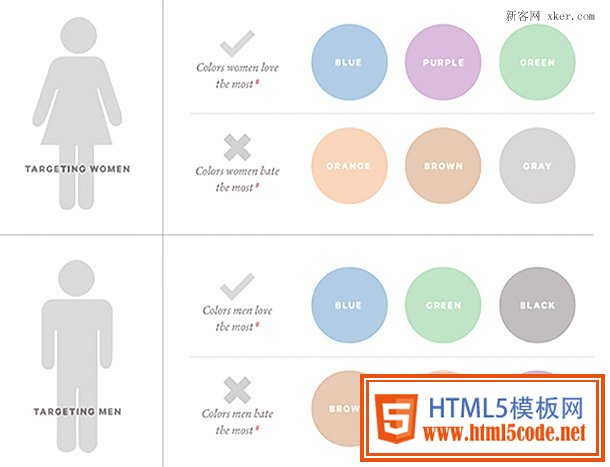
女性不喜歡灰、橘與棕色;她們喜歡藍、紫與綠色。
Patel 利用性別來分類男女對于顏色有何不同的喜好,在一項顏色與性別的研究中,35% 的女性表示她們最喜歡藍色;再來是紫色占 23%、綠色占 14%。33% 的女性表示橘色是她們最不喜歡的顏色,再來是棕色 33% 與灰色 17%。

其他研究也顯示女性較不偏好大地色系,只要看看瞄準女性做為主要客群的線上購物網站就可證實。
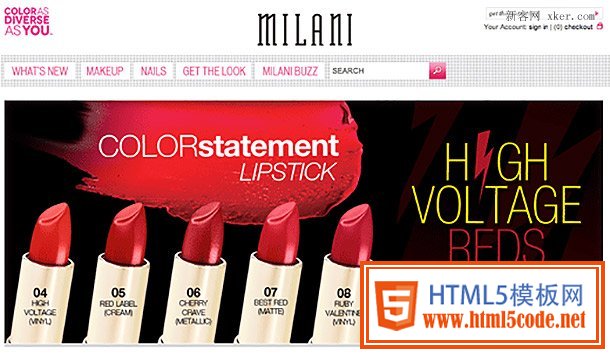
化妝品牌 Milani Cosmetics 專供女性市場,其網站首頁上沒有任何一點橘、棕、灰色。

Woman’s Day 則是把所有女性最愛的顏色 (藍、紫、綠) 都放上網頁設計了。

還是有人以為女生最愛粉紅色,請容我在這先翻個白眼,事實上只有少數女性會將粉紅色選為最喜愛的顏色,雖然粉紅色與女性柔若有相關聯,但使用藍、紫、綠色,反而能夠有效增進女性購物者的造訪率。
男性不喜歡紫、橘、棕色;他們喜歡藍、綠與黑色
如果男性才是網站的主要針對客群,最好別用紫、橘、棕色。藍、綠與黑色在傳統上較常與男性氣息連結在一起,棕色竟然不在此列倒是讓人有點訝異。
藍色可以增進使用者的信任
藍色事實上是最被普遍使用的顏色,而且很多人喜歡,所以藍色是最溫暖的顏色(喂!)。
只要看看有關藍色的文獻探討,就可以發現藍色被認為是信任、和平、秩序、忠誠的象徵;也會讓人有冷靜下來的作用;甚至還可以將藍色直接代表寧靜。
在顏色對于心理影響的調查中,藍色傳達信任感與寧靜的作用是被證實過的,所以看看 Facebook 就知道,將藍色運用在主頁面上用以傳達核心價值:透明與信任。

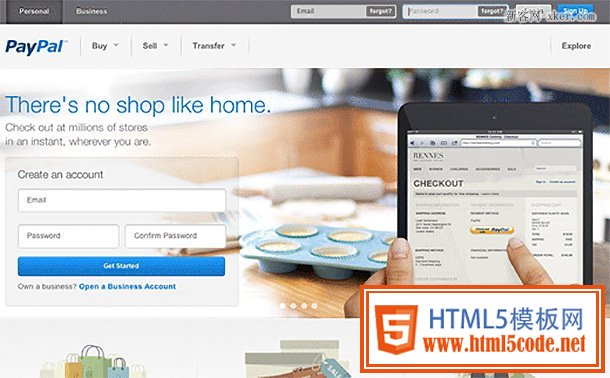
如果 Facebook 的例子還不夠明顯,我們再來看看 Paypal,作為一個線上支付平臺,同樣也選擇藍色增進使用者的信任。如果他們用的是紅色或橘色,大概讓人以為是在跳樓大拍賣的機率還會高一點。