本文介紹的是利用純CSS的帶箭頭流程進度條,兼容到IE8,需要的朋友們下面來一起學習學習。
首先寫出一個基本的樣式。

.cssNav li{
padding: 0px 20px;
line-height: 40px;
background: #50abe4;
display: inline-block;
color: #fff;
position: relative;
}
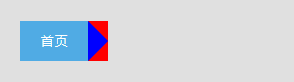
接下來使用 :after 偽類畫出一個三角形,定位到右邊,如下:

.cssNav li:after{
content: '';
display: block;
border-top: 20px solid red;
border-bottom: 20px solid red;
border-left: 20px solid blue;
position: absolute;
rightright: -20px;
top: 0;
}
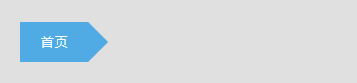
然后將after的顏色修改下,基本的雛形已經看到了。

.cssNav li:after{
content: '';
display: block;
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
border-left: 20px solid #50abe4;
position: absolute;
rightright: -20px;
top: 0;
z-index: 10;
}
繼續使用 :before 偽類來畫出左邊的三角形。如下:

.cssNav li:before{
content: '';
display: block;
border-top: 20px solid red;
border-bottom: 20px solid red;
border-left: 20px solid blue;
position: absolute;
left: 0px;
top: 0;
}
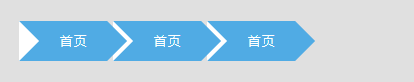
然后修改下before的顏色,并復制多個模塊看看。

最后把開頭和結尾的稍微修飾一下。

.cssNav li:first-child{
border-radius: 4px 0 0 4px;
padding-left: 25px;
}
.cssNav li:last-child,.cssNavEnd{
border-radius: 0px 4px 4px 0px;
padding-right: 25px;
}
.cssNav li:first-child:before{
display: none;
}
.cssNav li:last-child:after,.cssNavEnd:after{
display: none;
}
加上選中狀態,大功告成。

.cssNav li.active {
background-color: #ef72b6;
}
.cssNav li.active:after {
border-left-color: #ef72b6;
}
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流。
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
