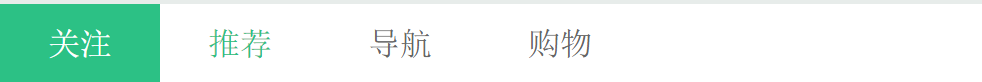
標簽頁:分類 + 描述
標簽欄:分類 =>讓用戶明白自己在哪里,將要去哪里

一、css命名方式:
XML/HTML Code復制內容到剪貼板
- <div class="service-tabs service-tabs1">
- <ul class="service-tabs-inner">
- <li class="on"><a href="#nogo">關注</a></li>
- <li><a href="#nogo">推薦</a></li>
- <li><a href="#nogo">導航</a></li>
- <li><a href="#nogo">購物</a></li>
- </ul>
- </div>
標簽頁:tab
優 勢:1、方便查找 2、符合SEO規范
二、布局方式:
1.<ul><li> </div>
1) float:清浮動 overflow:hidden;/偽類:after/
2) display:inline-block IE7不兼容:*display:inline;*zoom:1; 空白間隔 : font-size:0;/同一行/margin負值/letter-spacing
2.<table>
三、模板代碼:
1、懸停加背景色
CSS Code復制內容到剪貼板
- .service-tabs li a{width:160px;height:80px;display:block;color:#666;font-size:32px;}
- .service-tabs1 li a:hover{color:#2CC185;}
- .service-tabs1 li.on a{background-color:#2CC185;color:#fff;} /*背景顏色*/

【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
