
設(shè)計(jì)背景:
用戶都是個(gè)性的,在滿足功能需求的前提下。越來越多的用戶開始選擇為軟件更換主題皮膚。當(dāng)功能完善到一定程度以后個(gè)性化將會是一款產(chǎn)品發(fā)展的另一個(gè)方向。簡單來說更換主題可以放寬用戶對于軟件的認(rèn)可程度,這個(gè)程度再簡單的分析可以說是一種使用模式的改變,從被動(dòng)的使用到主動(dòng)的使用。

需求要點(diǎn):
360安全桌面是一款集成“社區(qū)聊天、視頻、音樂、新聞、游戲”等日常必備軟件的系統(tǒng)軟件。其目的是為了簡化系統(tǒng)操作使用戶能更加簡潔的使用電腦進(jìn)行工作或娛樂。為了可以使用戶能更加自由的使用這個(gè)產(chǎn)品從而將一鍵換膚這個(gè)功能在這次的新版本開發(fā)中提上了日程。換主題是一種心情的體現(xiàn),人是一種情緒生物,同一個(gè)人在不同的心情下他的喜好以及選擇會有微妙的偏差。更換主題其實(shí)就是在換一種不同的心情。所以與其說這是一種功能到不如說這是一種體貼,一種開發(fā)者對使用者的無言的體貼。
創(chuàng)作思路:
作為一款最貼近用戶的桌面產(chǎn)品這份主題的靈感就源自這份單純而溫馨的回憶~
一種源自生活的溫馨回憶。我們希望這款皮膚可以使我們的產(chǎn)品更加貼近用戶,這也是我們一貫設(shè)計(jì)產(chǎn)品的最終目標(biāo)。
照片是我們對生活回憶的點(diǎn)滴記錄,將那一瞬間的時(shí)刻保存在一張照片中然后再將照片一張張粘在相冊里的那份溫馨。每當(dāng)翻開相冊就會體會到那份溫暖的回憶。
之所以我們將方向定位在“回憶”這部分最大的原因就是我們希望這款主題是溫和的。就像一位可以一同分享的朋友。
視覺設(shè)計(jì):
Icon誕生記 – 一份從無到有的過程

考慮到主題的設(shè)計(jì)初衷,發(fā)現(xiàn)傳統(tǒng)照片的直角外框顯得過于“鋒利”。為了能更好的與主題風(fēng)格相匹配以及更能體現(xiàn)品牌化的統(tǒng)一 icon邊框的設(shè)計(jì)靈感源自 360文字 logo的演化,圓潤的形狀使icon的感覺更加的柔和。在扣題的同時(shí)更加體現(xiàn)了產(chǎn)品的統(tǒng)一性。
Icon部分的設(shè)計(jì)從草稿階段到最后第一版的效果圖一共只有一周的設(shè)計(jì)時(shí)間,任務(wù)很緊急。從草稿到第一版,一開始定位為比較偏向默認(rèn)風(fēng)格的設(shè)計(jì)方案。后來經(jīng)過討論發(fā)現(xiàn)這種方案不適合作為一款主題,實(shí)在是太沒有特點(diǎn)了。所以二次回爐以后將整個(gè)風(fēng)格設(shè)計(jì)的更加個(gè)性化,確定大致方向以后再次細(xì)化了一些細(xì)節(jié)的設(shè)計(jì)。

文件夾的展開動(dòng)畫 – 最具親和力的交互往往都源自于生活的真實(shí)感。
文件夾給我的第一感覺就好像以前用的老相冊。所以文件夾的交互設(shè)計(jì)中模仿了老相冊揭開的感覺。就是那種有一塊不干膠的背板覆蓋了一層透明的薄膜的那種。
緩緩揭開那封存的記憶,慢慢的在腦中拼接那一幕幕的回憶。回憶都是美妙的,因?yàn)槊烂畹亩际堑竭_(dá)結(jié)果之前的那一段段旅程過程。

界面設(shè)計(jì)
我們要設(shè)計(jì)一款主題,首先要了解主題的范圍,受眾和包括哪些必要的元素哪些元素是可以個(gè)性化的哪些是必須嚴(yán)格遵守規(guī)范的。
前期的構(gòu)思非常重要,他直接影響到后期的成型,這個(gè)階段所占有用的時(shí)間不會小于整個(gè)項(xiàng)目周期的20%
豐富的界面,要想視覺清爽,空間感顯得有為重要,這一點(diǎn)包括:主次層次之間的比例,各個(gè)模塊之間的距離,單個(gè)模塊里信息的間距。脫掉厚重的衣物,身體的線條自然會顯現(xiàn)出來,但想吸引更多的目光,那就得把“面”練得好點(diǎn)。

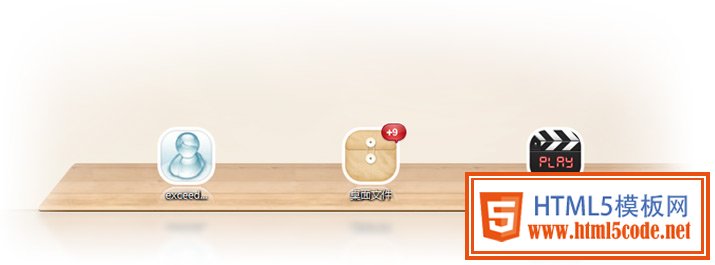
作為一款桌面產(chǎn)品,豐富其視覺感受,我們針對一種風(fēng)格定位采用以溫馨為視覺設(shè)計(jì)方向。“木紋”給我們的直觀感受是自然親切的,既然皮膚的定位是以“溫馨”的概念,那么整體色彩的選擇也要向這一點(diǎn)靠近,所以我們采用黃色來成為整體主題色調(diào)。

主題的風(fēng)格與產(chǎn)品圖標(biāo)白色圓潤包邊的形態(tài)相呼應(yīng),通過木紋材質(zhì)的配合使這款產(chǎn)品的設(shè)計(jì)簡潔而不是簡單,細(xì)膩的細(xì)節(jié)處理,精致而又不繁復(fù)瑣碎的,界面的合理布局和桌面壁紙顯示的重點(diǎn)突出給這款產(chǎn)品設(shè)計(jì)增添了幾分靈氣,界面設(shè)計(jì)的把握恰到好處的展示了產(chǎn)品的功能性和巧妙的操作性,使用戶體驗(yàn)有了很好的提升。
作者:黑社會&玄天
文章來源:360UXC
