主要針對酒店行業(yè)和聯(lián)邦政府進(jìn)行Web開發(fā)的Ryan Boudreaux針對四大設(shè)計原則寫了一系列文章,本文為第一篇《Effective design principles for web designers: Contrast》的譯文,內(nèi)容如下:
如果你接受過設(shè)計方面的正規(guī)課程,你可能已經(jīng)了解了高效設(shè)計原則,它包括四個著名的標(biāo)準(zhǔn)概念:對比(Contrast)、重復(fù)(Repetition)、對齊(Alignment)和親密性(Proximity)。很多人簡稱為PARC或CRAP。這四個設(shè)計原則是印刷行業(yè)設(shè)計的標(biāo)準(zhǔn)知識;實事上,有幾本書已被要求作為該科目(包括非設(shè)計人員的設(shè)計課程)的教科書,比如Robin Williams寫的第三版《寫給大家看的設(shè)計書》(The Non-Designer’s Design Book)。
本文將重點討論“對比”這一設(shè)計原則,它與Web設(shè)計中的顏色及如何測試顏色匹配程度有關(guān)。
對比
從一個全新的角度來看,當(dāng)兩個或更多相關(guān)元素以不同方式顯示出來時,就會產(chǎn)生對比,差異越明顯,對比也就越明顯。把相似的元素放在Web頁上,并把它們轉(zhuǎn)化為唯一的實體、部分,或者容器,這是高效對比的關(guān)鍵點所在。打造具有對比性的元素最普遍的方法包括創(chuàng)建元素的不同屬性,比如顏色——它似乎已得到最廣泛應(yīng)用。其它的屬性包括大小、形狀、紋理、方位、位置及運動。但有較大對比度的兩個元素不一定會帶來具有吸引力的視覺體驗。
在網(wǎng)頁中,文本和排版元素的顏色值可以很好地體現(xiàn)“對比”。需要測試的前景色就是文本本身,而背景色則是文本之下的任何元素,無論是圖片、漸變,抑或RGB顏色。
用顏色完成對比
在Web設(shè)計中,好的顏色對比是十分重要的,不僅僅是為了美學(xué)價值,還為了Web的可訪問性。有些人具有視覺障礙,或是色盲,應(yīng)確保網(wǎng)站的顏色對比可以相應(yīng)地調(diào)整,以增加響應(yīng)性和可訪問性。所以測試網(wǎng)站的顏色對比是一個很好的選擇,下面列出幾個工具可以提供頁面的亮度對比度。對比度在4.5:1或者更高是比較理想的,符合W3C的WCAG 2.0標(biāo)準(zhǔn)。
顏色對比檢測工具
這些工具可以幫助你設(shè)計網(wǎng)站,使你的網(wǎng)站有一個合適的前景色與背景色的對比度。某些工具可以檢測色差和亮度差的平衡性,并顯示出結(jié)果,包括亮度差、色差、顏色匹配、比對度,及相應(yīng)的從AA到AAA等級的WCAG 2值。
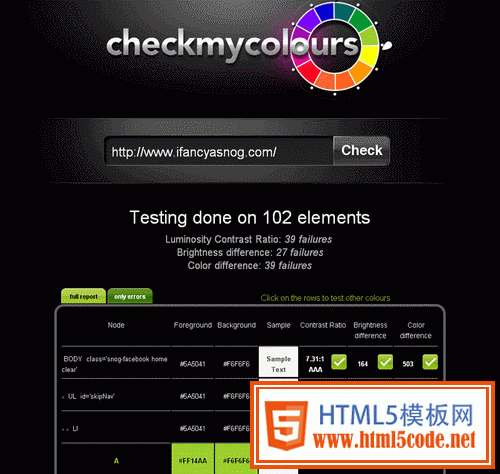
Check My Colours工具由自由Web開發(fā)者Giovanni Scala提供,它可以用來檢測網(wǎng)頁中所有DOM元素的前景色與背景色的組合情況。只需要輸入待測網(wǎng)站的URL,該工具即可顯示出頁面中DOM元素是否有充分的對比,以滿足有視覺障礙人群的瀏覽。Check My Colours所有的檢測結(jié)果均基于W3C所建議的算法。下圖展示了某簡單網(wǎng)站中DOM元素的檢測結(jié)果。

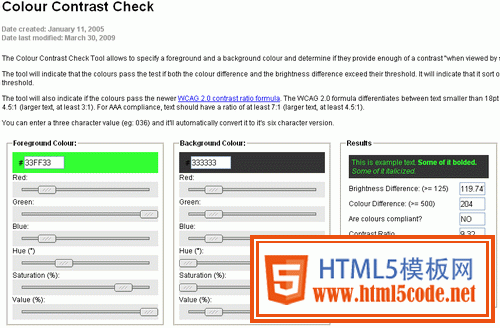
Colour Contrast Check由加拿大的Web開發(fā)者Jonathan Snook提供,該工具允許你指定一個前景色和背景色,并判斷它們是否有足夠的對比度,以滿足有視覺障礙人的閱讀,或適合于在黑白屏上閱讀。下圖展示了該工具。

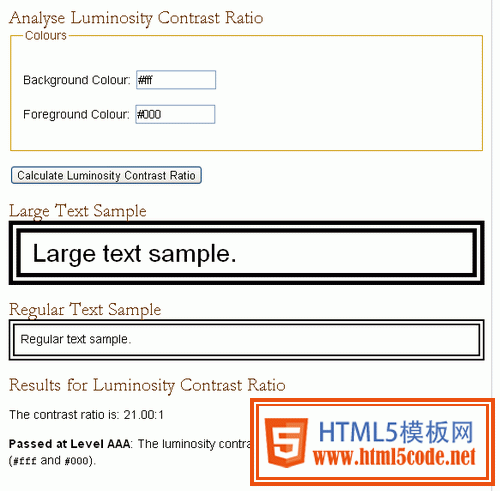
Luminosity Colour Contrast Ratio Analyse由Web開發(fā)者Gez Lemon提供,通過輸入十六進(jìn)制顏色碼,可以計算出前景色與背景色的亮度對比度。如下圖。

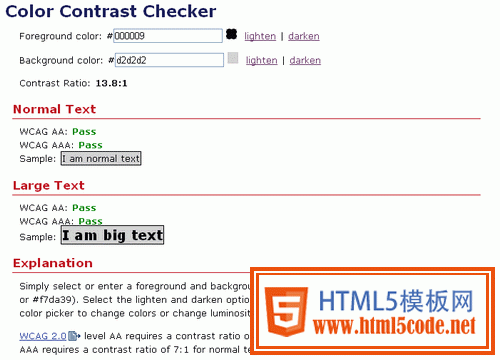
WebAIM Color Contrast Checker可以調(diào)暗或調(diào)亮最初的前景色與背景色(十六進(jìn)制的RGB值),直到它滿足AA標(biāo)準(zhǔn)。你可以用這個工具來改變顏色、改變亮度。如下圖。