關于banner設計的話題相信之前已經(jīng)有很多設計師發(fā)表過自己的經(jīng)驗分享,讓人看完以后也是感慨良多、受益匪淺。但是這并不妨礙我們再一次提起這個話題,每個設計師的工作方法和設計的切入角度都是不同的,今天我想跟大家著重談談banner中的文字設計,如何設計好banner中的文字,讓文字和其他元素相輔相成達到和諧的統(tǒng)一。就算只是拋磚引玉,能讓大家得到一絲共鳴,產(chǎn)生舉一反三的作用,也是非常欣慰的。
對于Banner設計,很多人理解為是信手拈來,不需要太多的設計思路就可以完成,這是有必要訂正一下的。設計banner可能并不難,但是設計一個稱職又有視覺沖擊力的banner,還是需要經(jīng)驗積累的。設計師應該力求自己設計的每個banner都經(jīng)得起多方面的考驗,在這個小方塊里真正的做到有板有眼才行。也許很多人會說光設計banner對設計能有多大提高,其實如果你做到能設計好banner,你會慢慢發(fā)現(xiàn)做專題,甚至很多產(chǎn)品介紹頁面也會越來越得心應手。接下來,我就跟大家談一談自己對于banner的中文字設計的一些經(jīng)驗方法,如有紕漏或者不同觀點,謝謝指正。
一.文字的基本排列混搭
設計banner時候,千萬不要不加思索的就把一行文字硬生生的放上去,那會讓你的banner直接顯得呆板木訥。往往很多新手設計師容易犯這樣的錯,就算字體顏色樣式處理的很好,也會看上去很無趣、很僵硬。這時候我們就需要做一些文字排列混搭的設計:
①大小和顏色的混搭
②排列組合的混搭
③不同字體之間的混搭
④中英文字體的混搭
以上都是一些常見的處理方式。當然這也是banner文字設計的基礎,其他很多的文字處理方式都建立在混搭的基礎中,所以做好混搭的重要性就不言而喻了。

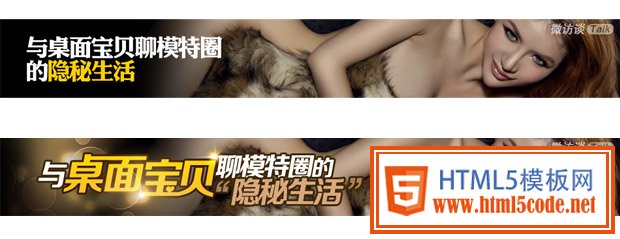
上圖文字沒有進行什么混搭,顯得文字有些呆板;下圖中文字進行了一些大小和排列的混搭,更能體現(xiàn)所要展現(xiàn)的氣氛。
下面我們可以看一看其實設計師所設計的一些簡單的文字混搭的banner作品:

二.文字的傾斜與斜切
有時候設計banner,根據(jù)背景構圖不同或者我們想要更有視覺沖擊力表現(xiàn)文字內容時,我們可以嘗試對文字進行傾斜或斜切透視等處理,有時候這會更會令你達到意想不到的效果。普通的文字排列平平穩(wěn)穩(wěn),方正有矩,我們可以用傾斜或者斜切打破這種“穩(wěn)定的構圖”,讓畫面更有動感和層次感。

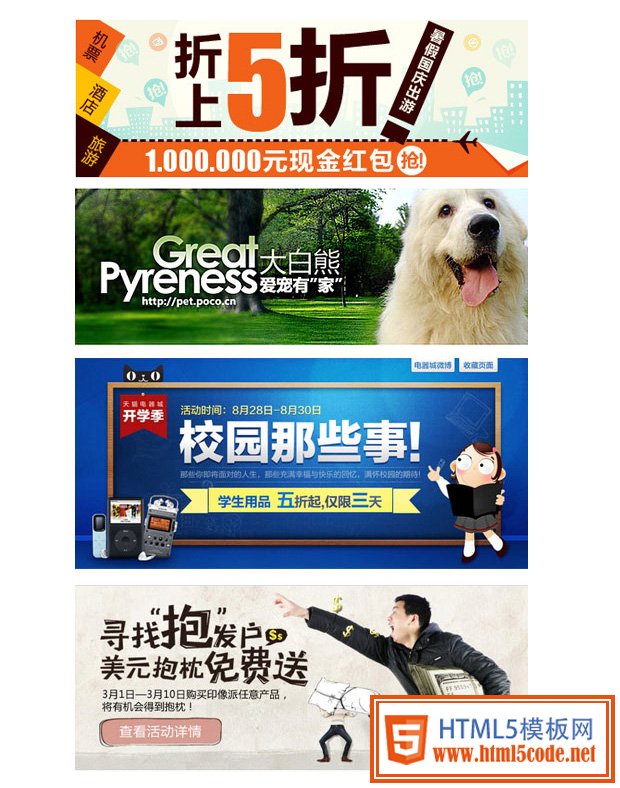
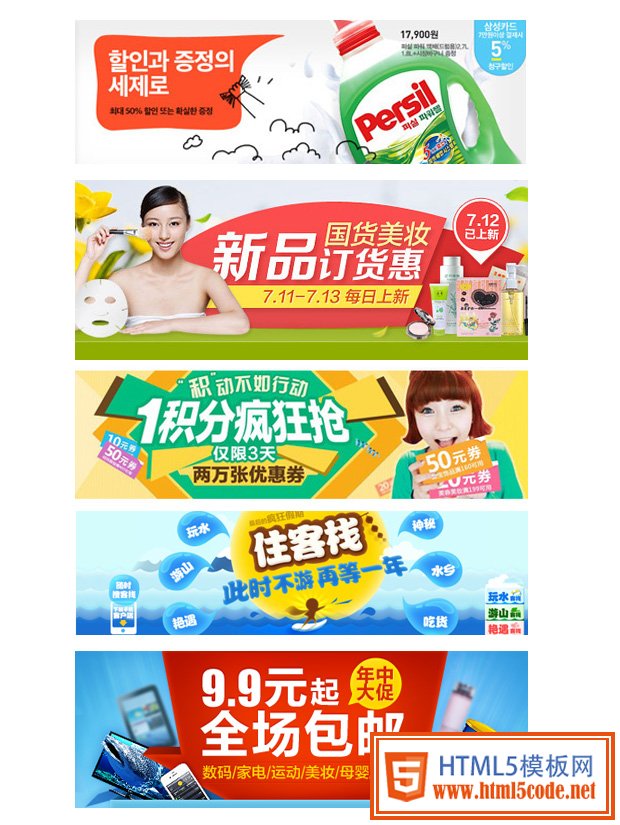
上面的2個banner是利用了文字傾斜的效果,下面的3個banner同時利用了斜切的效果。文字利用了傾斜和斜切效果后,讓文字和整個畫面一下活潑起來,更能勾起了用戶的閱讀欲望。
三.讓文字形成相對獨立的區(qū)域
banner設計時,考慮到有些時候背景顏色比較復雜,也可能背景有比較多產(chǎn)品等元素,這時我們需要讓文字放在一個相對獨立的區(qū)域或色塊中,如果沒有相對獨立的區(qū)域,我們就要自己設計創(chuàng)造出這個獨立區(qū)域和色塊,這樣更便于文字閱讀,也能讓文字的視覺焦點加強。例如下圖:

四.文字變形的魅力
設計banner和專題頭圖時,設計師經(jīng)常用到文字變形,好的文字變形直接可以影響到文字的趣味性的提升,讓banner和頁面的氣氛被烘托得相得益彰。很多設計師感覺設計banner只是個小工作,用不到文字變形那么麻煩,其實不盡然,選好合適的參照字體進行簡單的文字變形并沒有多么復雜,但是卻能提升banner設計的品質,所以說益處良多。下面我先給大家舉個工作中設計的小例子:

同理的文字變形設計延伸:

下面讓我們再來看看其他優(yōu)秀設計師對于文字變形設計的作品:

五.文字的3D應用
3D文字效果的應用在banner設計中也十分常見,利用好AI和PS等工具可以制作出令人滿意的3D文字,如果你肯花多一點的時間,在材質或者光影上還可以做到進一步的效果提升。下面讓我們看一些優(yōu)秀設計師設計的3D字體樣式banner:

六.生活中的字體元素
我們設計歷史文化頻道的banner時,或者當我們設計中國傳統(tǒng)的節(jié)日時,經(jīng)常要用到一些中國風的元素,就例如毛筆字。在生活中字體元素,毛筆字、粉筆字、字帖等我們也可以把它們活用在banner中,配合合適的背景和主題,讓你的設計更突顯出banner氣氛。

上面的2個banner是利用了粉筆字的設計效果,突出了年輕,活力;下面的3個banner使用了毛筆字,字帖等中國風的字體效果,體現(xiàn)出文化,品味和底蘊的感覺。
七.猶抱琵琶半遮面
banner中,字體的設計一定要清晰,這樣可以便于用戶更流暢的閱讀。不過有時也可以讓文字“半隱半現(xiàn)”,前提當然是在保證沒有閱讀壓力的情況下。“半隱半現(xiàn)”的文字可以讓你設計的banner更生動更有層次感。

文字的下方部分被隱藏住,但是并沒有妨礙閱讀,反而讓文字有了種融入背景環(huán)境的感覺。

文字的左邊緣被上一個字壓住,有種層疊的感覺,讓文字的排列更顯層次。
寫在最后,banner中字體設計相關的學問其實還有很多,我這里只簡單寫了一點自己的經(jīng)驗心得。以上圖例中有部門是網(wǎng)上收集來的其他優(yōu)秀設計師的作品,文中借用不甚感激,如有侵權請及時告知,謝謝。
(微博UDC原創(chuàng)博文,轉載請注明出處 )
