
固有操作習慣的養(yǎng)成來自方方面面,其中最顯著的就是那些來自最常規(guī)控件對用戶的培養(yǎng)。在設計的過程中如果多考慮一下這些常規(guī)控件的使用習慣,會對可用性有所幫助。 想到之前優(yōu)化好友選擇器時的一個案例可以和大家分享一下:
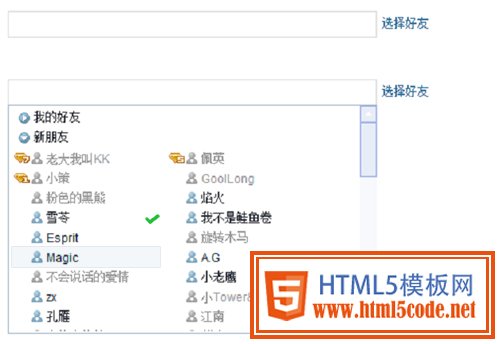
原始版本

用戶是這樣使用的 1、點擊“選擇好友” ,發(fā)現展開的下拉菜單中有好友列表出現; 2、在好友列表中勾選需要的好友(如有需要做適當的反選操作); 3、真實體驗時,你會發(fā)現到了第3步,突然不知所措了。不知道操作該如何進行。
如果多想一下,你會發(fā)現
1、下一步操作(送禮、分享……)已經被下拉浮層擋住了;
2、需要把浮出層收起,但是要如何收起;
3、如果收起了,我的選擇操作會被保存下來么。
仔細思考一下,用戶在這個地方需要費下腦筋,根本原因是在設計過程中把兩個用戶習慣的控件(下拉菜單,對話框)做了整合,但是整合的不太完美,導致用戶不能憑著固有習慣來完成任務。
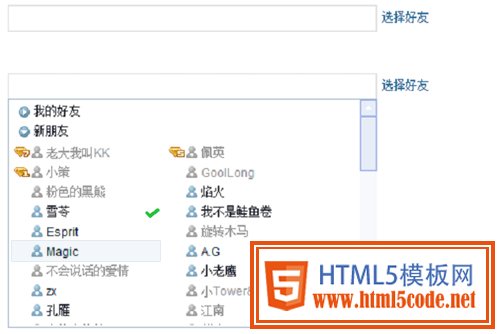
問題分析
1、首先

在用戶點擊“選擇好友”并挑選好友之前,這個地方的設計給用戶傳達出的感覺是在操作一個droplist(下拉菜單)。但是用戶習慣的下拉菜單是單選的,選中一項后菜單會自動收起。
2、然后

用戶開始把注意力集中在下拉浮出層里選擇好友。由于復選下拉菜單沒有收起,用戶會自動用“對話框”控件的使用習慣來套用這個浮出層。而“對話框”的使用習慣一定是用戶在操作完成后需要觸發(fā)操作來關閉對話框的。而我們的設計沒有提供這樣的操作,所以用戶會開始產生迷惑。
解決方向:
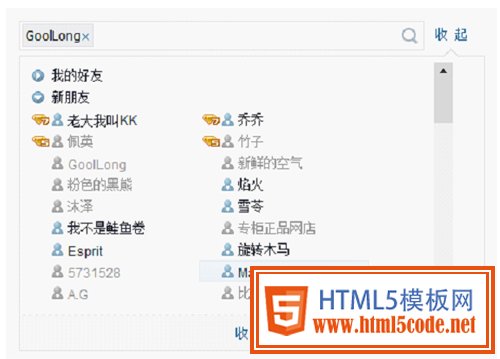
1、盡量的弱化droplist的型;
2、在浮出層中增加收起浮層的操作。
最終方案

文章來源:騰訊ISUX
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業(yè)用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
