下面是純CSS設(shè)置Checkbox復(fù)選框控件的五種簡(jiǎn)單樣式,有興趣的可以進(jìn)行改動(dòng)將其變成自己想要的樣式。

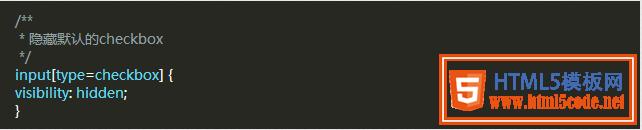
首先,需要添加一段CSS隱藏所有的Checkbox復(fù)選框,下面我們會(huì)改變它的外觀。要做到點(diǎn)需要添加一段代碼到你的CSS文件中。

隱藏掉所有的Checkbox復(fù)選框后,我們需要添加一個(gè)label HTML元素,我們都知道,當(dāng)點(diǎn)擊的有for屬性的label標(biāo)簽時(shí),對(duì)應(yīng)的Checkbox復(fù)選框會(huì)被選中。這意味著,我們可以通過(guò)label的點(diǎn)擊事件來(lái)處理我們的Checkbox復(fù)選框。
樣式一

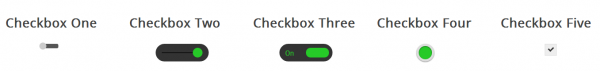
此復(fù)選框風(fēng)格就像一個(gè)解鎖滑塊,滑塊選中和未選中狀態(tài)會(huì)顯示在的不同位置。當(dāng)單擊滑塊按鈕(label標(biāo)簽),將會(huì)選中復(fù)選框,然后滑塊移動(dòng)到ON位置。
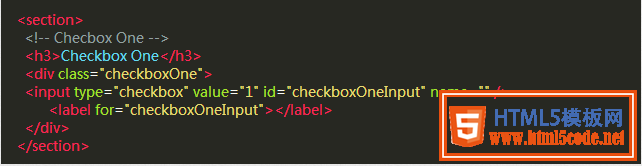
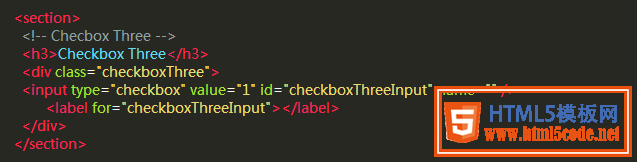
我們開(kāi)始創(chuàng)建復(fù)選框區(qū)的HTML。

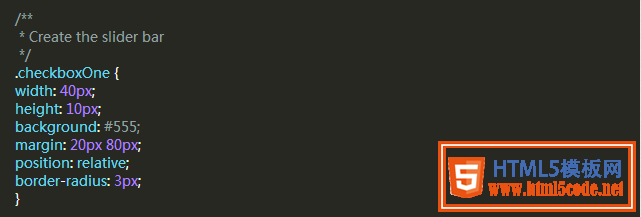
因?yàn)檫@個(gè)樣式的復(fù)選框,一個(gè)label不足以完成任務(wù),我們用一個(gè)DIV元素包含checkbox,我們需要使用它們來(lái)做黑色條帶和圓角。

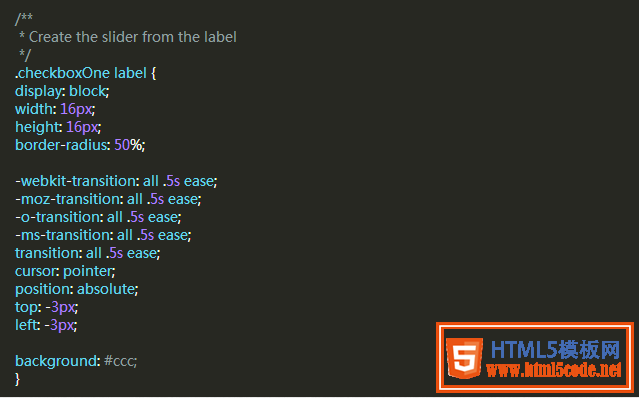
現(xiàn)在,我們可以把label作為條帶上的滑塊,我們希望按鈕效果是從條帶的一側(cè)移動(dòng)到另一側(cè),我們可以添加label的過(guò)渡。

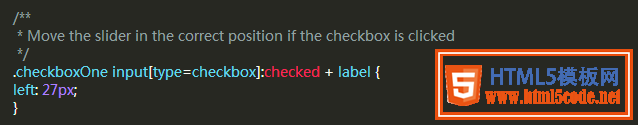
現(xiàn)在這個(gè)滑塊在選中(關(guān)閉)位置,當(dāng)我們選中復(fù)選框,我們希望有一個(gè)反應(yīng)發(fā)生,所以我們可以移動(dòng)滑塊到另一端。我們需要知道,判斷復(fù)選框被選中,如果是則改變label元素的left屬性。

這就是你需要的第一個(gè)Checkbox復(fù)選框的CSS。
樣式二

此復(fù)選框風(fēng)格像樣式一樣,但不同的是,這個(gè)滑塊按鈕會(huì)改變顏色。當(dāng)您單擊滑塊按鈕,它移動(dòng)到條帶的另一邊,并改變按鈕的顏色。
HTML代碼和樣式一是完全一樣的。

這個(gè)DIV會(huì)變成比樣式一大一些的條帶,label依然是作為滑塊,使用下面的CSS來(lái)定義它。
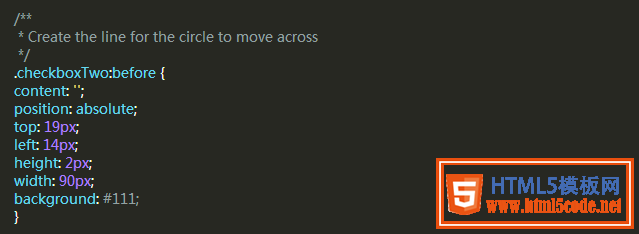
這個(gè)樣式中間有一個(gè)黑色的條,滑塊會(huì)沿著它左右滑動(dòng),但是DIV元素已經(jīng)使用了,所以我們需要用:before偽類創(chuàng)建一個(gè)新的元素。

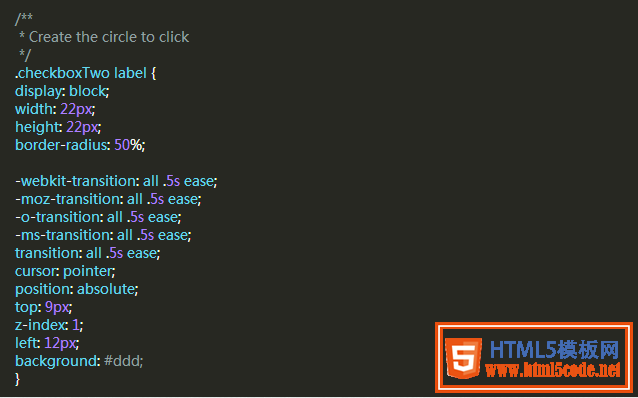
和樣式一一樣,接下來(lái)我們?yōu)閘abel寫(xiě)CSS樣式,把它用作滑塊。

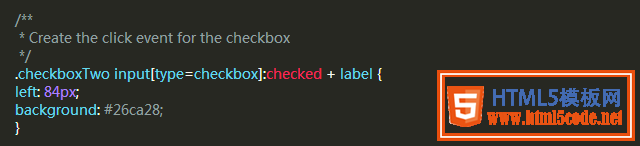
我要實(shí)現(xiàn)和樣式一差不多的選中狀態(tài),當(dāng)選中時(shí)改變label的left和background屬性。

樣式三

這個(gè)復(fù)選框的樣式比樣式二更復(fù)雜一些,它和前面的例子一樣會(huì)左右滑動(dòng),并且當(dāng)改變選中和未選中的狀態(tài)時(shí),滑塊滑動(dòng)到另一側(cè)并且在原位置顯示對(duì)應(yīng)的文本。
首先,我們寫(xiě)HTML代碼,這和前面是相同的。

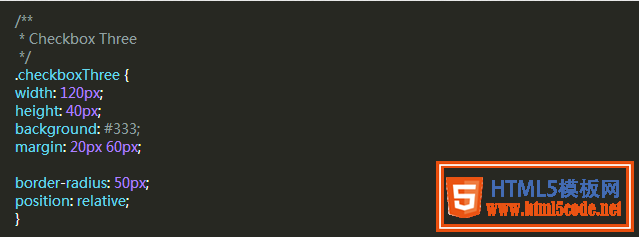
然后,我們用相同的方式把div作為滑塊,下面的代碼會(huì)創(chuàng)建一個(gè)黑色圓角的條帶,我們可以把滑塊和文本放到里面。

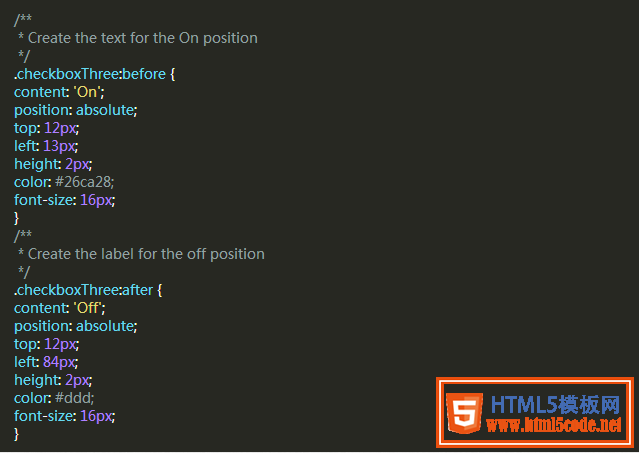
當(dāng)滑塊處于未選中狀態(tài)時(shí),滑塊會(huì)在左側(cè),并且右邊顯示”OFF”,當(dāng)點(diǎn)擊的時(shí)候,滑塊移動(dòng)到右側(cè),左側(cè)顯示”ON”。
但是元素?cái)?shù)量不足以讓我們實(shí)現(xiàn)這些功能,所以我們要用:before和:after兩個(gè)偽類創(chuàng)建兩個(gè)元素,分別放置”ON”和”OFF”。

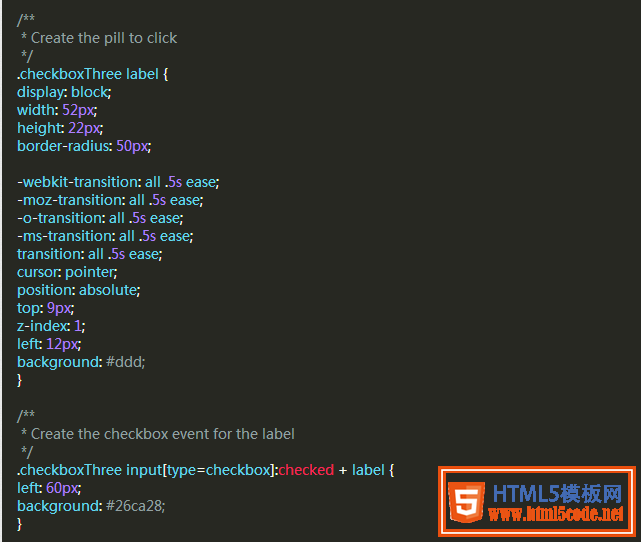
和前面一樣,我們來(lái)添加滑塊的樣式,當(dāng)被點(diǎn)擊時(shí)它會(huì)移動(dòng)到另一側(cè),并且改變顏色。

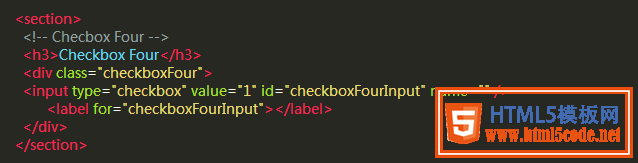
樣式四

在這個(gè)樣式中,我們會(huì)創(chuàng)建兩個(gè)圓形,當(dāng)點(diǎn)擊時(shí)改變里面的圓形的顏色表示選中與未選中的狀態(tài)。
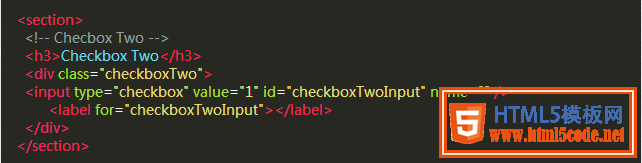
和前面一樣的HTML代碼。