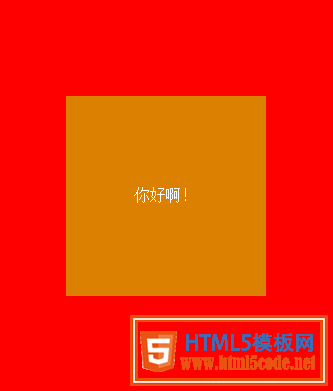
1.使用rgba設置背景色的透明
效果如下:
<body>
<div id="box">
你好啊!
</div>
</body>
body {
background-color:red;
}
#box{
width:200px;
height:200px;
margin:100px auto;
text-align:center;
line-height:200px;
color:white;
background-color:rgba(182,255,0,.5);
}

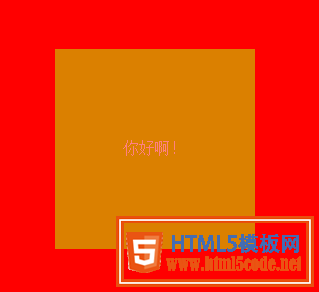
2.使用opacity設置背景色的透明
#box{
width:200px;
height:200px;
margin:100px auto;
text-align:center;
line-height:200px;
color:white;
background-color:rgb(182,255,0);
opacity:0.5;
}

總結:通過2中效果的比較我們發現opacity會同時影響字體的透明度
以上就是兩者之間的差別和詳細解釋啦,希望對大家有所幫助~~
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
