終于考試完了,今天突然想起來(lái)前陣子找實(shí)習(xí)的時(shí)候,今日頭條面試官問(wèn)我,js執(zhí)行會(huì)阻塞DOM樹(shù)的解析和渲染,那么css加載會(huì)阻塞DOM樹(shù)的解析和渲染嗎?所以,接下來(lái)我就來(lái)對(duì)css加載對(duì)DOM樹(shù)的解析和渲染做一個(gè)測(cè)試。
為了完成本次測(cè)試,先來(lái)科普一下,如何利用chrome來(lái)設(shè)置下載速度
1、打開(kāi)chrome控制臺(tái)(按下F12),可以看到下圖,重點(diǎn)在我畫(huà)紅圈的地方

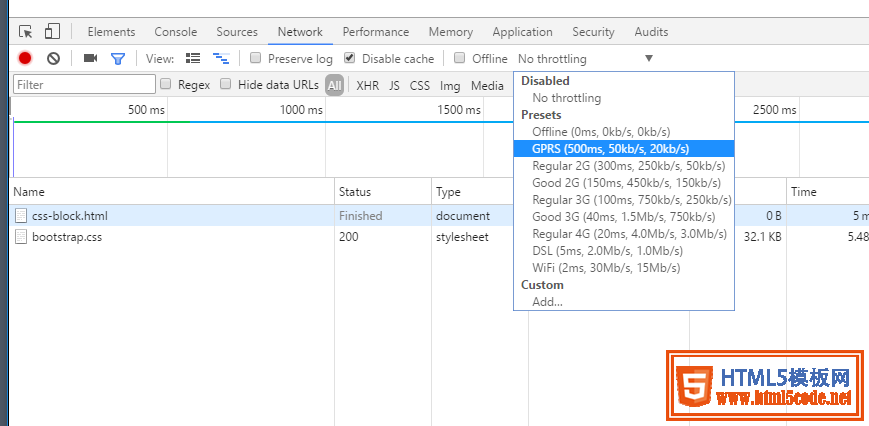
2、點(diǎn)擊我畫(huà)紅圈的地方(No throttling),會(huì)看到下圖,我們選擇GPRS這個(gè)選項(xiàng)

3、這樣,我們對(duì)資源的下載速度上限就會(huì)被限制成20kb/s,好,那接下來(lái)就進(jìn)入我們的正題
css加載會(huì)阻塞DOM樹(shù)的解析渲染嗎?
用代碼說(shuō)話:
<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
h1 {
color: red !important
}
</style>
<script>
function h () {
console.log(document.querySelectorAll('h1'))
}
setTimeout(h, 0)
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>這是紅色的</h1>
</body>
</html>
假設(shè): css加載會(huì)阻塞DOM樹(shù)解析和渲染
假設(shè)結(jié)果: 在bootstrap.css還沒(méi)加載完之前,下面的內(nèi)容不會(huì)被解析渲染,那么我們一開(kāi)始看到的應(yīng)該是白屏,h1不會(huì)顯示出來(lái)。并且此時(shí)console.log的結(jié)果應(yīng)該是一個(gè)空數(shù)組。
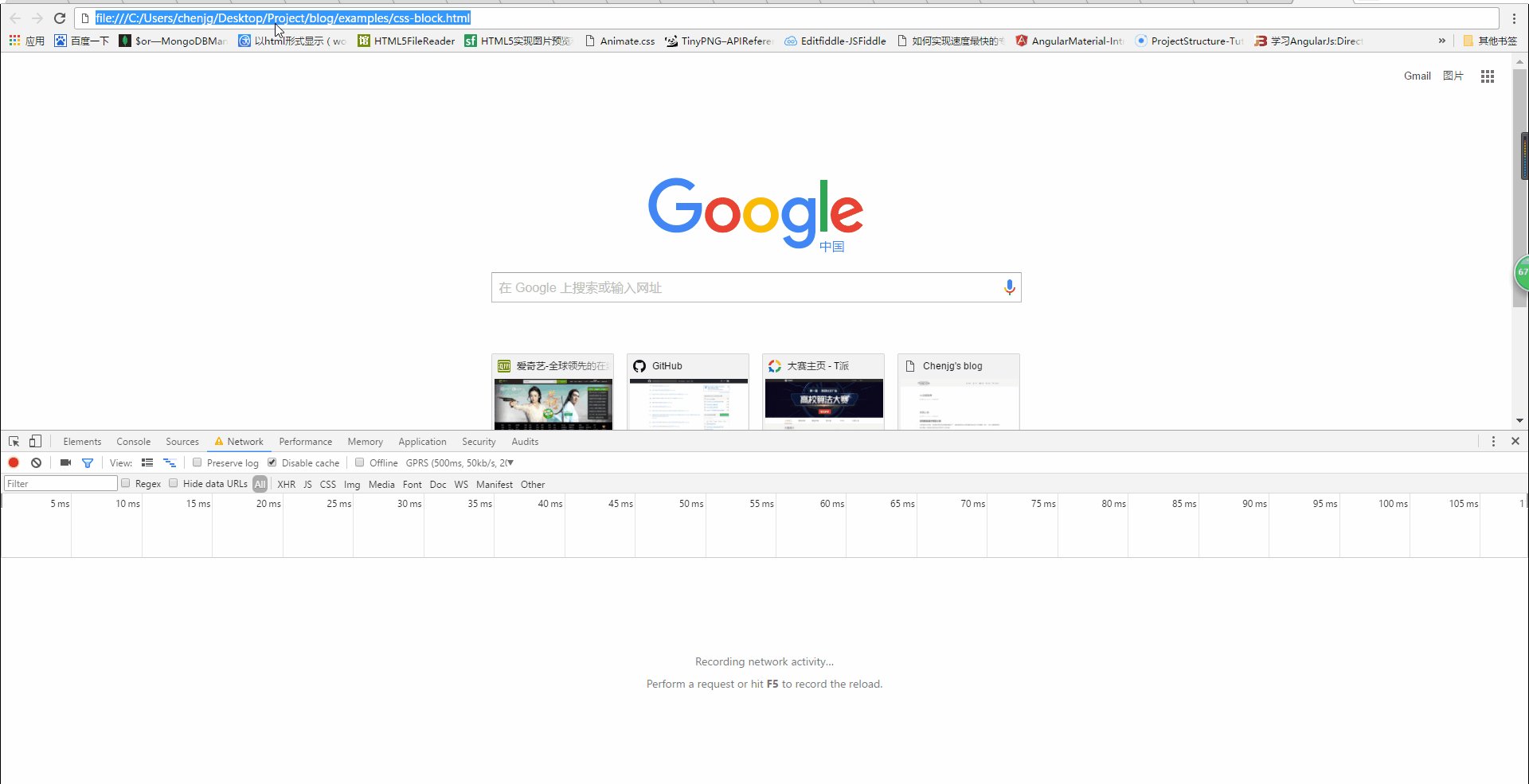
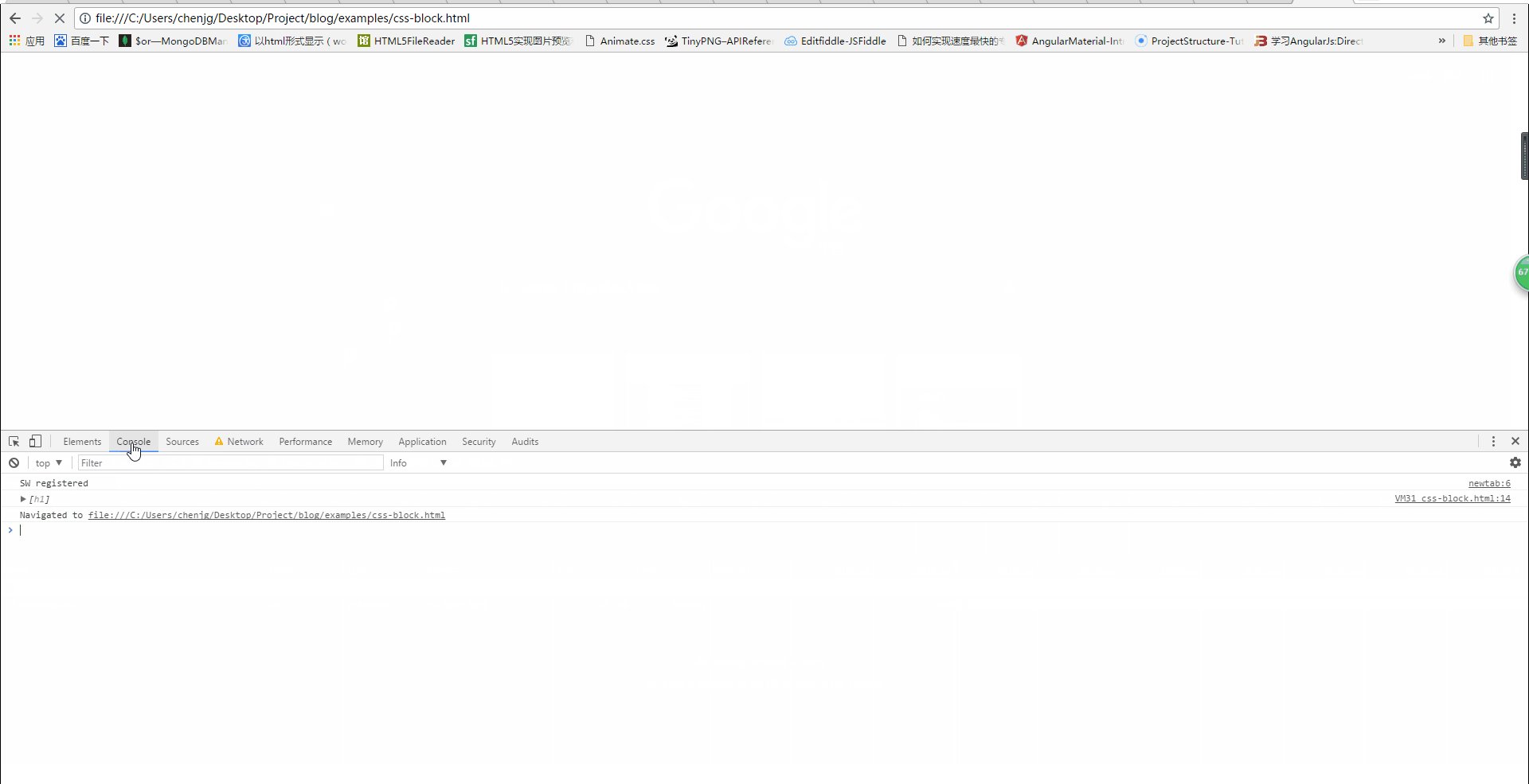
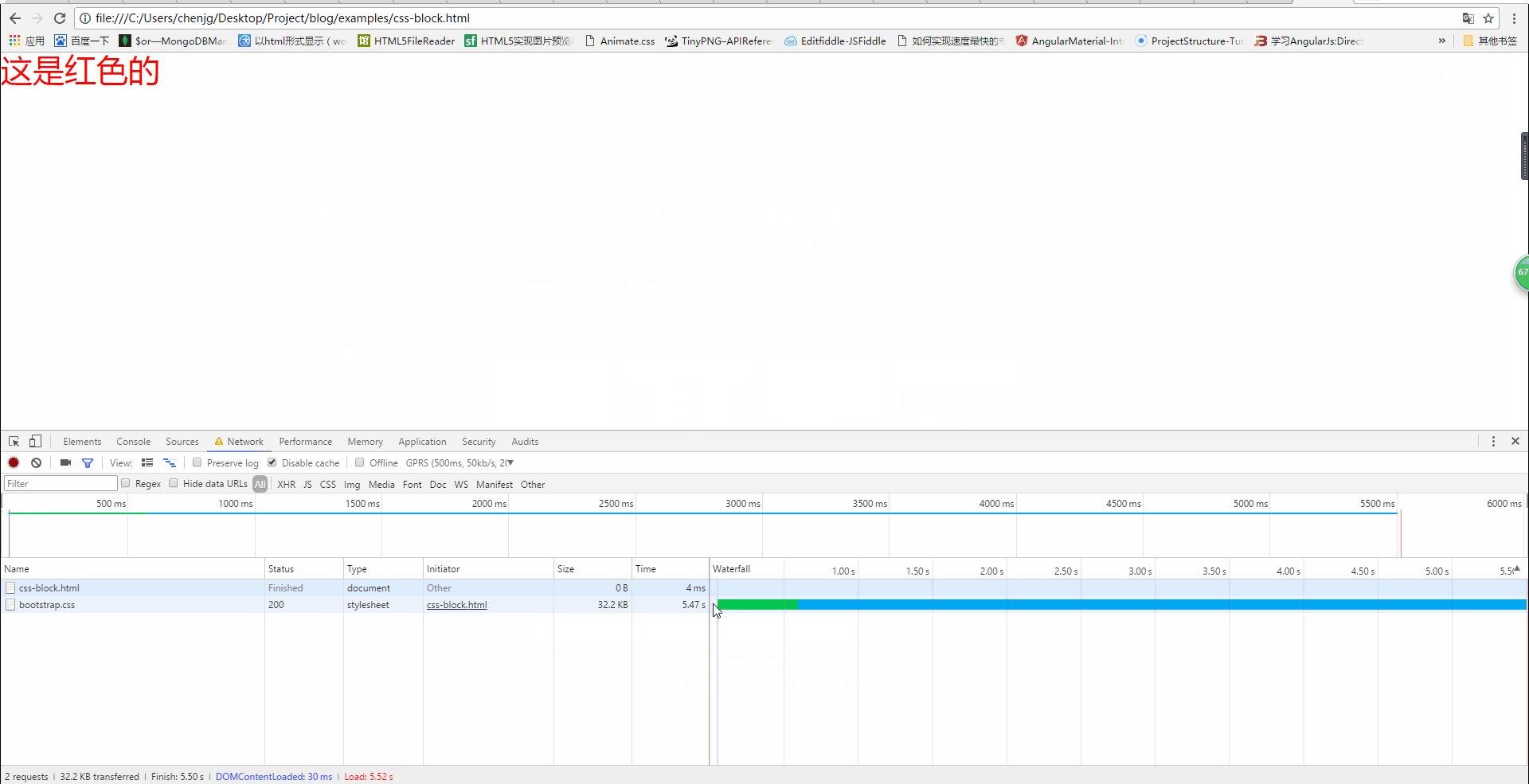
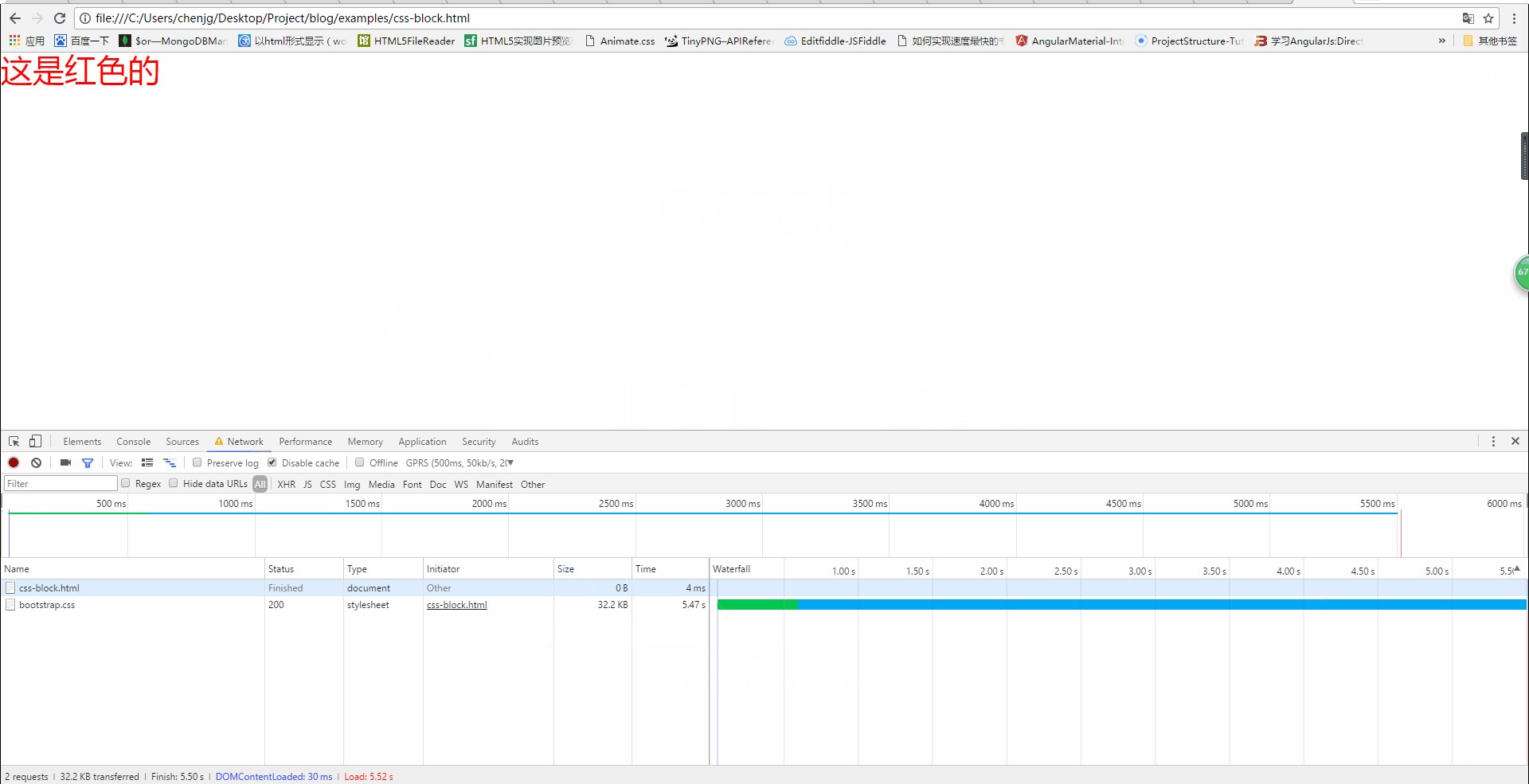
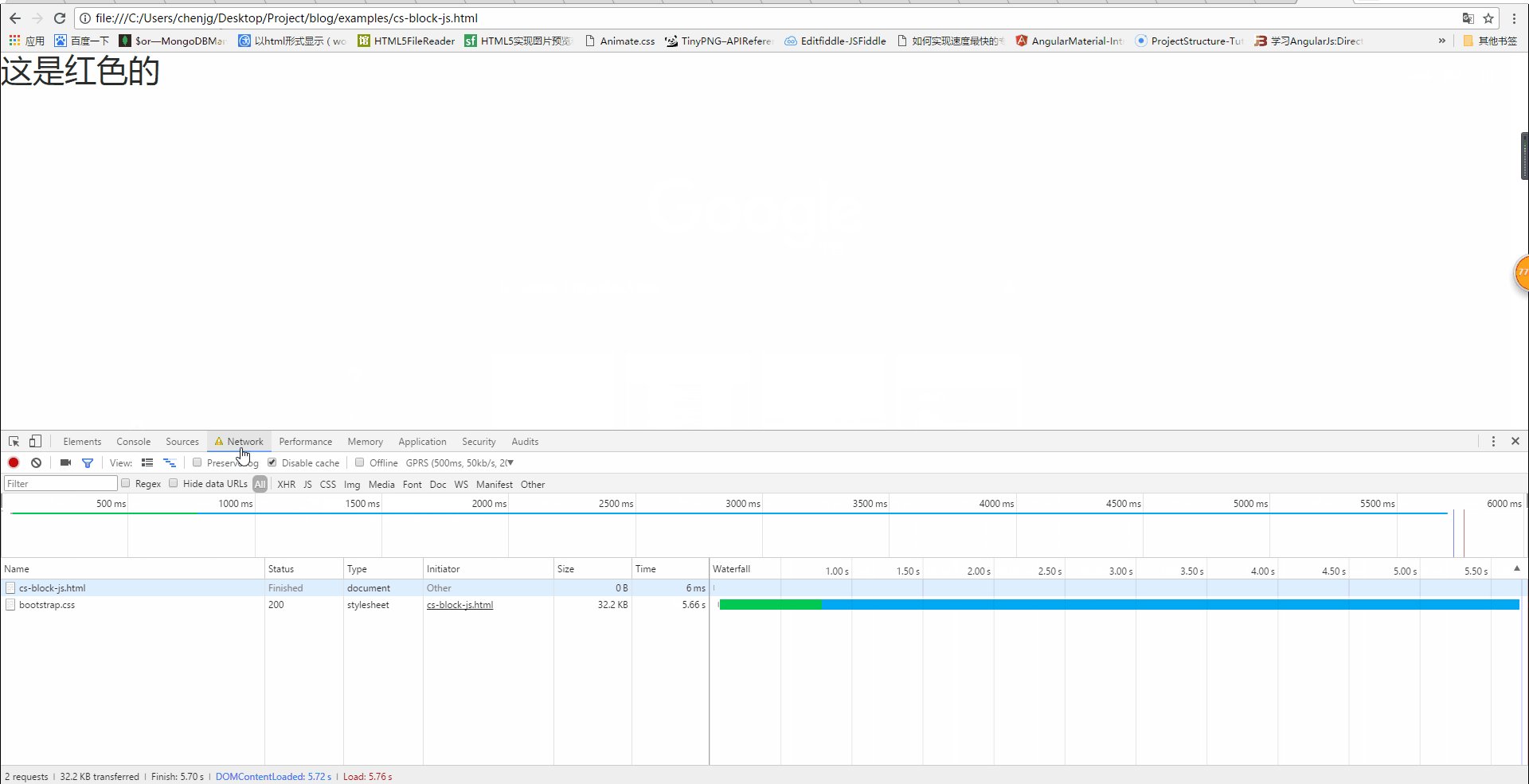
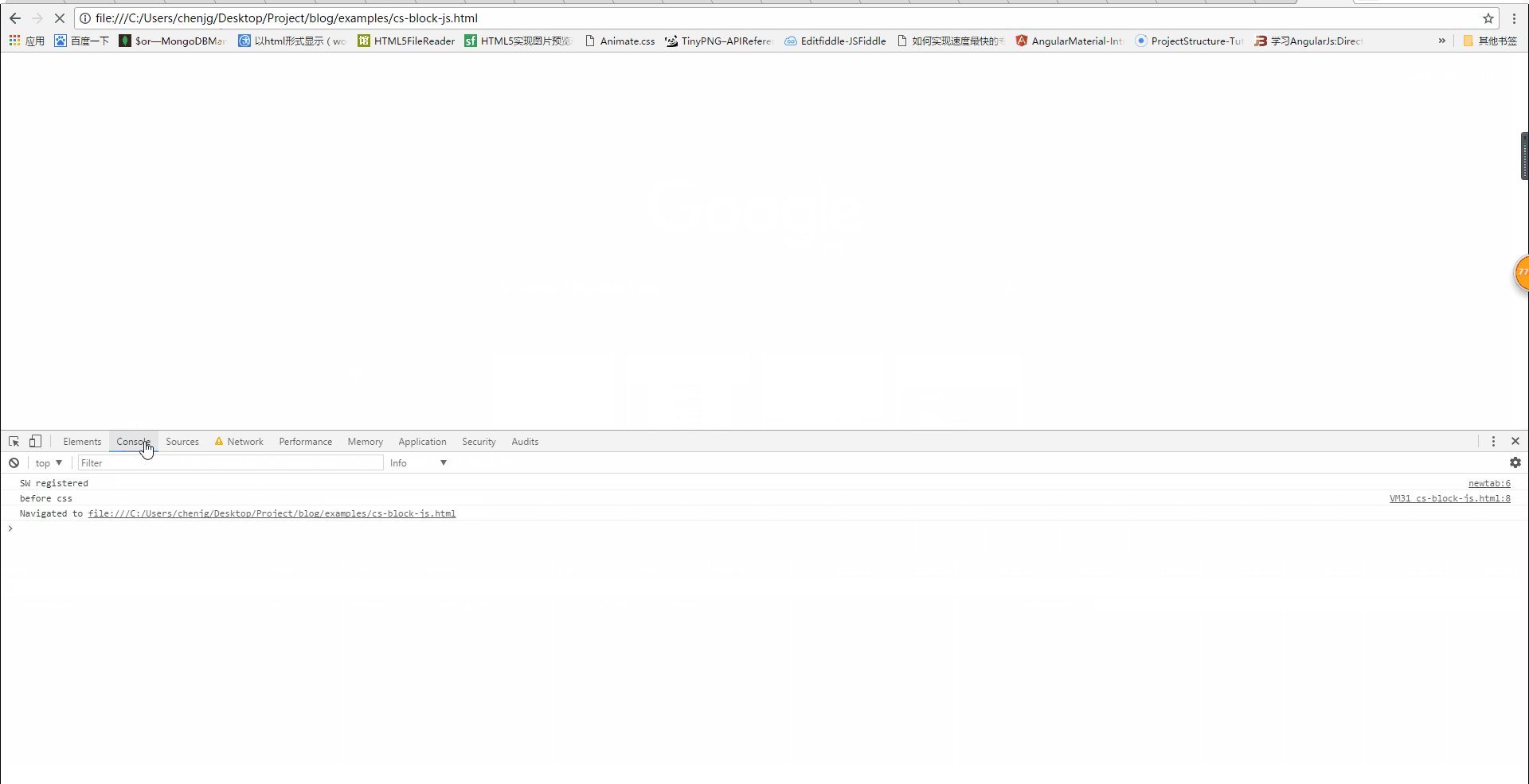
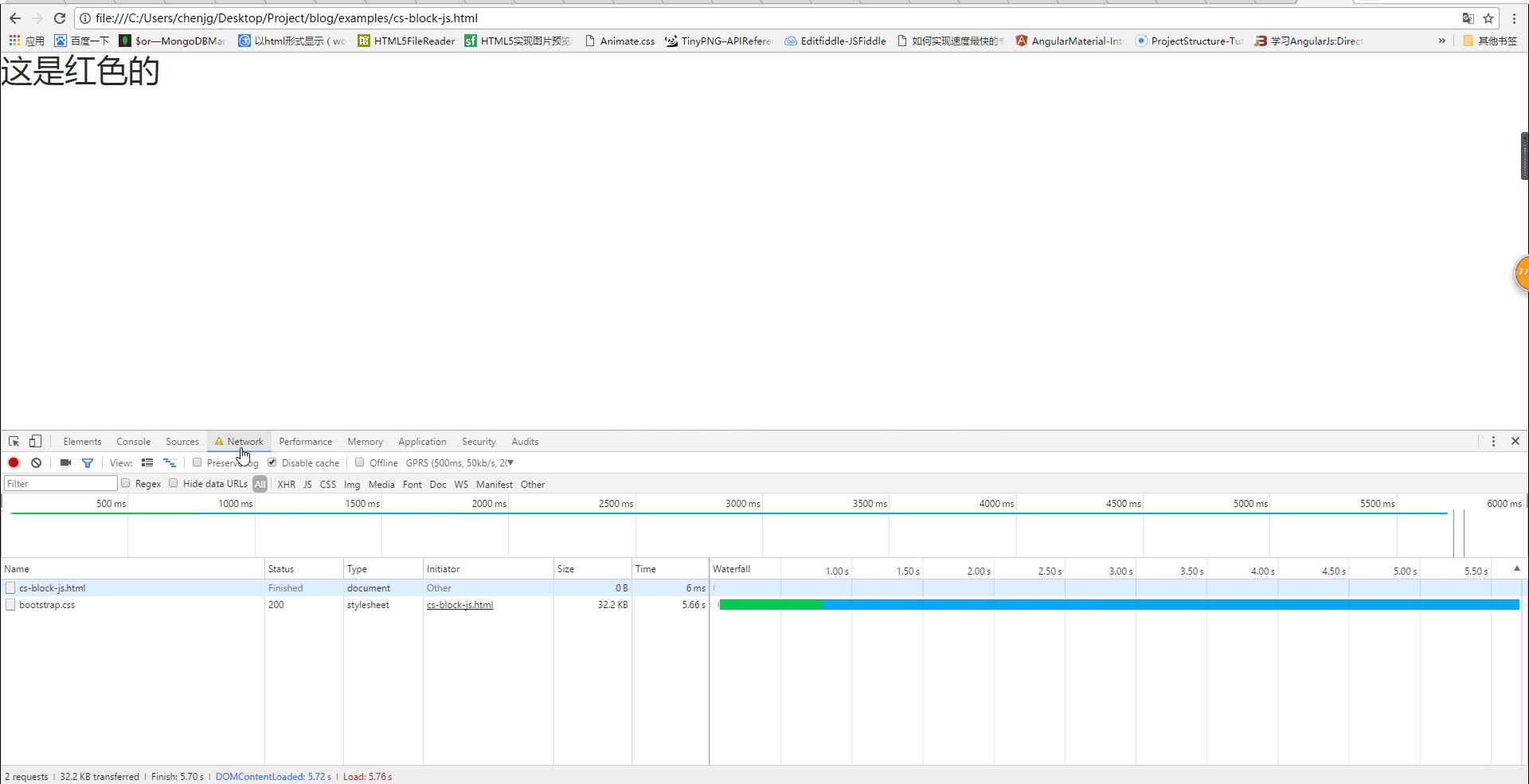
實(shí)際結(jié)果:如下圖

css會(huì)阻塞DOM樹(shù)解析?
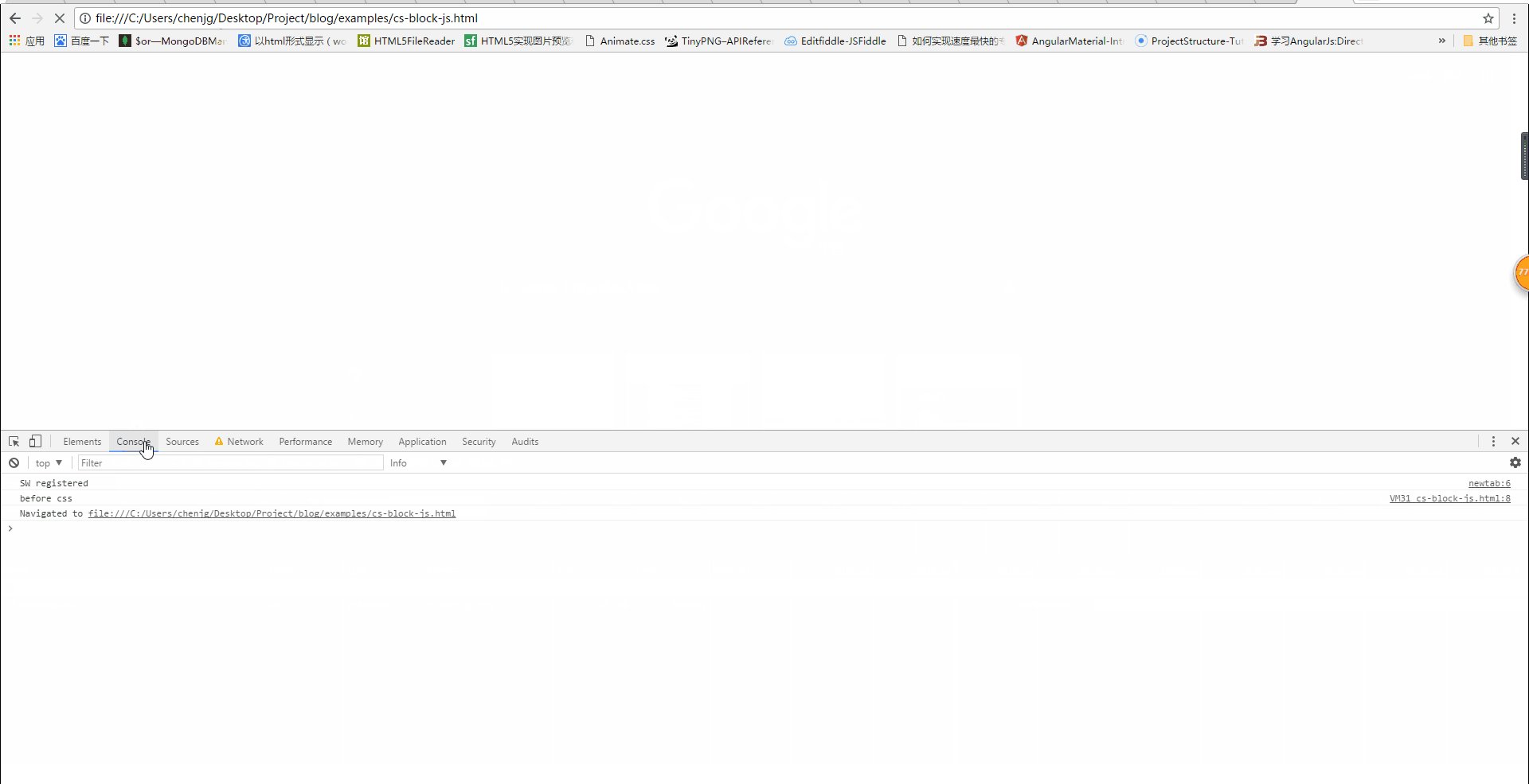
由上圖我們可以看到,當(dāng)css還沒(méi)加載完成的時(shí)候,h1并沒(méi)有顯示,但是此時(shí)控制臺(tái)輸出如下

可以得知,此時(shí)DOM樹(shù)至少已經(jīng)解析完成到了h1那里,而此時(shí)css還沒(méi)加載完成,也就說(shuō)明,css并不會(huì)阻塞DOM樹(shù)的解析。
css加載會(huì)阻塞DOM樹(shù)渲染?
由上圖,我們也可以看到,當(dāng)css還沒(méi)加載出來(lái)的時(shí)候,頁(yè)面顯示白屏,直到css加載完成之后,紅色字體才顯示出來(lái),也就是說(shuō),下面的內(nèi)容雖然解析了,但是并沒(méi)有被渲染出來(lái)。所以,css加載會(huì)阻塞DOM樹(shù)渲染。

個(gè)人對(duì)這種機(jī)制的評(píng)價(jià)
其實(shí)我覺(jué)得,這可能也是瀏覽器的一種優(yōu)化機(jī)制。因?yàn)槟慵虞dcss的時(shí)候,可能會(huì)修改下面DOM節(jié)點(diǎn)的樣式,如果css加載不阻塞DOM樹(shù)渲染的話,那么當(dāng)css加載完之后,DOM樹(shù)可能又得重新重繪或者回流了,這就造成了一些沒(méi)有必要的損耗。所以我干脆就先把DOM樹(shù)的結(jié)構(gòu)先解析完,把可以做的工作做完,然后等你css加載完之后,在根據(jù)最終的樣式來(lái)渲染DOM樹(shù),這種做法性能方面確實(shí)會(huì)比較好一點(diǎn)。
css加載會(huì)阻塞js運(yùn)行嗎?
由上面的推論,我們可以得出,css加載不會(huì)阻塞DOM樹(shù)解析,但是會(huì)阻塞DOM樹(shù)渲染。那么,css加載會(huì)不會(huì)阻塞js執(zhí)行呢?
同樣,通過(guò)代碼來(lái)驗(yàn)證.
<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script>
console.log('before css')
var startDate = new Date()
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>這是紅色的</h1>
<script>
var endDate = new Date()
console.log('after css')
console.log('經(jīng)過(guò)了' + (endDate -startDate) + 'ms')
</script>
</body>
</html>
假設(shè): css加載會(huì)阻塞后面的js運(yùn)行
預(yù)期結(jié)果: 在link后面的js代碼,應(yīng)該要在css加載完成后才會(huì)運(yùn)行
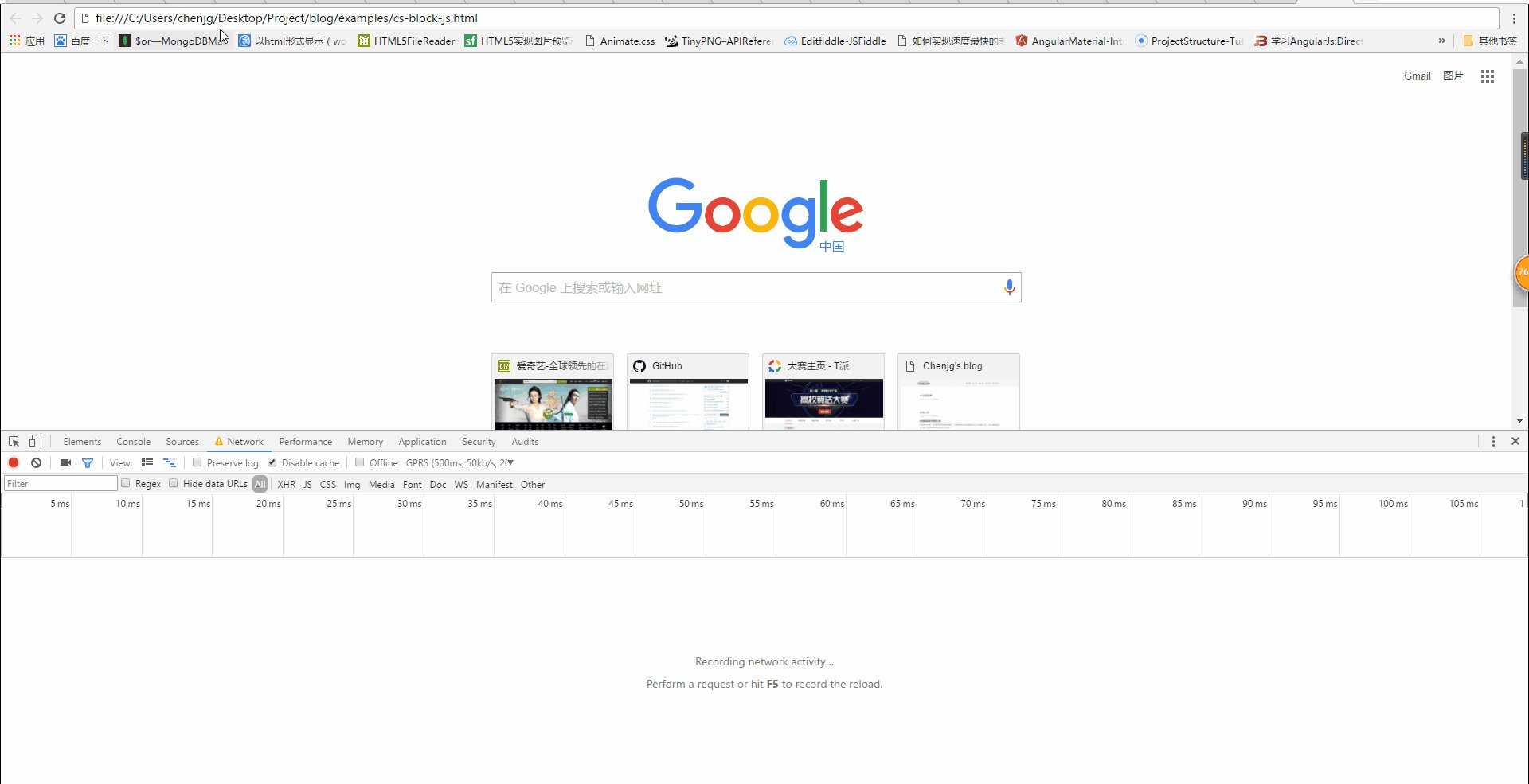
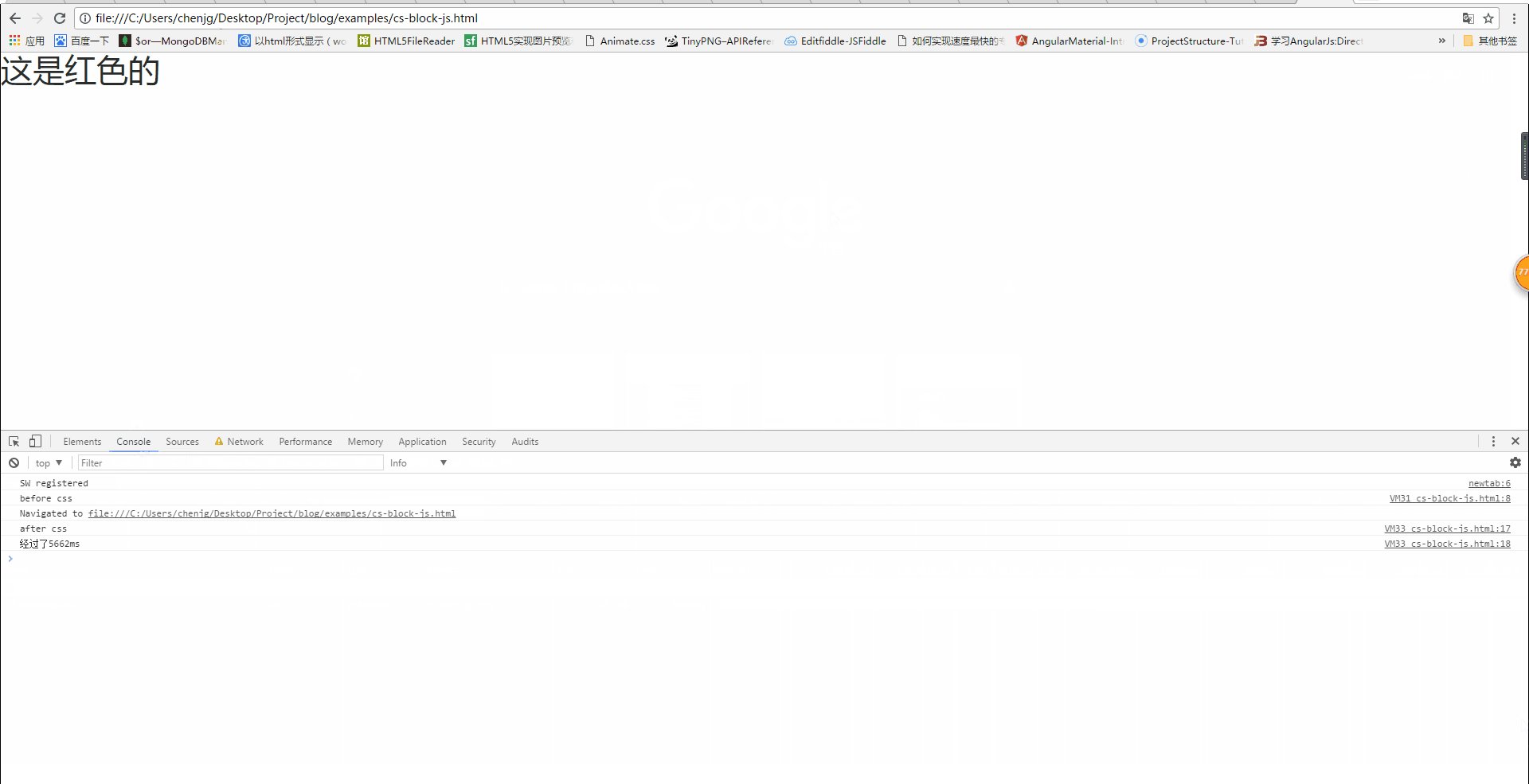
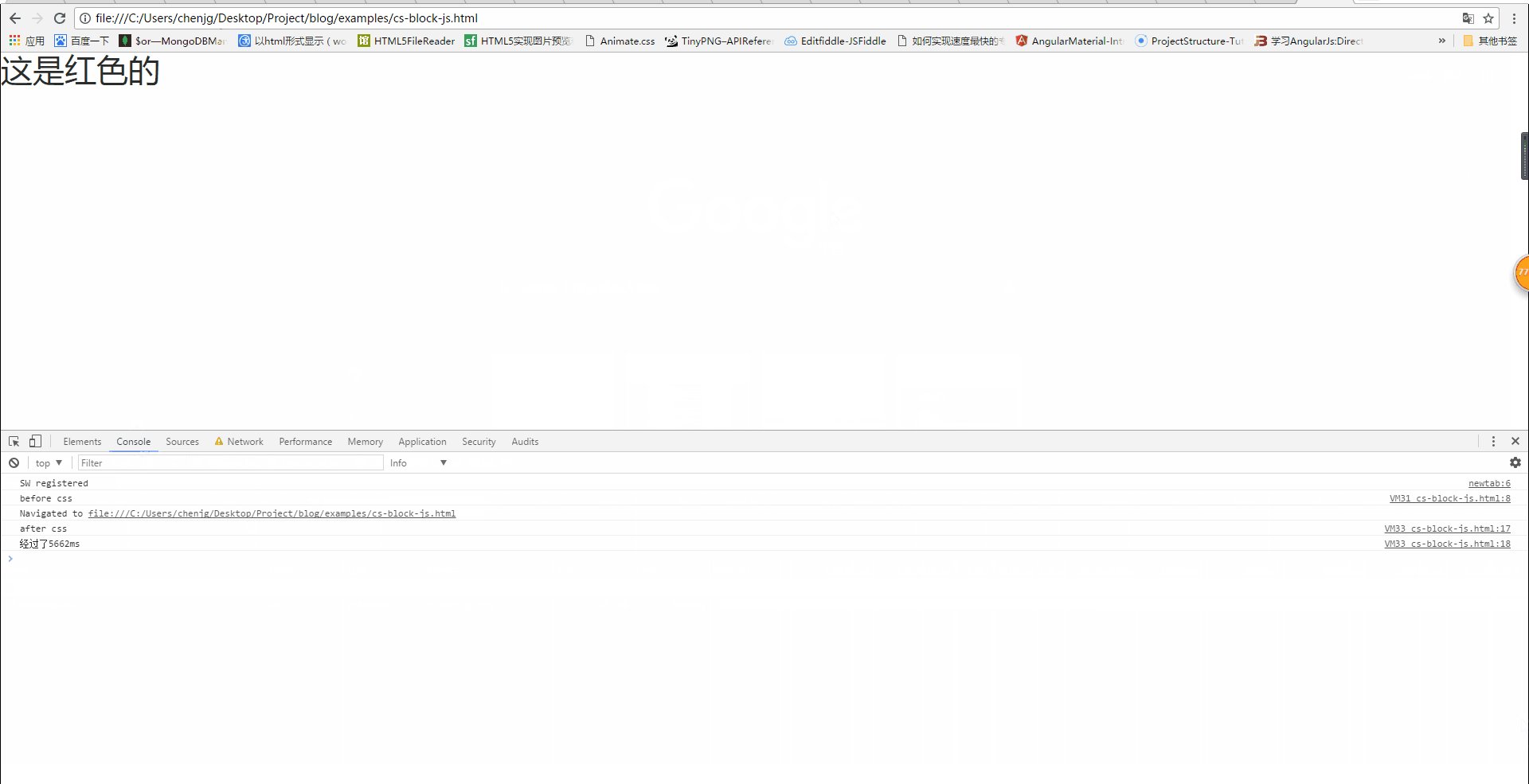
實(shí)際結(jié)果:

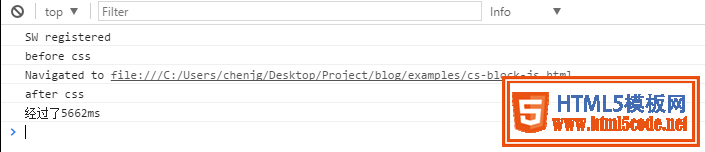
由上圖我們可以看出,位于css加載語(yǔ)句前的那個(gè)js代碼先執(zhí)行了,但是位于css加載語(yǔ)句后面的代碼遲遲沒(méi)有執(zhí)行,直到css加載完成后,它才執(zhí)行。這也就說(shuō)明了,css加載會(huì)阻塞后面的js語(yǔ)句的執(zhí)行。詳細(xì)結(jié)果看下圖(css加載用了5600+ms):

結(jié)論
由上所述,我們可以得出以下結(jié)論:
1.css加載不會(huì)阻塞DOM樹(shù)的解析
2.css加載會(huì)阻塞DOM樹(shù)的渲染
3.css加載會(huì)阻塞后面js語(yǔ)句的執(zhí)行
因此,為了避免讓用戶看到長(zhǎng)時(shí)間的白屏?xí)r間,我們應(yīng)該盡可能的提高css加載速度,比如可以使用以下幾種方法:
