有時(shí)候我們?cè)趯戫?yè)面中,會(huì)發(fā)現(xiàn)絕對(duì)定位的父級(jí)元素已經(jīng)相對(duì)定位了,但是在不同分辨率的電腦下,絕對(duì)定位還是會(huì)錯(cuò)亂,似乎父級(jí)的相對(duì)定位并沒(méi)有起了作用。
首先要明白如下幾個(gè)原理:
1、筆記本電腦的分辨率一般為1366*768附近,PC電腦的分辨率一般為 1920*1080;
以下為常見(jiàn)電腦分辨率:

當(dāng)寫網(wǎng)頁(yè)時(shí),如果在1920這樣的大分辨率寫好之后,再去小分辨率的筆記本看同樣的這個(gè)網(wǎng)頁(yè),會(huì)發(fā)現(xiàn),筆記本電腦顯示的基本為寬屏大顯示器下網(wǎng)頁(yè)放大至1.5倍左右的展示效果。
2、為了頁(yè)面在不同的分辨率下正常顯示,要給頁(yè)面一個(gè)安全寬度,一般在做1920px寬的頁(yè)面時(shí),中間要有一個(gè)1200px左右的安全寬度,并且居中,所有的內(nèi)容要寫在這個(gè)寬度的box里,如果有背景圖或者輪播圖必須通欄整個(gè)頁(yè)面的時(shí)候,一定要設(shè)置成居中對(duì)齊,這樣當(dāng)分辨率降低之后,背景圖或者Banner圖左右、中間1200寬度的盒子依然居中對(duì)齊,不會(huì)出現(xiàn)向左向右偏離。
盒子里的div等小盒子可以用百分比來(lái)表示,來(lái)達(dá)到頁(yè)面自適應(yīng)。
絕對(duì)定位的使用:
絕對(duì)定位的時(shí)候,該元素的父元素一定要記得設(shè)為相對(duì)定位,這樣在不同分辨率下定位才不會(huì)錯(cuò)亂,但是前提是這個(gè)父元素在一個(gè)安全的寬度里面,如果這個(gè)父元素本身是一個(gè)會(huì)因?yàn)榉直媛式档投淖兊脑兀瑒t定位一定會(huì)跟著亂。
在布局頁(yè)面結(jié)構(gòu)的時(shí)候,一些box框架是必不可少的,比如1200px安全寬度的div。
例如:做一個(gè)活動(dòng)頁(yè)面,其中這個(gè)頁(yè)面背景為一個(gè)大圖,在這個(gè)大圖上要放一些小圖來(lái)與大圖實(shí)現(xiàn)定位,絕對(duì)不能以大圖直接作為背景!
而是在放大圖背景的div里繼續(xù)放一個(gè)安全寬度div,再把它作為父元素做相對(duì)定位,給里面的子元素做絕對(duì)定位,這樣就不會(huì)出現(xiàn)不同分辨率下絕對(duì)定位錯(cuò)亂的問(wèn)題了。
通過(guò)總結(jié)網(wǎng)友經(jīng)驗(yàn),通過(guò)加zoom屬性,可以讓頁(yè)面某個(gè)區(qū)塊根據(jù)分辨率不同進(jìn)行自動(dòng)縮放到合適區(qū)域,但是有個(gè)bug,就是火狐瀏覽器打死都不支持這個(gè)屬性,即使用transform:scale(x,y);屬性也于事無(wú)補(bǔ)。還有一個(gè)小問(wèn)題,在頁(yè)面加載慢的時(shí)候重新刷新頁(yè)面會(huì)先顯示放大的效果,再變?yōu)榭s小后的效果,會(huì)閃一下,這個(gè)還沒(méi)找到解決辦法,希望懂的朋友們多多交流。
zoom代碼如下:
$(function(){ var w=window.screen.width; var zoom=w/1920;
$("#container").css({
"zoom",zoom,
"-moz-transform":"scale("+zoom+")",
"-moz-transform-origin":"top left"
});
});
zoom:當(dāng)前屏幕分辨率寬度/1920;
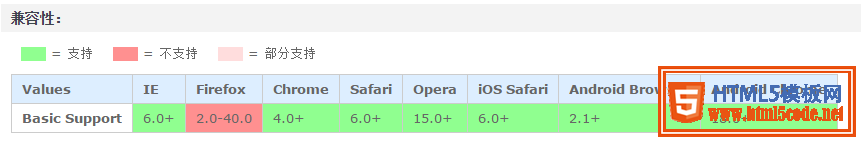
zoom屬性的瀏覽器支持性:

結(jié)果是:除了firefox以外,其他瀏覽器可以正常支持zoom屬性,并且頁(yè)面需要縮放的區(qū)塊整體縮放到了適應(yīng)當(dāng)前分辨率的效果,而transform:scale 則是先把頁(yè)面顯示為已經(jīng)把原本頁(yè)面放大后再使用scale,則該縮小相當(dāng)于當(dāng)前頁(yè)面下縮小的效果了,兩邊自然會(huì)留白。
PS:我覺(jué)得zoom屬性蠻好用的,怎么現(xiàn)在都不怎么用了呢,居然firefox還不支持,而且很難找到解決辦法。所以只能好好改變自己代碼結(jié)構(gòu),提高代碼的嚴(yán)謹(jǐn)性了,寫出高效高兼容的代碼,是每一個(gè)前端義不容辭的責(zé)任。以上就是這篇文章的全部?jī)?nèi)容了,希望本文的內(nèi)容對(duì)大家的學(xué)習(xí)或者工作能帶來(lái)一定的幫助~如果有疑問(wèn)大家可以留言交流,謝謝大家對(duì)的支持!
