在某些情況下,textarea是不夠用的,我們還需要顯示一些圖標或者高亮元素,這就需要用富文本編輯器,而富文本編輯器本質上是HTML元素設置了contenteditable。
然后可能需要像input、textarea有placeholder的輸入提示語,但contenteditable的元素,placeholder是沒用的,需要另外辦法。
例子:
HTML:
<div class="con" contenteditable="true"></div>
CSS:
.con{
width: 400px;
height: 400px;
border: 1px solid #4ec844;
outline: none;
}
.con:empty:before{
content: '說點啥好呢?';
color: gray;
}
.con:focus:before{
content:none;
}
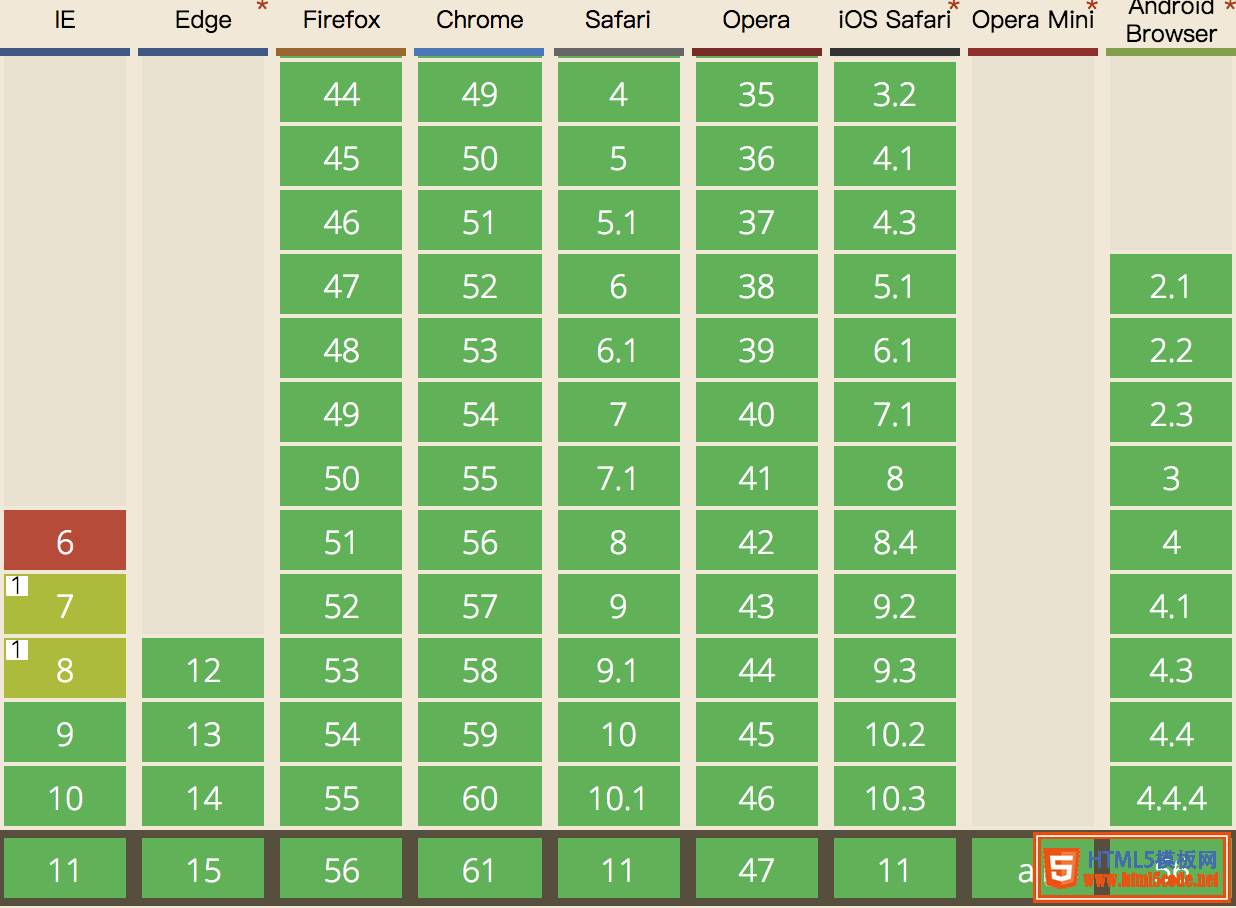
:empty瀏覽器兼容性

PS::focus兼容性也是差不多的
總結
以上所述是小編給大家介紹的contenteditable元素的placeholder輸入提示語設置方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
