在animate.css尋找自己想要的動態效果,看到標題Animate.css和按鈕Animate it的顏色在逐漸變化,覺得蠻有趣的,把控制變化的相關代碼扒了下來,自己分析實現一波。


一開始認為使用了js控制顏色逐漸變化,看了看js文件,除了jQuery,就只有一小段用來DOM操作添加更改class的代碼。控制顏色變化不可能在這里。聯想到animate庫只用css來控制動畫效果,那多半在css文件里。
變化的兩個部分HTML和CSS分別如下
<h1 class="site__title mega">Animate.css</h1>
.site__title {
color: #f35626;
background-image: -webkit-linear-gradient(92deg,#f35626,#feab3a);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-animation: hue 60s infinite linear;
}
<button class="butt js--triggerAnimation">Animate it</button>
.butt {
border: 2px solid #f35626;
line-height: 1.375;
padding-left: 1.5rem;
padding-right: 1.5rem;
font-weight: 700;
color: #f35626;
cursor: pointer;
-webkit-animation: hue 60s infinite linear;
}
以及一段很重要的代碼
@-webkit-keyframes hue {
from {
-webkit-filter: hue-rotate(0deg);
}
to {
-webkit-filter: hue-rotate(-360deg);
}
}
重點部分就在于-webkit-animation,實際上animate庫基本都是用的這種方式實現各種動畫的。
-webkit-animation: hue 60s infinite linear;
這里定義了一個名為hue的動畫名,第二個參數設置動畫持續時間為60s,第三個指定動畫播放次數無限次,第四個設置速度變化(從頭到尾速度相同)。
CSS動畫也是采用的關鍵幀的方法,下面的那一段就是在定義頭尾的關鍵幀,讓這個動畫真正的動起來!
from {
...
}
to {
...
}
就是說從開頭(0%)到結尾(100%)分別是什么狀態!再結合-webkit-animation第四個參數的速度變化,讓他更合理的動起來!
-webkit-filter我也不知道什么意思,查查W3C怎么講的吧。
filter 屬性定義了元素(通常是<img>)的可視效果(例如:模糊與飽和度)。
用來調整可視效果?不明覺厲。再看看屬性hue-rotate()是什么意思:
給圖像應用色相旋轉。"angle"一值設定圖像會被調整的色環角度值。值為0deg,則圖像無變化。若值未設置,默認值是0deg。該值雖然沒有最大值,超過360deg的值相當于又繞一圈。
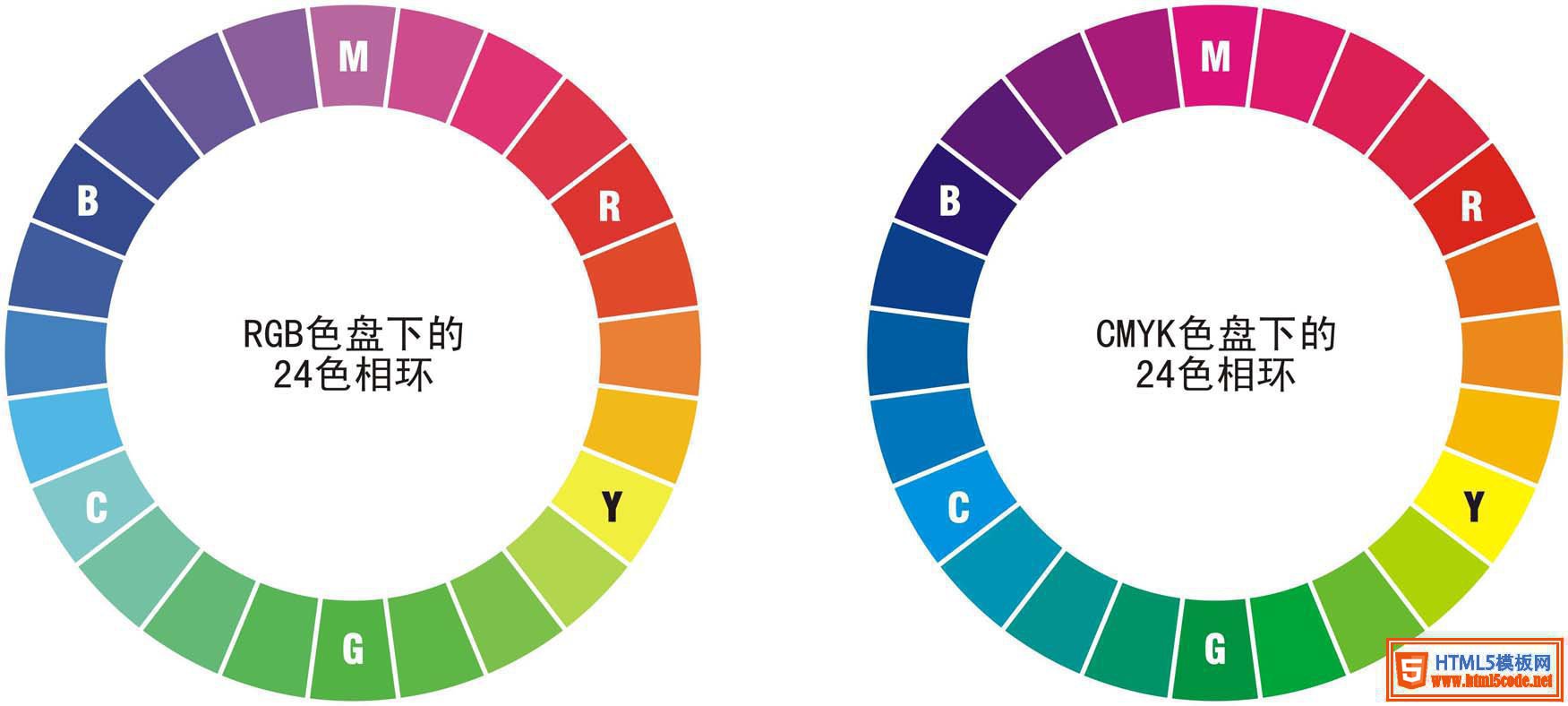
色相旋轉??懂了好像又沒懂?作為前端工程師,基本的色彩原理還是要知道的:

這就是色相環,這里是24種代表顏色,實際在屏幕上可以顯示的RGB顏色有16萬種。就是說,上面的顏色變化,在一分鐘內有16萬種變化……
上面可以很明顯的知道這是一個圓環,hue-rotate()就定義了當前顏色在這個圓環上的偏轉角度。
顏色變化大概就是這么多了,現在自己實現一下吧:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.title{
color: #48c0c0;
-webkit-animation: hue 5s infinite linear;
}
@keyframes hue {
from {
-webkit-filter: hue-rotate(0deg);
}
to {
-webkit-filter: hue-rotate(360deg);
}
}
</style>
</head>
<body>
<h1 class="title">顏色漸變動畫</h1>
</body>
</html>
最終的效果:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
