交互設計師在設計線框圖原型時,熟知常見的web設計模式很有幫助,做到“心中有數”才能創造出符合需求,用戶易學易用的界面來。所謂“沒有必要重復發明輪子”,模式往往容易解決常見問題,正確的模式能幫用戶熟悉界面、提高效率。
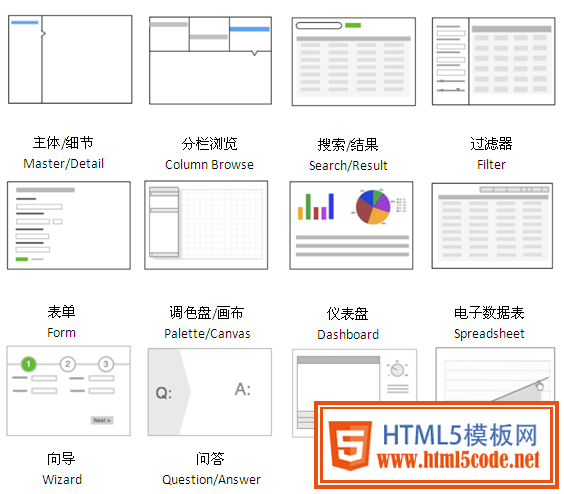
常見的UI設計模式如下圖:

下面分別進行具體分析,遇到不同需求的時候就可以選擇合適UI設計模式。
01.主體/細節(Master/Detail)模式

主體/細節模式可以分為橫向和縱向兩種。如果想讓用戶在同一頁面下,引導他們在類目下高效地切換,這無疑是一種理想的方式。如果主體信息對于用戶來說更重要,最好選擇橫向布局。或是主體部分不僅條目多而且包含信息也多,那也該選擇這種橫向布局。
舉例來說:

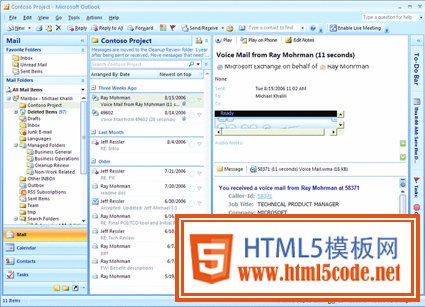
Windows窗口屬于縱向排布

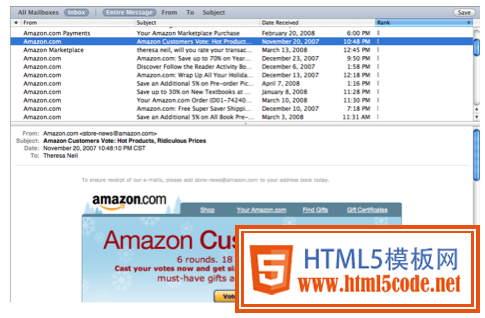
Mac mail的橫向排布
0.2分欄瀏覽(Column Browse)

分欄瀏覽也分為橫向和縱向兩種。用戶可以通過它,選擇不同的類別點進并逐步引導用戶找到需要的信息。
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
