需求:實現鼠標懸停在鏈接上時,鏈接字體加粗的功能。
實現方式1:
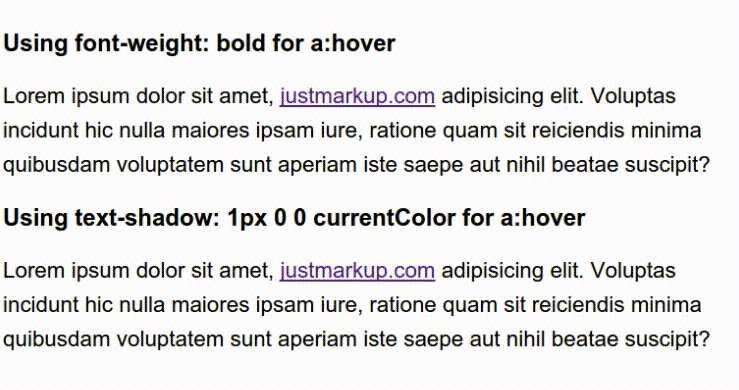
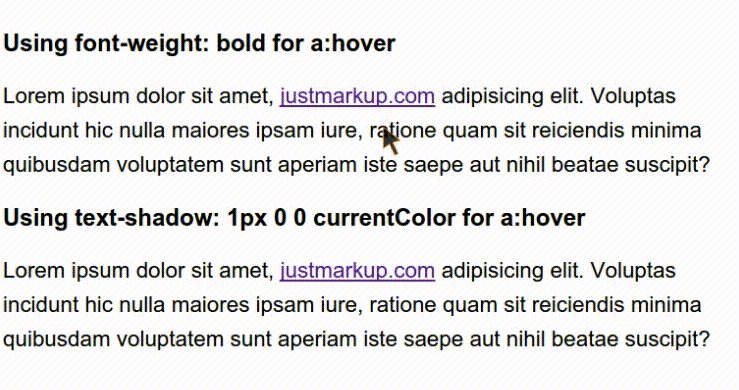
a:hover{font-weight:blod}
結果鼠標懸停的時候,頁面會有跳動的現象。因為改變字體的時候改變了元素的大小,所以引起了頁面的重排,所以會有跳動的現象。
實現方式2:
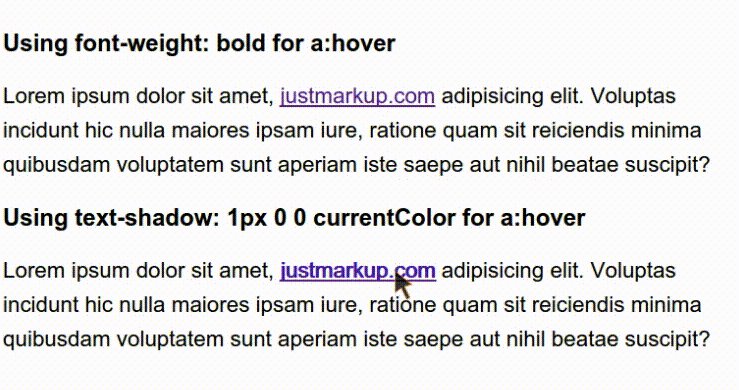
a:hover{text-shadow: 1px 0 0 currentColor;}
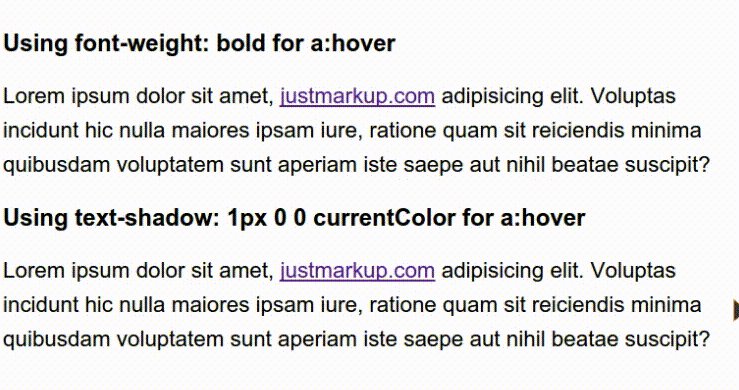
效果對比:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
