本文介紹了css3新單位vw、vh、vmin、vmax的使用詳解,分享給大家,具體如下:
1,vw、vh、vmin、vmax 的含義
(1)vw、vh、vmin、vmax 是一種視窗單位,也是相對單位。它相對的不是父節點或者頁面的根節點。而是由視窗(Viewport)大小來決定的,單位 1,代表類似于 1%。
視窗(Viewport)是你的瀏覽器實際顯示內容的區域—,換句話說是你的不包括工具欄和按鈕的網頁瀏覽器。
(2)具體描述如下:
vw:視窗寬度的百分比(1vw 代表視窗的寬度為 1%)
vh:視窗高度的百分比
vmin:當前 vw 和 vh 中較小的一個值
vmax:當前 vw 和 vh 中較大的一個值
2,vw、vh 與 % 百分比的區別
(1)% 是相對于父元素的大小設定的比率,vw、vh 是視窗大小決定的。
(2)vw、vh 優勢在于能夠直接獲取高度,而用 % 在沒有設置 body 高度的情況下,是無法正確獲得可視區域的高度的,所以這是挺不錯的優勢。
3,vmin、vmax 用處
做移動頁面開發時,如果使用 vw、wh 設置字體大小(比如 5vw),在豎屏和橫屏狀態下顯示的字體大小是不一樣的。
由于 vmin 和 vmax 是當前較小的 vw 和 vh 和當前較大的 vw 和 vh。這里就可以用到 vmin 和 vmax。使得文字大小在橫豎屏下保持一致。
4,瀏覽器兼容性
(1)桌面 PC
Chrome:自 26 版起就完美支持(2013年2月)
Firefox:自 19 版起就完美支持(2013年1月)
Safari:自 6.1 版起就完美支持(2013年10月)
Opera:自 15 版起就完美支持(2013年7月)
IE:自 IE10 起(包括 Edge)到現在還只是部分支持(不支持 vmax,同時 vm 代替 vmin)
(2)移動設備
Android:自 4.4 版起就完美支持(2013年12月)
iOS:自 iOS8 版起就完美支持(2014年9月)
二、一個簡單的樣例
1,頁面代碼
視窗(Viewport)單位除了可以用來設置元素的寬高尺寸,也可以在文本中使用。下面使用 vw 設置字體大小來實現響應式文字。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hangge.com</title>
<style>
html, body, div, span, h1, h2, h3 {
margin: 0;
padding: 0;
border: 0;
}
.demo {
width: 100vw;
font-size: 5vw;
margin: 0 auto;
background-color: #50688B;
color: #FFF;
}
.demo2 {
width: 80vw;
font-size: 5vw;
margin: 0 auto;
background-color: #ff6a00;
}
.demo3 {
width: 50vw;
height: 50vh;
font-size: 1vw;
margin: 0 auto;
background-color: #ff006e;
color: #FFF;
}
</style>
</head>
<body>
<div class="demo">
<h1>寬度100%, 字體5%</h1>
</div>
<div class="demo2">
<h2>寬度80%, 字體5%</h2>
</div>
<div class="demo3">
<h3>寬度50%, 高度50%, 字體1%</h3>
</div>
</body>
</html>
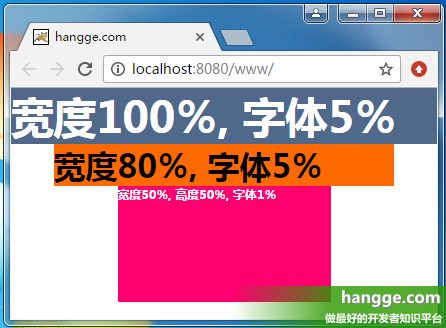
2,效果圖

三、實現完整覆蓋的遮罩層
有時為了突出彈出框,或者避免頁面元素被點擊。我們需要一個覆蓋整個可視區域的半透明遮罩,這個使用 vw、vh 就可以很輕易地實現。
1,樣例代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hangge.com</title>
<style>
html, body, div, span, button {
margin: 0;
padding: 0;
border: 0;
}
button {
width: 120px;
height: 30px;
color: #FFFFFF;
font-family: "微軟雅黑";
font-size: 14px;
background: #28B995;
}
#mask {
width: 100vw;
height: 100vh;
position: fixed;
top: 0;
left: 0;
background: #000000;
opacity: 0.5;
display: none;
}
</style>
</head>
<body>
<button onclick="document.getElementById('mask').style.display='inline'">點擊顯示遮罩</button>
<div id="mask" onclick="document.getElementById('mask').style.display='none'"/></div>
</body>
</html>
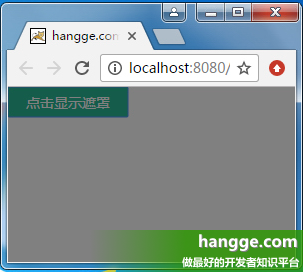
2,效果圖


四、實現居中顯示的彈出框
1,彈出框大小隨內容自適應
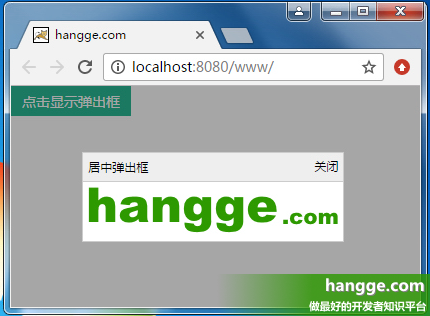
(1)樣例效果圖
點擊彈出按鈕后,會顯示一個在整個屏幕上居中顯示的彈出框。
彈出框的大小根據內容的大小自適應(logo 圖片),同時彈出框后面還有個覆蓋整個屏幕的半透明遮罩層。
點擊關閉按鈕后,則隱藏彈出框。

(2)樣例代碼
