構(gòu)建界面視覺層級的元素有顏色的顯著程度,圖片、文字的尺寸大小,還有最基礎(chǔ)的,內(nèi)容的組織結(jié)構(gòu)。
結(jié)構(gòu)設(shè)計是指對界面內(nèi)容進行分組,對界面中的信息、數(shù)據(jù)進行設(shè)計使之結(jié)構(gòu)化呈現(xiàn)的過程。
好的結(jié)構(gòu)設(shè)計能使界面信息傳達更加清晰、快捷。那么,如果進行結(jié)構(gòu)設(shè)計呢?
結(jié)構(gòu)設(shè)計———內(nèi)容的分組使用線、框、背景色來分組
這是最常見的分組方式,在UI設(shè)計中歷史悠久。
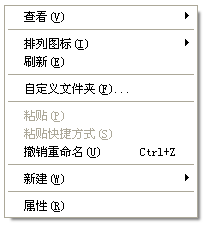
使用線來分組

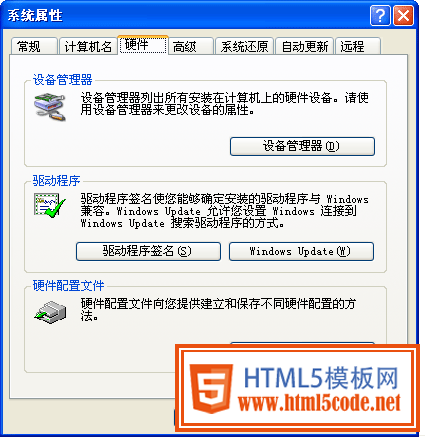
使用框來分組

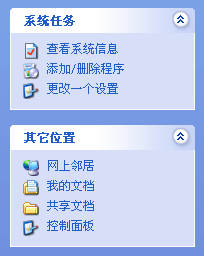
使用背景色分組

不管是線、框,還是背景色,都是可見的邊界,本來引入這些可見邊界的目的就是為了使信息的呈現(xiàn)更加清晰,但是這些視覺元素的加入也在一定程度上增加了界面的凌亂感。所以,現(xiàn)在越來越多的會利用空間的遠近來對界面內(nèi)容進行分組。
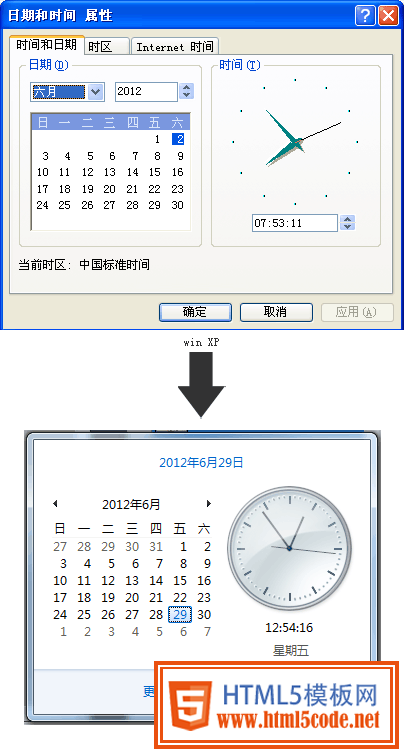
利用空間的遠近來對界面內(nèi)容進行分組

【網(wǎng)站聲明】本站除付費源碼經(jīng)過測試外,其他素材未做測試,不保證完整性,網(wǎng)站上部分源碼僅限學(xué)習(xí)交流,請勿用于商業(yè)用途。如損害你的權(quán)益請聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。
