縱觀交互設(shè)計發(fā)展史,就是創(chuàng)新的交互模式被廣為接受后成為標準,舊的交互模式不斷被淘汰的歷史。所以交互模式發(fā)展也是一個“物競天擇,優(yōu)勝劣汰”的過程。本文是09年在碳酸飲料會上做過的一次分享,當時創(chuàng)新的東西現(xiàn)在已經(jīng)被廣泛應(yīng)用了。因為主題跟現(xiàn)在UX平臺鼓勵創(chuàng)新的目標一致,所以再貼一次:)
交互設(shè)計是一個創(chuàng)造性的工作,利用創(chuàng)新的方式漂亮地解決產(chǎn)品問題,是一個交互設(shè)計師價值的體現(xiàn)。當創(chuàng)新的交互設(shè)計被用戶認可、被業(yè)界同行學(xué)習(xí),更是一種巨大的職業(yè)滿足感。這種創(chuàng)新不一定是驚天地泣鬼神的革命性設(shè)計,一個小小的交互組件的創(chuàng)新就可以讓產(chǎn)品體驗增色不少。今天就通過一些案例聊聊交互組件創(chuàng)新的四種常見方式,與大家共勉。
一、滾動條的創(chuàng)新【重構(gòu)法】

我們先來回想一下閱讀PDF文檔的兩種滾動方式:1、手型工具拖動 2、滾動條。
要翻看后面的信息,用手型工具向上拖動,用滾動條則是向下拖動,兩種操作方式的原理是什么呢?

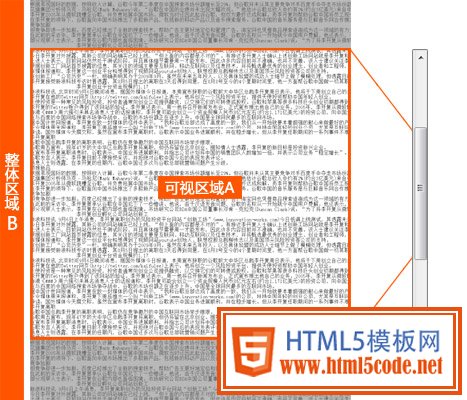
把文檔分成可視區(qū)域A和整體區(qū)域B。滾動條滑塊對應(yīng)的是文檔的可視區(qū)域A。因此滾動條拖動的是可視區(qū)域A,而手型工具拖動的是整體區(qū)域B,兩種操作方式拖動的主體不一樣,所以方向恰好相反。

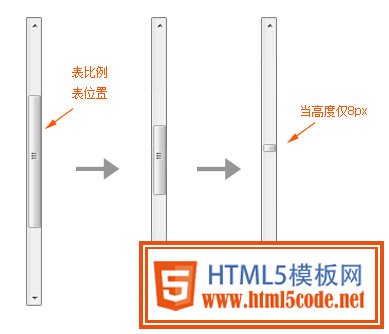
滾動條可以理解為文檔在垂直方向上的縮略圖,滑塊可以表示可視區(qū)域當前位置,可視區(qū)域占整體區(qū)域的比例。隨著文檔整體區(qū)域不斷增高,可視區(qū)域所占的比例越小,因此滑塊高度不斷變小。統(tǒng)計過IE、FF、Office等常用軟件,一般滑塊高度到8px時就不再縮小。當滑塊高度只剩8px時,滾動條的拖動體驗就相當?shù)牟睢?/p>
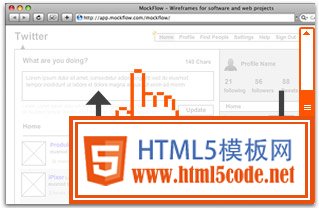
Google wave對滾動條做了大膽的創(chuàng)新。

1、 上下按鈕與滑塊連在一起(好處:從滑塊到上下按鈕的鼠標運動距離變短;問題:點擊上下按鈕,滑塊無法跟隨運動)
2、 滾動條的滑塊高度固定不變(好處:解決了滑塊極小的問題;問題:無法表示可視區(qū)域的比例)
這兩處修改優(yōu)化了傳統(tǒng)滾動條的問題,卻引發(fā)滾動條基本屬性(“位置”與“比例”)問題。為解決引發(fā)的新問題,google wave的滾動條引入了兩個新元素:
1、 半透明灰色塊 (點擊上下按鈕,滑塊無法跟隨運動,則半透明灰色塊運動——解決位置問題)
2、 終止條 (wave內(nèi)容不斷增多,終止條位置不斷向下,用來表示內(nèi)容整體高度——解決比例問題。可惜這個終止條視覺效果讓人以為是可拖動的,容易引起疑惑。)
Google Wave花了這么大心思創(chuàng)新滾動條,也面臨著滾動條復(fù)雜化后引發(fā)的用戶習(xí)慣問題。個人認為這個滾動條創(chuàng)新是因產(chǎn)品需要而做的,wave一個頁面可能同時存在4個滾動條,當4個傳統(tǒng)滾動條同時出現(xiàn)在一個頁面上效果可想而知。Wave滾動條無論視覺還是交互上都是很“輕”的設(shè)計,與產(chǎn)品整體上還算貼切。
====================================================
蘋果對滾動條的改進則簡單有效:加錨點。