全新iPad的發(fā)布,不少朋友對(duì)新的分辨率(2048x1536像素)產(chǎn)生各種擔(dān)心。比如擔(dān)心設(shè)計(jì)全新iPad應(yīng)用程序的界面時(shí),是否需要為設(shè)計(jì)師配備更大的顯示設(shè)備。又比如因?yàn)橐幚矸直媛实倪m配而擔(dān)心開發(fā)難度增高。

種種擔(dān)心,絲毫不亞于我們常常聽到的對(duì)Android設(shè)備存在多種分辨率而發(fā)出的各種抱怨。
為超高或多種分辨率的設(shè)備設(shè)計(jì)界面,真的有那么可怕嗎?
我們先來一起了解一下屏幕尺寸與分辨率之間的關(guān)系吧。有條件的朋友也可以動(dòng)手試一試。
一臺(tái)22英寸顯示屏與一臺(tái)15.4英寸的顯示屏,分辨率都是1680x1050像素。它們要顯示相同的內(nèi)容:一個(gè)100x48像素大小的方塊。
通過對(duì)比可以發(fā)現(xiàn),方塊在15.4英寸顯示屏上看起來要比22英寸顯示屏上小一些。這個(gè)原因我想大家都能理解,因?yàn)轱@示屏的物理尺寸小嘛。
反過來,我們把更小尺寸的15.4英寸顯示屏的顯示分辨率調(diào)整至800x600像素,你會(huì)發(fā)現(xiàn)這時(shí)方塊看起來會(huì)比22英寸的顯示屏還要大一些。只是很可惜,這時(shí)的顯示效果并不理想,不夠清晰。
至此,我們可以了解到:在相同尺寸的屏幕,隨著分辨率的提高,顯示的內(nèi)容變小。反之,相同分辨率的屏幕,隨著尺寸的提高,顯示的內(nèi)容變大。
以上結(jié)果,對(duì)于顯示設(shè)備廠商而言,或許更多的是市場(chǎng)機(jī)會(huì)。他們清楚知道,要讓顯示設(shè)備提供更細(xì)膩的視覺體驗(yàn),必須在有限的屏幕尺寸中提高分辨率!
分辨率之戰(zhàn),從PC DIY的時(shí)代開始,各大顯示設(shè)備廠商就注定要參與這個(gè)較量。直到1920x1080像素屏幕的出現(xiàn),大家似乎開始有些滿足,比這個(gè)更高的分辨率不再被強(qiáng)調(diào)。因?yàn)檫@個(gè)分辨率意味著達(dá)到HDTV級(jí)別了!可以觀看高清電影了!高清,也就是在近幾年成為眾多電視機(jī)廠商或者其它顯示設(shè)備廠商的廣告中出現(xiàn)最多的詞語。
顯然,分辨率和尺寸都不可能無止境地提高。尺寸大了設(shè)備笨重,分辨率高了又會(huì)讓原來的內(nèi)容看起來更小。而顯示的內(nèi)容太小,會(huì)導(dǎo)致用戶在正常的觀看距離無法看清楚。因此,隨著分辨率的提高,既要讓內(nèi)容顯示大小合適,又要讓顯示效果更加出色,成為一個(gè)迫切需要解決的問題。
那么,該怎么辦呢?
答案是為顯示設(shè)備提高分辨率,但同時(shí)要為高分辨率的屏幕單獨(dú)提供資源以保障最終顯示結(jié)果相同或相近。在不同的設(shè)備上顯示相同內(nèi)容保持相同或相近的物理大小,這對(duì)于觸摸屏尤其重要。顯示的物理大小決定了用戶能否準(zhǔn)確并舒適地對(duì)顯示屏上的內(nèi)容進(jìn)行操作。
這個(gè)時(shí)候,屏幕密度是時(shí)候出場(chǎng)了!
屏幕密度是指以屏幕分辨率為基礎(chǔ),沿屏幕長寬方向排列的像素。密度較低的屏幕,在長和寬方向都只有比較少的像素,而高密度的屏幕通常則會(huì)有很多,甚至?xí)浅7浅6嗟南袼嘏帕性谕粎^(qū)域。在相同尺寸的屏幕里,隨著分辨率的提高,屏幕密度相應(yīng)也會(huì)跟著提高。
看,這就是高分辨率與高密度屏幕所帶來的卓越的顯示效果!

【圖片來源于Apple官方網(wǎng)站】
我們知道,在Apple的產(chǎn)品中,使用PPI(每英寸所擁有的像素)來描述屏幕密度。而在Android的產(chǎn)品中,使用DPI(每英寸所擁有的點(diǎn)數(shù))來描述屏幕密度。
下面,來看看當(dāng)下熱門的iPhone、iPad以及Android設(shè)備,看看它們是如何為多分辨率和高密度屏幕解決界面設(shè)計(jì)難題的。
iPhone:
第一代的iPhone屏幕密度為165PPI,而從iPhone4開始屏幕密度增加了兩倍。
在設(shè)計(jì)iPhone4應(yīng)用程序界面時(shí),設(shè)計(jì)師仍然只需要以第一代iPhone為基準(zhǔn)進(jìn)行設(shè)計(jì),然后制作一套放大兩倍的圖片資源。因?yàn)樗衖Phone都使用了相同的尺寸,所以最終通過系統(tǒng)的適配使得相同的內(nèi)容在兩種分辨率上顯示的物理大小完全相同。
iPad:
第一代的iPad屏幕密度為132PPI,全新的iPad屏幕密度同樣提升了兩倍。
在設(shè)計(jì)全新iPad的應(yīng)用程序時(shí),我們?nèi)匀灰缘谝淮鷌Pad的屏幕作為基準(zhǔn)進(jìn)行設(shè)計(jì),然后提供兩倍大小的圖片資源,最終通過系統(tǒng)的適配使得相同的內(nèi)容在相同尺寸的兩種分辨率上顯示的物理大小也完全相同。
Android設(shè)備:
Android設(shè)備的屏幕相對(duì)復(fù)雜一些,因?yàn)樗鼈冇懈鞣N尺寸和分辨率。
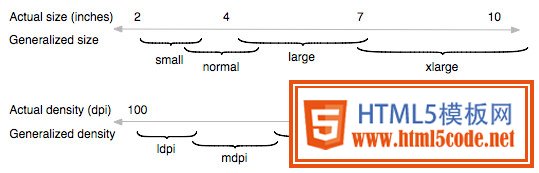
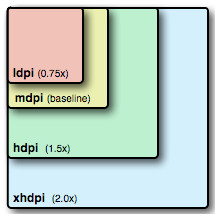
為了讓各種分辨率的屏幕顯示合適的大小以方便用戶閱讀或者操作,同時(shí)又能滿足Android設(shè)備多樣性的需求。于是,Android官方通過對(duì)各種屏幕進(jìn)行密度等級(jí)劃分,最后分為“低密度(LDPI)”、“中密度(MDPI)”、“高密度(HDPI)”、“超高密度(XHDPI)”這四個(gè)規(guī)格,并同時(shí)將“中密度”定義為基準(zhǔn)線。


【圖片來源于Android官方網(wǎng)站】
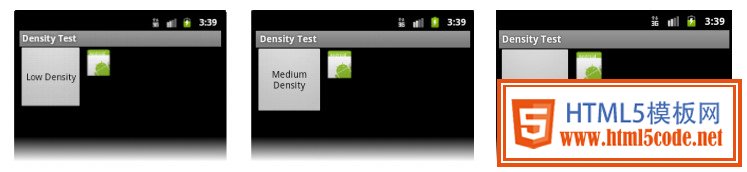
這樣,在設(shè)計(jì)Android應(yīng)用程序的界面時(shí),我們就可以一視同仁把中密度的屏幕作為基準(zhǔn)進(jìn)行設(shè)計(jì),然后給其它密度的屏幕提供相應(yīng)的圖片資源。最后通過系統(tǒng)的適配性自動(dòng)處理,一樣使得相同的內(nèi)容在各種屏幕上可以顯示比較接近的大小。

【圖片來源于Android官方網(wǎng)站】
回到文章的開頭,我們現(xiàn)在可以知道為超高分辨率、多種分辨率的設(shè)備設(shè)計(jì)界面其實(shí)并不可怕。也不見得是多么高難度的事情。雖然我們目前常見的顯示屏都是中密度居多(PC和Mac顯示屏目前的顯示密度在90到130左右),但隨著超高分辨率高密度顯示技術(shù)的逐步推廣,也許不久的將來我們?cè)O(shè)計(jì)PC或Mac 軟件界面也同樣需要面對(duì)超高分辨率、多種分辨率的問題了。
附1:屏幕密度的計(jì)算公式

作者:阿智
文章來源:阿智的博客
