
如果你對某個設(shè)計的第一印象非常深刻,又或者你本能的覺得某個設(shè)計十分給力,那么其實極有可能你被“格式塔”了!
目前許多設(shè)計偏好運用一個或多個格式塔心理學(xué)的原則。這一舉動不但能讓設(shè)計有更多靈動的感覺,還比一般的設(shè)計更容易留住欣賞者得目光。
格式塔是德文Gestalt的譯音,英文往往譯成form(形式)或shape(形狀),因此格式塔心理學(xué)所研究的出發(fā)點就是“形”。但這里的形又不止于一般所指的形式或形狀,還包括由知覺活動組織成的經(jīng)驗中的整體,中文又譯作“完形”。它認(rèn)為整體決定部分的性質(zhì),而部分依從于整體。
格式塔心理學(xué)的核心:給不完整的視覺信息尋找最簡單直接的解讀辦法。
除了設(shè)計,在日常生活的交流中,格式塔心理學(xué)也有發(fā)揮其作用:例如在電郵或信息中的笑臉表情:D,它僅僅由一個符號加一個字母,人們卻通過它們表達(dá)了大笑的含義。“符號表情”也是格式塔心理學(xué)在發(fā)揮著作用呢。

格式塔心理學(xué)中最經(jīng)典的案例之一
因此,格式塔心理學(xué)在網(wǎng)頁或應(yīng)用的交互設(shè)計中,可以指導(dǎo)設(shè)計師們?nèi)绾卧谟邢薜目臻g中向用戶傳達(dá)更加豐富的信息。靈活的使用格式塔心理學(xué)可以幫助設(shè)計師去設(shè)計一個架構(gòu)或者頁面內(nèi)的從屬關(guān)系,還可以利用這些原則去設(shè)計頁面內(nèi)一些特別需要用戶注意到的模塊元素,制造一些具有深刻影響的平衡和牢固。這一些設(shè)計能夠讓用戶更輕易去解讀我們的界面。
我們已經(jīng)大約了解了格式塔心理學(xué)是什么了,那么接下來我們又如何去運用格式塔心理學(xué)來讓我們的設(shè)計更有影響呢。
現(xiàn)在,我們來了解一下格式塔心理學(xué)的五項原則:
相似法則:人的潛意識里意識會根據(jù)形狀, 顏色, 大小, 亮度等視線內(nèi)一些相似的元素自動整合成集合或是整體。
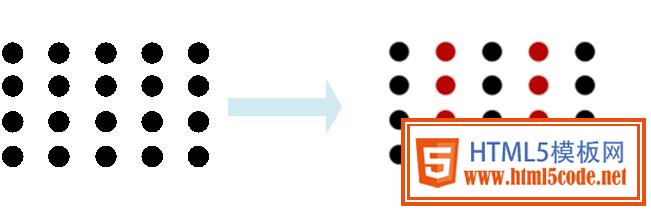
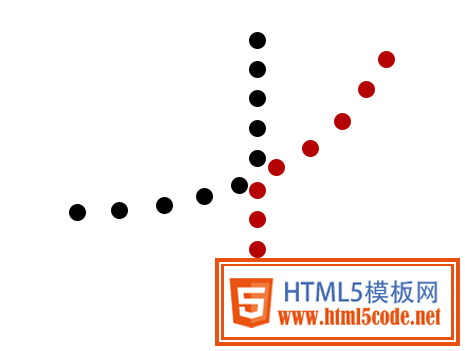
我們對比下面這兩幅圖,左邊那幅圖是的黑點,會讓我們覺得他們是一塊整體。這時候,如果我們將其中的一些黑點換成紅色的點點(右邊那幅圖),根據(jù)我們在潛意識分類,會自動將黑色的點集合在一起,紅色點集合在一起,各自成為一個分組。如此一來原本單一的整體就被切開成為五個組了。(如下)

根據(jù)相似原則,我們很容易的將屬于同種類目的元素集合在一塊。舉個我們最經(jīng)常會遇到的例子,下圖是個系統(tǒng)文件夾的內(nèi)容截圖,通常同種類型的文件會以同樣的圖標(biāo)呈現(xiàn)在文件夾里,所以就算文件零散無章,我們也會潛意識地把下面這些文件進行分組。

而另一種情況,就是當(dāng)我圈選了一部分文件后,選中的和沒選中的文件就會在視覺上變成了兩組不一樣的內(nèi)容。

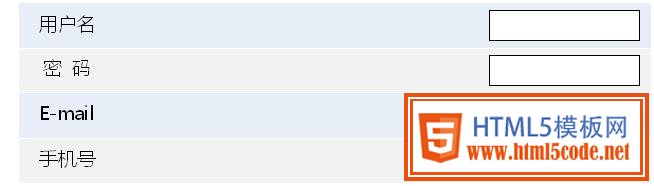
因此相似法則可以在如下表單設(shè)計中得到應(yīng)用,即使輸入框與主體內(nèi)容相隔甚遠(yuǎn),但是用戶依然會將它們兩個一一對應(yīng)的聯(lián)系在一起。

接近法則 :在意識里,我們常常傾向于空間上或時間上接近的元素整合成集合或一個整體。
繼續(xù)拿之前的點點舉例,這個時候的點點們,雖然紅色和黑色排布在一塊,但我們卻會在此時將距離近的紅色和黑色點歸為一組。

這個原則在網(wǎng)頁中的頁面內(nèi)容歸組設(shè)計最常見,通過留白(Whitespace or native space)進行頁面內(nèi)容的歸組。
比如底下這個百度貼吧目錄局部設(shè)計。通過將同目錄下的內(nèi)容距離稍近的擺放在一塊,并與另一個目錄隔了一個比較大的距離。在視覺閱讀上,用戶自然會認(rèn)同以下內(nèi)容分屬兩個主題。

再例如頁面的導(dǎo)航設(shè)計,主導(dǎo)航和輔助導(dǎo)航一般都盡量的靠近,處于同一區(qū)塊。這樣用戶更容易理解到主輔導(dǎo)航的一體性,并會將輔助導(dǎo)航與內(nèi)容區(qū)別開來。

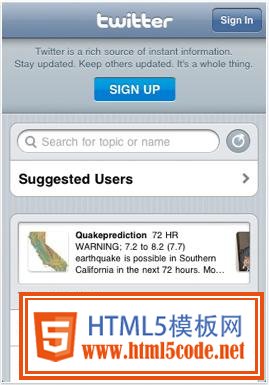
而在手機應(yīng)用的設(shè)計中,接近原則最常見的便是IOS的分組以及導(dǎo)航欄的分隔了。

以上兩條原則及其引申,十分廣泛的應(yīng)用于頁面內(nèi)容的組織,以及分組設(shè)計中。對于引導(dǎo)用戶的視覺流及方便用戶對界面的解讀起到非常重要的作用。
閉合法則:當(dāng)元素不完整或者不存在的時候,依然可以被人們所識別。
根據(jù)過去以往的經(jīng)驗和視知覺的整體意愿驅(qū)使,我們習(xí)慣性的將圖形作為一個整體去觀看,于是我們在腦袋里將缺少的形狀補充進去之后,便形成最終我們識別出來的圖形效果。例如下圖這個圖形,即使缺了一個小口,人們依然會根據(jù)自己固有的經(jīng)驗,將其視作圓形。

這條規(guī)則最常見的便是圖標(biāo)設(shè)計,用極簡的語言傳達(dá)更多的內(nèi)容,例如:


我們同樣也能在網(wǎng)頁設(shè)計中發(fā)現(xiàn)閉合原則的蹤影。比如閉合原則讓我們看見導(dǎo)航的存在,或者理解一系列圓圈組成的完整導(dǎo)航而不是一個個獨立的圓圈。
對稱法則:對稱的多個物體會被作為一個整體被意識接受,即使他們之間有一定距離。
對稱的設(shè)計會給人以穩(wěn)定,平衡,一致的感覺。其中所對稱并不一定是文字結(jié)構(gòu),也有可能是顏色或者區(qū)塊性的對稱。
例如下面這個bbc news world的導(dǎo)航設(shè)計,即使中間有所間距,但是對稱且類似的構(gòu)造模式,使得受眾將其視為一體,明了他們之間的區(qū)別與聯(lián)系。

連續(xù)法則:意識會根據(jù)一定規(guī)律做視覺上的,聽覺上的,或是位移的延伸。

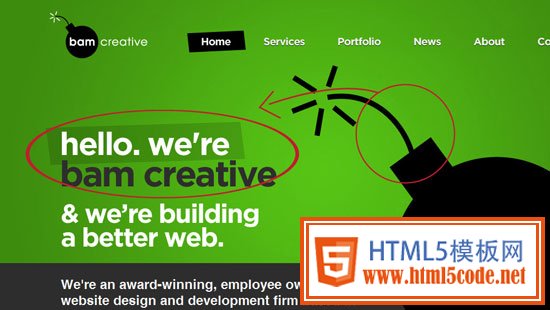
人們的視覺具備一種運動的慣性,可以根據(jù)相關(guān)規(guī)律的延伸對其視覺流進行引導(dǎo),例如下面這個網(wǎng)站的視覺引導(dǎo)。

再比如,手機設(shè)計中最常見的便是所謂的露角了。
下面這張便是最常見的coverflow設(shè)計。即使兩邊的內(nèi)容沒有完全顯示出來,但是用戶卻能連貫的將露出來的內(nèi)容小角與正在閱讀的內(nèi)容輕易地聯(lián)系起來,明白之后還依然含有內(nèi)容。并且明白如何到達(dá)下一個內(nèi)容。

另外,在以上五條原則的基礎(chǔ)變換下,后來的學(xué)者為格式塔總結(jié)出更多的關(guān)于知覺的法則,如圖形-背景感知,同向原則,尺寸恒定律等等,更多內(nèi)容百度一下,你會知道更多。
文章來源:百度MUX
