本文希望通過對社交型網站主頁進行的對比分析得到一些思考,并和大家分享探討提升社交型網站的注冊轉化率的優秀設計原則。
一般來說用戶注冊轉化流程大致由以下幾個部分組成:
1. 能吸引用戶注冊的主頁內容;
2. 簡便、快速的注冊流程;
3. 有效的尋找、邀請朋友機制;
4. 吸引新用戶注意力的引導。
此文將探討第一部分“ 吸引用戶注冊的主頁內容 ”,我們將以以下11個社交網站為例進行分析:
1. 社交網絡:Google+、Facebook、Linked In
2. 博客:Blogger、Tumblr
3. 新媒體社交網站:Flickr、YouTube、新浪微博、騰訊微博、Twitter、Yahoo Answers
主頁內容的價值是什么?
我認為最大的價值是為新用戶提供加入的理由。心理和經濟理論表明,人類普遍尋求成本的最小化和收益最大化。要說服新用戶注冊,網站應致力于提高可感知價值,同時降低用戶加入所需要投入的成本。那么我們具體可以怎么做呢?
1. 使用品牌價值聲明,搭配簡要的服務說明
作用:品牌Slogan一般用來描述網站的目的。選擇突出的關鍵字,讓用戶容易掃描,快速理解品牌所提供的服務。而對服務的概括闡述能更進一步提供使用此產品令人信服的理由。
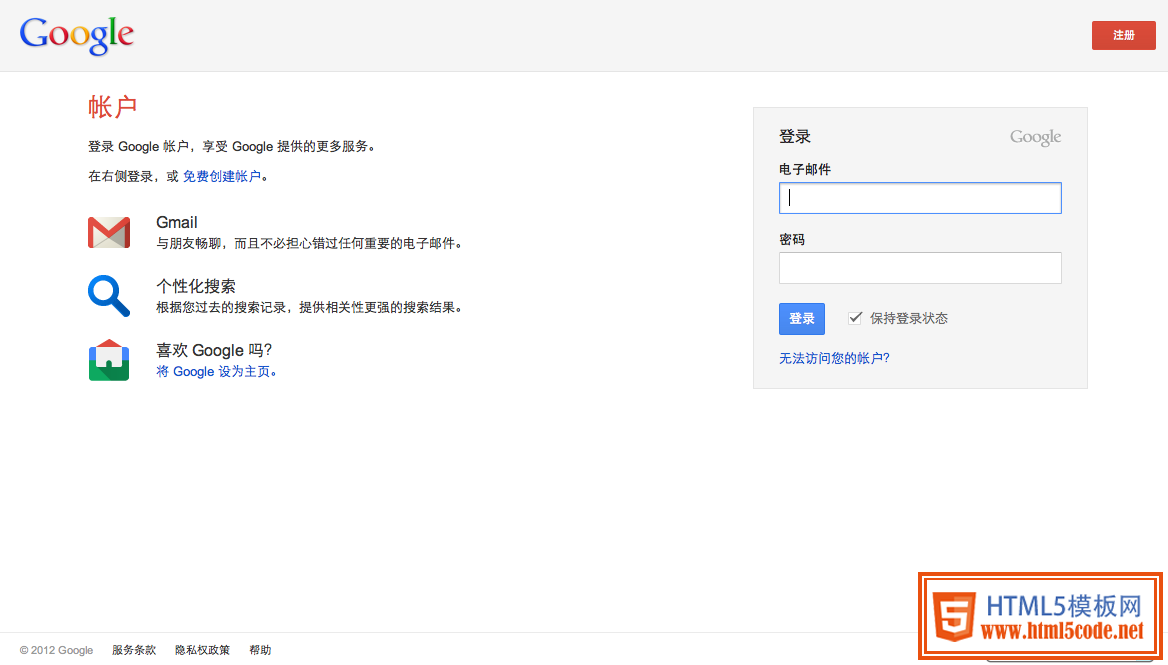
例如:Google+

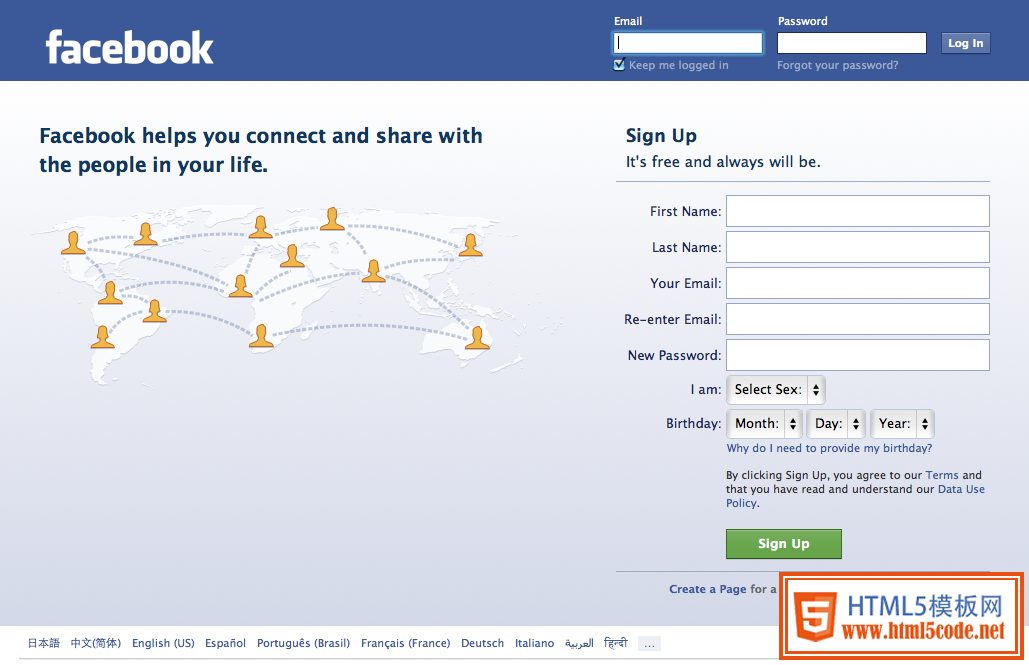
Facebook:

設計指南:
• 專注于對用戶來說是有價值的。文案上可以換個角度,不是告訴用戶在這兒可以做什么,而是猜用戶可能會想這里產生行為的理由。
• 使用大膽的關鍵字,排版上換行或者并行結構,都能使Slogan更易被掃描,信息被讀取。
• 視覺上讓注冊按鈕與slogan或logo聯系更緊密,這樣容易觸發后續行動。
• 敘述服務說明時不要功能導向,要價值導向,集中在用戶的目標上。
• 另使用圖標和信息圖形可以增強文案的掃描性(例如:Google.com)。
反思:
提供品牌聲明固然感覺比較友好,但對于實際注冊體驗來講,就是讓用戶填寫表單,此時用戶不需要頁面存在太多沒用的東西,就是設計得再花哨,用戶也不會喜歡注冊這個頁面,也不愿意再看到第二次。注冊時,我的視覺的關注點和腦子里所想的就是趕緊填完必填項,迫不及待的按提交。
以下是tumblr最新的注冊頁面,大膽的去掉了slogan,反而使任務更清晰、直接,讓我覺得處理注冊真是件簡單的事兒,安撫了用戶的焦躁和習慣性的反抗情緒。
Tumblr最新的注冊頁面: