手繪元素通常是用在紙上的,但是它們被越來越多的用在網(wǎng)站設計上面,這些速寫元素令網(wǎng)站極具個性并能為訪問者提供有趣的體驗。手繪風格的引入,對于互聯(lián)網(wǎng)應用作品起到了一個積極的影響。不同的主題和繪畫風格,使其表現(xiàn)形式具有原創(chuàng)性,給設計帶來了多元化,人性化的特征。
我們先來看一些網(wǎng)絡中的案例:
節(jié)慶主題插畫

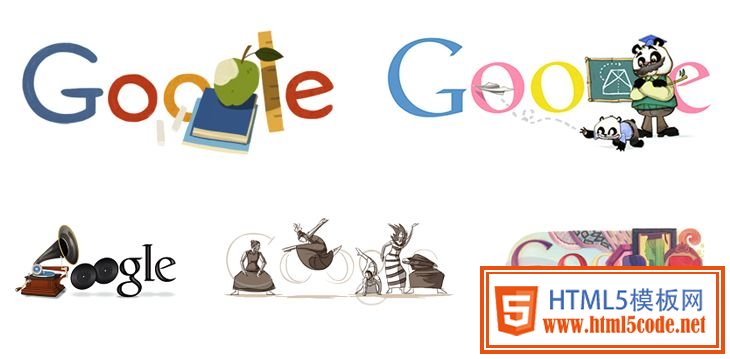
GOOGLE每一次節(jié)日活動的banner設計都別出心裁,這很大程度要歸功于應景且獨特的的手繪風格作品。

QQ瀏覽器中的閃屏設計,另一種視角展現(xiàn)節(jié)日主題。
網(wǎng)頁中的插圖

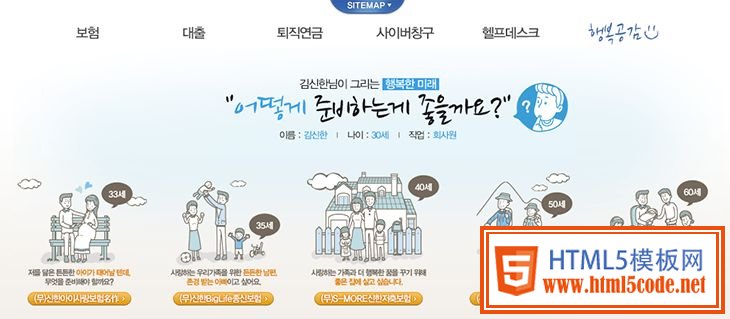
韓國保險類網(wǎng)站,五張插圖使不同的保險內(nèi)容一目了然。

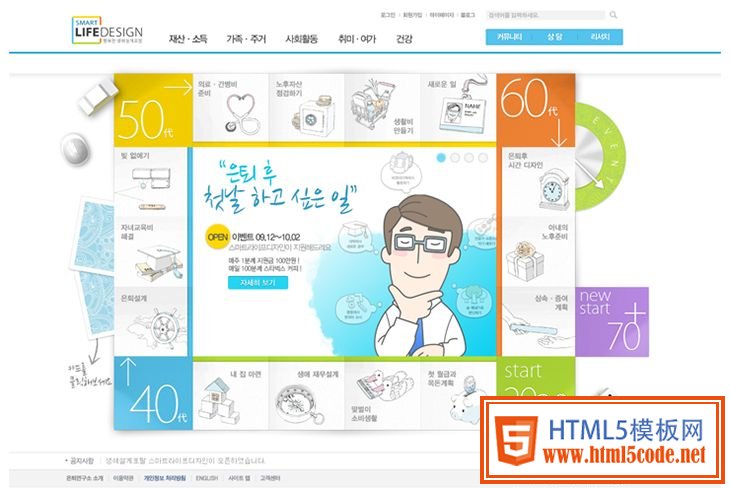
韓國智能生活網(wǎng)站首頁,信息量大的首頁使用手繪素材比起真實素材來說更容易統(tǒng)一風格。
電商的品牌延伸

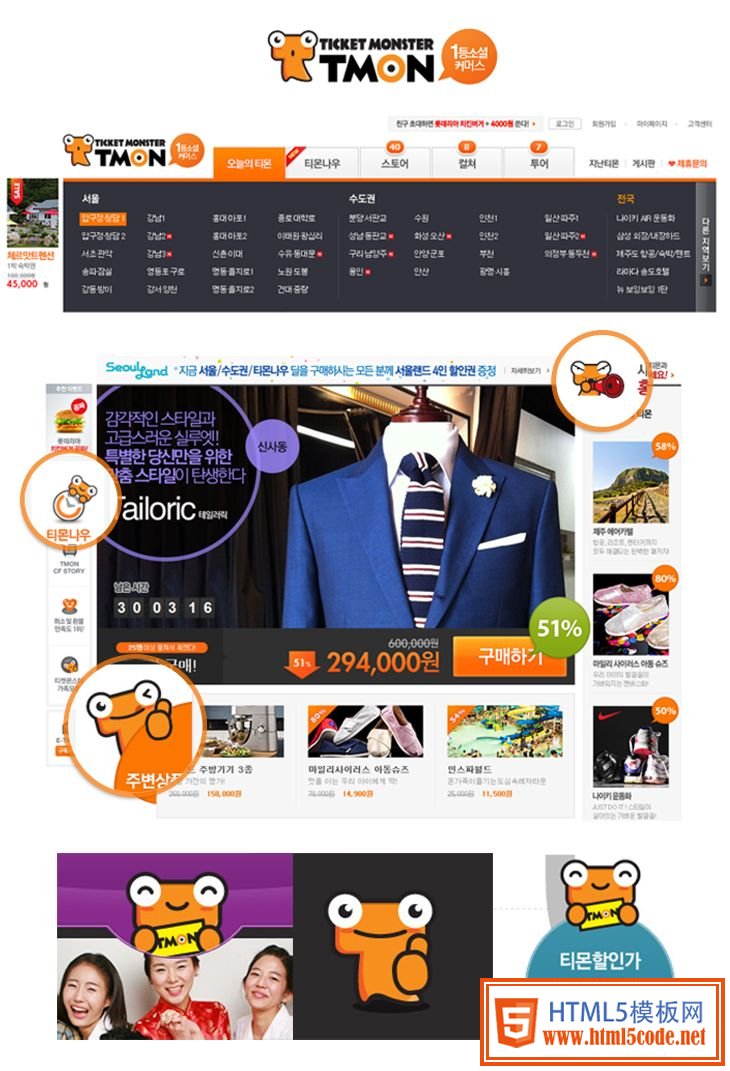
韓國電商網(wǎng)站,結合標志把卡通形象場景化,運用在網(wǎng)頁每個類目中,增強品牌識別性和趣味性。
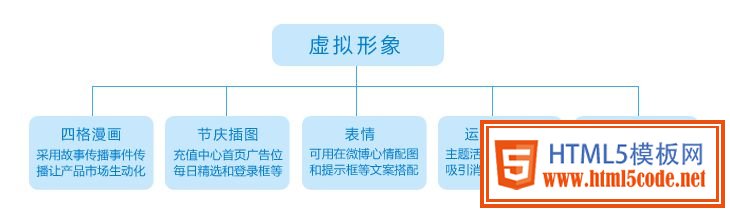
虛擬服務電商網(wǎng)站中的手繪應用
跟隨網(wǎng)絡世界蓬勃發(fā)展起來的是虛擬產(chǎn)業(yè),將我們的數(shù)字化生活變得方便快捷。設計來源于生活,QQ網(wǎng)購充值中心主營虛擬服務業(yè)務,如話費,網(wǎng)游,保險,彩票等,常規(guī)的設計受到素材的限制,局限性很大。如何傳播品牌形象,令消費者輕松愉悅的體驗虛擬服務,這就需要我們的設計更加個性化,將情感因素溶入視覺形象中,借助虛擬形象來作為充值中心的情感載體,宣傳和強化卡通形象,不管是大眾傳播、人際傳播,還是組織傳播,都可以互相滲透,綜合運用。

生動化傳播—卡通形象
生動化傳播的要點在于形象生動、輕松互動,它能拉近卡通形象與受眾間的距離,全方位帶動受眾的視覺和思考。卡通形象傳播訴求的重點是引起形象聯(lián)想,既以外在形象標準為核心,又有著內(nèi)在本質(zhì)內(nèi)容。一套以卡通形象為核心的系統(tǒng),能增強品牌傳播效果。

充值小人胸口的“充”字為標識性的特點,根據(jù)不同的主題搭配表情和道具。

平臺tips中的運用,增加一些趣味性。

運營活動tips中的運用,虛擬形象組件化,節(jié)省了創(chuàng)作步驟提高了工作效率。

運營活動中的運用,如節(jié)日、卡通角色家庭系列、情景主題、flash小游戲等等。
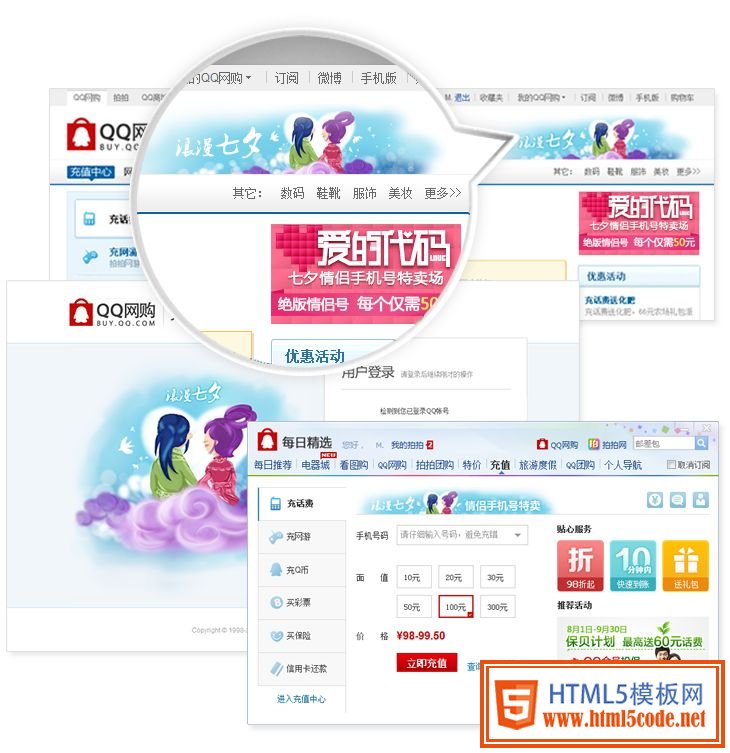
事件化傳播—節(jié)慶插圖
卡通形象的事件化傳播是圍繞卡通形象利用具有新聞價值以及社會影響的人物或事件,吸引受眾關注。有利于培養(yǎng)卡通形象愛好者對該形象的忠誠度。我們以節(jié)日主題為創(chuàng)作了一系列的插圖,對節(jié)日的美好祝福和情感表達,讓用戶自然而然的產(chǎn)生親近感,激發(fā)共鳴。


充值中心首頁的廣告位、登錄框以及每日精選中的運用
故事化傳播—四格漫畫
這不是一個故事的時代,而是一個講述與表達的時代。多格漫畫是現(xiàn)在網(wǎng)絡中最流行的一種宣傳手段,畫面分格來完成一個小故事或一個創(chuàng)意點子的表現(xiàn)形式對于品牌的建立起到很好的帶入作用。畫面不需很復雜,角色也不要太多,對白精簡,讓人容易輕松閱讀,強調(diào)敘事,可以吸引用戶連續(xù)的關注。

在互聯(lián)網(wǎng)高速發(fā)展的今天,網(wǎng)絡文化也越來越看重自我個性和情感的表達,這與插畫的內(nèi)在特質(zhì)不謀而合,最終促進網(wǎng)頁在表現(xiàn)形式上的豐富與更新。
