今天,我們來聊一聊APP表單設計這個話題。我想APP表單設計應該不陌生,而且是APP中必不可少的一部分。良好的APP表單設計可以大大提高我們的注冊量或者說是訂單量等等。
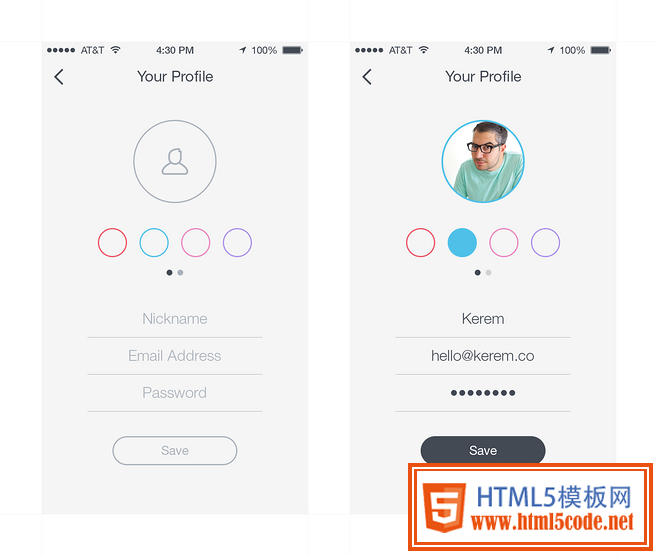
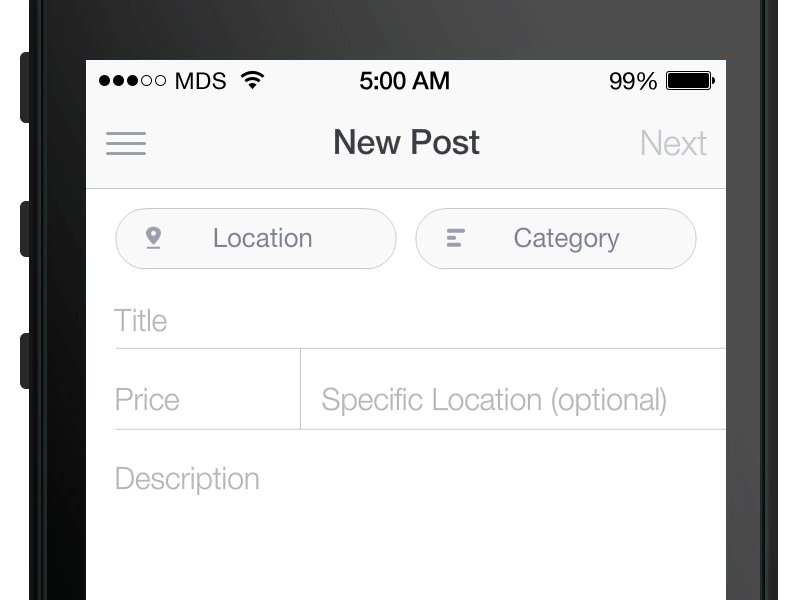
我們先來看下下面這種極簡主義的APP登錄界面設計欣賞:
是不是很舒服呢? 但是國外某知名設計師Matt D Smith卻跟我們分享了一種新穎的表單交互模式。
這種新穎的APP表單交互設計模式我們稱它為:APP浮動式標簽式設計
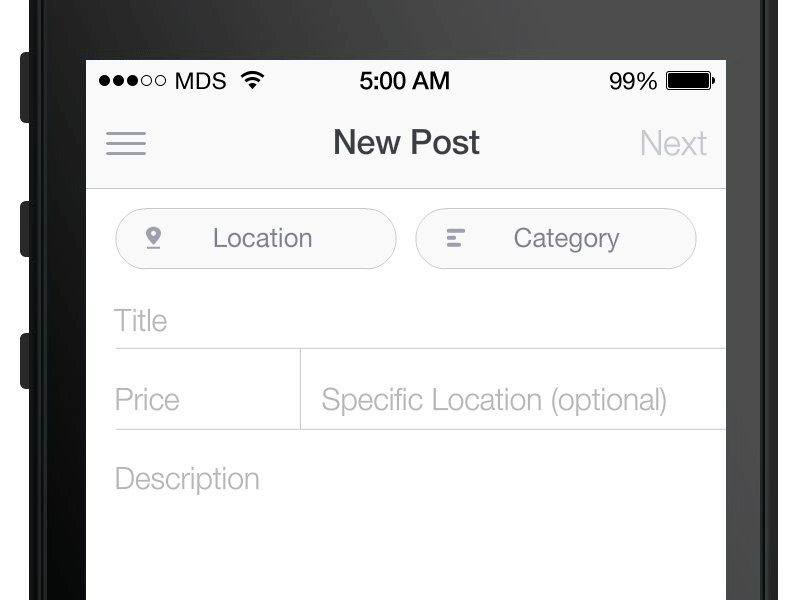
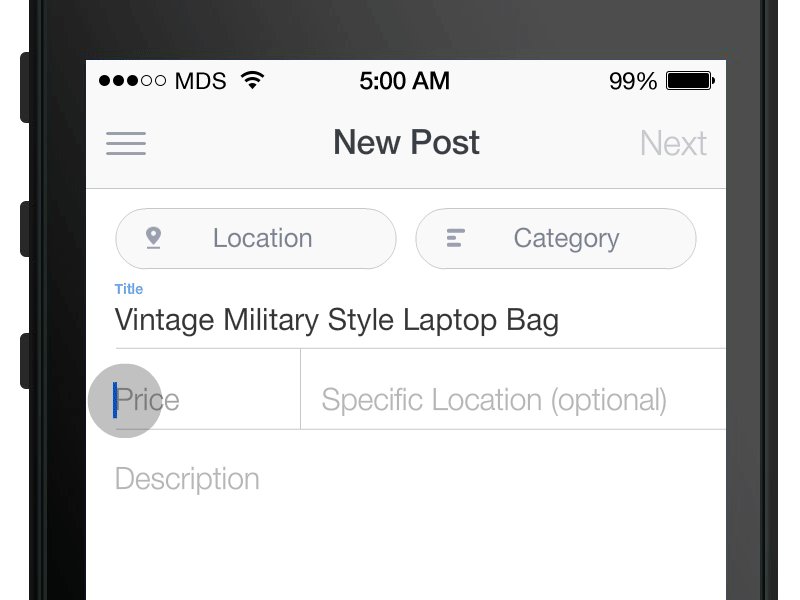
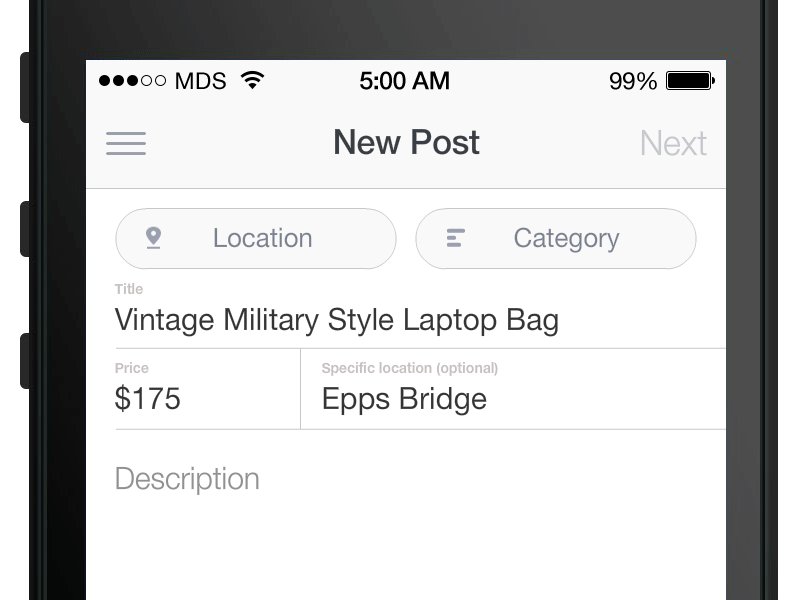
如下面的顯示交互效果:
在這種新穎的APP表單交互設計模式中,當用戶聚焦于某個輸入框并輸入內容之后,原有的內聯(lián)標簽就會“浮”到已輸入的內容之上。大大提升用戶體驗設計。
APP浮動式標簽式設計的優(yōu)點
第一:就是當用戶聚焦于字段并輸入內容之后,仍可保持上下文信息可見。這帶來了更好的可訪問性,減少用戶的負面體驗或是減少輸入錯誤等。
第二:界面可以保持簡潔,便于視線掃描。 在默認情況下就是原來的APP設計內聯(lián)標簽,只有當用戶產生交互行為后才會成為浮動樣式。
第三:APP表單設計的很優(yōu)雅,很性感。這很難用語言描述,看上去很棒,很舒服,APP交互動效也很細膩。
APP浮動式標簽式設計的缺點
第一:仍然沒有足夠的空間來同時輸出label與placeholder。因為在默認狀態(tài)下,label仍然處于placeholder的位置,且沒有額外的空間來放置placeholder了。
第二:浮動狀態(tài)時的字號顯得小。讓用戶容易產生壓抑的感覺。
標簽處于浮動狀態(tài)時,字號比較小,有時會難以閱讀,不過從另外一個角度講這也不算是問題,因為一旦用戶開始與輸入框進行交互,標簽本身更多的是提供參考作用,而不是默認狀態(tài)時的介紹引導作用。
第三:使用不當就會造成代碼濫用。
到目前為止,一些demo當中,與浮動標簽相關的代碼對原有代碼的可訪問性和語義化都有一定程度的損害。
擴展閱讀《3種常見的移動APP頁面加載設計方案優(yōu)缺點》
如果你們覺得還有其他方面的優(yōu)缺點,可以在下面留言告知我們。歡迎大家來吐槽!