點(diǎn)評(píng):HTML5 Canvas繪制對(duì)象中提供的原生功能沒(méi)有實(shí)現(xiàn)繪制圓角矩形與虛線的功能,通過(guò)JavaScript的Object.prototype可以實(shí)現(xiàn)對(duì)對(duì)象CanvasRenderingContext2D添加這兩個(gè)函數(shù)功能,具體實(shí)現(xiàn)如下,感興趣的朋友可以參考下
HTML5 Canvas自定義圓角矩形與虛線(RoundedRectangle and Dash Line)
實(shí)現(xiàn)向HTML Canvas 2d context繪制對(duì)象中添加自定義的函數(shù)功能演示,如何繪制虛線以及控制虛線間隔大小,學(xué)會(huì)繪制圓角矩形的技巧。
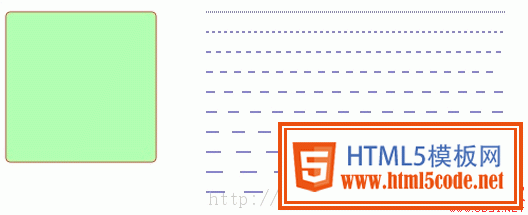
HTML5 Canvas繪制對(duì)象中提供的原生功能沒(méi)有實(shí)現(xiàn)繪制圓角矩形與虛線的功能,但是通過(guò)JavaScript語(yǔ)言的Object.prototype可以實(shí)現(xiàn)對(duì)對(duì)象CanvasRenderingContext2D添加這兩個(gè)函數(shù)功能。代碼的演示效果如下:

組件http://pic.html5code.netfishcomponent.js的代碼如下:
復(fù)制代碼
代碼如下:CanvasRenderingContext2D.prototype.roundRect =
function(x, y, width, height, radius, fill, stroke) {
if (typeof stroke == "undefined") {
stroke = true;
}
if (typeof radius === "undefined") {
radius = 5;
}
this.beginPath();
this.moveTo(x + radius, y);
this.lineTo(x + width - radius, y);
this.quadraticCurveTo(x + width, y, x + width, y + radius);
this.lineTo(x + width, y + height - radius);
this.quadraticCurveTo(x + width, y + height, x + width - radius, y+ height);
this.lineTo(x + radius, y + height);
this.quadraticCurveTo(x, y + height, x, y + height - radius);
this.lineTo(x, y + radius);
this.quadraticCurveTo(x, y, x + radius, y);
this.closePath();
if (stroke) {
this.stroke();
}
if (fill) {
this.fill();
}
};
CanvasRenderingContext2D.prototype.dashedLineTo = function (fromX, fromY, toX, toY, pattern) {
// default interval distance -> 5px
if (typeof pattern === "undefined") {
pattern = 5;
}
// calculate the delta x and delta y
var dx = (toX - fromX);
var dy = (toY - fromY);
var distance = Math.floor(Math.sqrt(dx*dx + dy*dy));
var dashlineInteveral = (pattern <= 0) ? distance : (distance/pattern);
var deltay = (dy/distance) * pattern;
var deltax = (dx/distance) * pattern;
// draw dash line
this.beginPath();
for(var dl=0; dl<dashlineInteveral; dl++) {
if(dl%2) {
this.lineTo(fromX + dl*deltax, fromY + dl*deltay);
} else {
this.moveTo(fromX + dl*deltax, fromY + dl*deltay);
}
}
this.stroke();
};
HTML中調(diào)用演示:
復(fù)制代碼
代碼如下:<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="chrome=IE8">
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
<title>Canvas Rounded Rectangle Demo</title>
<script src="http://pic.html5code.netfishcomponent.js"></script>
<link href="default.css" rel="stylesheet" />
<script>
var ctx = null; // global variable 2d context
var imageTexture = null;
window.onload = function() {
var canvas = document.getElementById("text_canvas");
console.log(canvas.parentNode.clientWidth);
canvas.width = canvas.parentNode.clientWidth;
canvas.height = canvas.parentNode.clientHeight;
if (!canvas.getContext) {
console.log("Canvas not supported. Please install a HTML5 compatible browser.");
return;
}
var context = canvas.getContext('2d');
context.strokeStyle="red";
context.fillStyle="RGBA(100,255,100, 0.5)";
context.roundRect(50, 50, 150, 150, 5, true);
context.strokeStyle="blue";
for(var i=0; i<10; i++) {
var delta = i*20;
var pattern = i*2+1;
context.dashedLineTo(250, 50+delta, 550, 50+delta, pattern);
}
}
</script>
</head>
<body>
<h1>HTML5 Canvas Dash-line Demo - By Gloomy Fish</h1>
<pre>Dash line and Rounded Rectangle</pre>
<div id="box_plot">
<canvas id="text_canvas"></canvas>
</div>
</body>
</html>
