通過閱讀各路大神對web存儲locastorage和sessionstorage的用法解析,自己試用了一下,在此留個備忘。
在項目中,如果用到很多次storage,要存儲很多數(shù)據(jù),就要把它封裝成函數(shù)了:
(該函數(shù)系不知名大神所寫,如有侵犯原創(chuàng),請聯(lián)系我……)
function setStorage(key,value){
if(!window.localStorage){
alert("瀏覽器不支持localstorage");
return false;
}else{
var storage=window.localStorage;
//寫入字段
storage.setItem(key,value);
}
}
function getStorage(key){
if(!window.localStorage){
alert("瀏覽器不支持localstorage");
}else{
var storage=window.localStorage;
var key=storage.getItem(key);
// console.log(key);
return key;
}
}
setStorage是存儲數(shù)據(jù)的,key是指定的數(shù)據(jù)名稱,可以隨意起,但是一定要是字符串類型,否則瀏覽器自動把值作為key的名字。

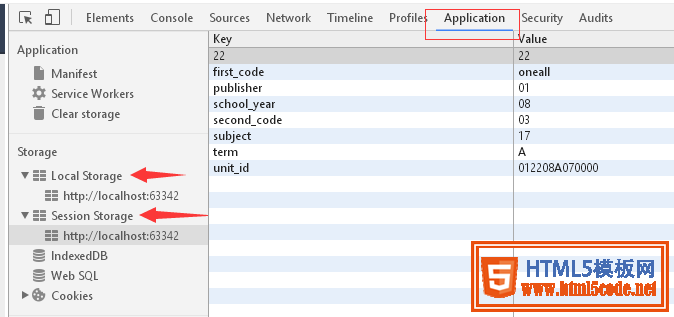
如圖 第一個值,就是key不是以字符串指定的,即沒有加雙引號。
value值字符串類型的也切記加雙引號。
在瀏覽器中如何查看storage?
較新版本的chrome瀏覽器,查看位置如圖:

在項目中如果多次調(diào)用同樣的存儲數(shù)據(jù)的函數(shù),則數(shù)據(jù)會實時改變,如果需要清除所有存儲的數(shù)據(jù):
localstorage.clear();或者sessionStorage.clear();
項目中使用的原則就是,哪個數(shù)據(jù)需要存儲,就用哪個數(shù)據(jù)調(diào)用存數(shù)數(shù)據(jù)的函數(shù)。
以上所述是小編給大家介紹的localstorage和sessionstorage使用記錄(推薦),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復(fù)大家的。在此也非常感謝大家對網(wǎng)站的支持!
【網(wǎng)站聲明】本站除付費(fèi)源碼經(jīng)過測試外,其他素材未做測試,不保證完整性,網(wǎng)站上部分源碼僅限學(xué)習(xí)交流,請勿用于商業(yè)用途。如損害你的權(quán)益請聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。
