(譯者注:由于yeeyan編輯器對文章中的標(biāo)簽做解析的原因,我在每個標(biāo)簽的<符號之后都加入了一個空格,比如說,左尖括號<+head+右尖括號>,我會寫成< head>,以便其能夠在文章中正確顯示,不便之處敬請諒解。)
那么,什么是API呢?
應(yīng)用編程接口(application program interface,API)是訪問一個軟件應(yīng)用的編程指令和標(biāo)準(zhǔn)的集合。通過使用API,你就可以設(shè)計出由API提供的服務(wù)來驅(qū)動的產(chǎn)品。
HTML5擁有一些新的API,例如:
1. 一個與新的畫布元素一起使用的2D繪圖API,用于渲染圖形或是其他的視覺圖像
2. 一個支持離線web應(yīng)用的緩存機(jī)制的API
3. 一個播放視頻和音頻的API,與新的視頻和音頻元素一起使用
4. 一個歷史記錄API,其把瀏覽歷史變成可訪問的,并允許把頁面添加到這一歷史中
5. 一個和draggable屬性一起使用的拖放API
6. 一個和contenteditable屬性一起使用的編輯API
7. 鍵-值對以及內(nèi)嵌的SQL數(shù)據(jù)庫的客戶端存儲,使用了JavaScript API
本篇文章重點(diǎn)關(guān)注兩個API:Geolocation和Web Worker,首先對這些API本身進(jìn)行分析,然后創(chuàng)建一個包含這兩個API的頁面。
無處不在的業(yè)務(wù):Geolocation
Geolocation API被用來確定和分享地理位置,API返回經(jīng)度和緯度坐標(biāo)——這是企業(yè)可用來在這一坐標(biāo)附近的區(qū)域提供服務(wù)的信息,這類服務(wù)通常被稱作基于位置的服務(wù)(location-based service, LBS)。
LBS以地理數(shù)據(jù)源為參考,這些地理數(shù)據(jù)源被用來標(biāo)識被監(jiān)控儀器的物理位置,從而識別出與這一位置相關(guān)的人。這一功能賦予感興趣的各方與這一個人進(jìn)行交互的機(jī)會,這種交互是基于一些以地理位置為中心的興趣點(diǎn)市場來進(jìn)行的。
商業(yè)實(shí)際上是為客戶創(chuàng)造品質(zhì)、實(shí)用性和價值,并同時為利益相關(guān)者、債權(quán)人、股東、員工和供應(yīng)商創(chuàng)造經(jīng)濟(jì)和金融利益。以地理位置為驅(qū)動力的LBS使得跟蹤和監(jiān)控一個包裹或是使用了非瀏覽器設(shè)備或是瀏覽器的個人變得相當(dāng)容易起來。從商業(yè)化的角度來說,地理位置所涉及的就是使用地理資產(chǎn)來確定某人或是某物所處的位置,然后把這一特定的一組信息出售給想要把這些信息用于社會、商業(yè)或是其他目的的的任何人,只要信息的擁有者的這種做法是法律許可的就可以了。
地理定位(geolocation)的工作方式
Geolocation API基于navigator這一全局對象的一個新屬性:navigator.geolocation,這一JavaScript的navigator對象提供了一些關(guān)于訪問者的瀏覽器和系統(tǒng)的有用信息。Geolocation可以確定使用了IP地址、基于web的數(shù)據(jù)庫、無線網(wǎng)絡(luò)連接,以及三角定位或是GPS技術(shù)的訪問者的經(jīng)度和緯度。應(yīng)該要注意的一點(diǎn)是,由Geolocation提供的信息的準(zhǔn)確性會基于獲取信息的手段而發(fā)生變化。偶然情況下,在一些位置上,你有可能不能獲得明確的地理位置讀數(shù)或是一點(diǎn)數(shù)據(jù)都接收不到。
腳本可使用navigator.geolocation對象來確定與用戶的宿主設(shè)備相關(guān)的位置信息,在檢索到位置信息之后,一個位置對象就會被創(chuàng)建出來,并使用這些數(shù)據(jù)做填充。
navigator.geolocation對象有三個方法:
1. getCurrentPosition()
2. watchPosition()
3. clearWatch()
getCurrentPosition()方法
getCurrentPosition()方法檢索用戶的當(dāng)前位置,但只檢索一次。當(dāng)該方法被腳本調(diào)用時,方法以異步的方式來嘗試獲取宿主設(shè)備的當(dāng)前位置。異步通信意味著發(fā)送者和接收者并未同時地加入到這一通信過程中,使用異步通信能讓瀏覽器繼續(xù)進(jìn)行其他方面的活動,這樣它就無需等待來自接收實(shí)體的響應(yīng)。
getCurrentPosition()方法最多可以有三個參數(shù):
1. geolocationSuccess:帶回當(dāng)前位置的回調(diào)(callback)(必需的)
2. geolocationError. 有錯誤發(fā)生時使用的回調(diào)(可選的)
3. geolocationOptions. 地理位置選項(可選的)
navigator.geolocation.getCurrentPositon()方法使用一個Position對象作為參數(shù)來把宿主設(shè)備的當(dāng)前位置返回給geolocationSuccess這一回調(diào),如果有錯誤發(fā)生的話,geolocationError回調(diào)會使用一個PositionError對象來做調(diào)用。你可以設(shè)置geolocationOptions的三個屬性:enableHighAccuracy、timeout和maximumAge,這些可選屬性相應(yīng)的作用分別是啟用了高的精確性,如果設(shè)備支持這種高精確性的話;一個超時時段,這是位置應(yīng)該被返回的最長等待時間;以及一個最大的時間數(shù),緩存的位置在這一時間段內(nèi)可被使用。
getCurrentPosition()方法的調(diào)用如下所示:
void navigator.geolocation.getCurrentPosition(
geolocationSuccess, geolocationError, geolocationOptions);
watchPosition()方法
watchPosition()方法定期輪詢用戶的位置,查看用戶的位置是否發(fā)生改變。其最多可帶三個參數(shù)。
當(dāng)watchPosition被調(diào)用時,其異步地啟動一個查看過程,這一過程涉及了一個新的Position對象的獲取和一個watchID的創(chuàng)建。如果這一獲取操作是成功的,則相關(guān)的使用一個Position對象作為參數(shù)的geolocationSuccess就會被調(diào)用。在失敗時涉及的操作則是使用一個非空的geolocationError參數(shù)來調(diào)用該方法,watchPosition方法使用一個PositionError對象作為參數(shù)來生成geolocationError。當(dāng)設(shè)備的位置發(fā)生改變時,一個合適的帶有新的Position對象的回調(diào)就會被調(diào)用。
watchPosition()方法的調(diào)用如下所示:
long navigator.geolocation.watchPosition(
geolocationSuccess, geolocationError, geolocationOptions);
clearWatch()方法
clearWatch()方法終止正在進(jìn)行的watchPosition(),該方法只能帶一個參數(shù)。在調(diào)用時,其找到之前已經(jīng)開始了的watchID參數(shù)并立即停止它。
clearWatch()方法的調(diào)用如下所示:
void navigator.geolocation.clearWatch(watchID)
Geolocation數(shù)據(jù):Position對象
Geolocation API返回一個地理上的Position對象,該對象有兩個屬性:timestamp和coords。timestamp屬性表示地理位置數(shù)據(jù)的創(chuàng)建時間,coords屬性又包含七個屬性:
1. coords.latitude:估計緯度
2. coords.longitude:估計經(jīng)度
3. coords.altitude:估計高度
4. coords.accuracy:所提供的以米為單位的經(jīng)度和緯度估計的精確度
5. coords.altitudeAccuracy:所提供的以米為單位的高度估計的精確度
6. coords.heading: 宿主設(shè)備當(dāng)前移動的角度方向,相對于正北方向順時針計算
7. coords.speed:以米每秒為單位的設(shè)備的當(dāng)前對地速度
這些屬性中只有三項是保證有的:coords.latitude、coords.longitude和coords.accuracy,其余的返回null,這取決于設(shè)備的能力和其所采用的后端定位服務(wù)器。如果可能的話,heading和speed屬性可以基于用戶之前的位置計算出來。
發(fā)揮救援作用的web worker
web worker(web工作線程)補(bǔ)救了并發(fā)所引起的問題,web worker是HTML5家族對JavaScript的單線程問題的回答:它們在與主頁面分開的線程中運(yùn)行處理過程,保留頁面以用于主要的功能,比如說維持一個穩(wěn)定的UI等。
一個web worker是一個在后臺加載并執(zhí)行的JavaScript文件,這些worker允許你動態(tài)地加載一個JavaScript,然后使用后臺的不會影響到UI的進(jìn)程來執(zhí)行腳本。web worker的訪問是受限的,其只允許傳遞字符串。因為web worker不使用瀏覽器的UI線程,所以他們不允許訪問DOM。worker可以使用這兩個worker全局范圍的self和this引用,worker和父頁面的通信是通過使用事件模型和postMessage()方法來實(shí)現(xiàn)的。
因為web worker有多線程行為,因此它們只能訪問JavaScript功能的一個子集,web worker可以:
1. 訪問navigator對象
2. 使用只讀的位置對象
3. 執(zhí)行XMLHttpRequest以發(fā)送HTTP或是HTTPS請求
4. 使用setTimeout()/clearTimeout()和setInterval()/clearInterval()來設(shè)置時間或是時間間隔
5. 訪問應(yīng)用的緩存
6. 使用 importScripts()方法來導(dǎo)入外部的腳本
7. 產(chǎn)生其他的web worker(子worker(subworker)必需有著與主頁面一樣的來源,且必須放置于與父worker同樣的地點(diǎn)。)
web worker有兩種類型:專用型的worker和共享型的worker。
專用型web worker
專用型worker與創(chuàng)建它的腳本鏈接在一起,它可以與其他的worker或是瀏覽器組件通信,但是他不能與DOM通信。
專用型worker的創(chuàng)建方法是把一個JavaScript文件名傳遞給一個新的worker實(shí)例,通過指定worker的執(zhí)行腳本URI來使用Worker()構(gòu)造函數(shù)創(chuàng)建一個新的worker。要創(chuàng)建一個專用型worker的話,輸入下面給出的代碼,這一代碼創(chuàng)建了一個新的專用的Worker對象:
var worker = new Worker('worker.js');
共享型web worker
共享型web worker和專用型worker一樣,不能訪問DOM,并且是受限地訪問窗體的屬性。共享型web worker只能與其他來自同一個域的共享型web worker通信,它的創(chuàng)建方法是把一個JavaScript名稱傳遞給一個新的共享型worker的實(shí)例來創(chuàng)建。
頁面腳本可以與共享型web worker通信,而然,與專用型web worker不同的是,通信是通過使用一個端口(port)對象并附加上一個消息事件處理程序來進(jìn)行的。另外,在使用第一個postMessage()之前,你必須要調(diào)用端口的start()方法。
在收到web worker腳本的首個消息之后,共享型web worker把一個事件處理程序附加到激活的端口上。一般情況下,處理程序會運(yùn)行自己的postMessage()方法來把一個消息返回給調(diào)用代碼,接著端口的start()方法生成一個有效的消息進(jìn)程。
為了創(chuàng)建一個共享型web worker,你必須要創(chuàng)建一個SharedWorker對象而不是一個Worker對象。下面的代碼說明了如何創(chuàng)建一個新的SharedWorker對象:
var worker = new SharedWorker('worker.js');
構(gòu)造一個包含了這兩個API的頁面
你將設(shè)計一個包含了Geolocation和Web Worker API的基本工作模式的頁面,此外,你還會用到Google Map API來渲染作為地圖收集來的數(shù)據(jù)。
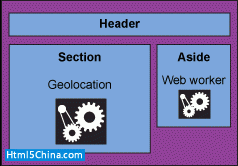
頁面的組織如圖1所示,其包含了一個使用< header>< /header>標(biāo)簽來創(chuàng)建的Header區(qū),一個使用< section>< /section>標(biāo)簽來創(chuàng)建的Section區(qū),以及一個使用< aside>< /aside>標(biāo)簽來創(chuàng)建的Aside區(qū)。
圖1. API頁面的布局

< section>和< aside>區(qū)包含了API,Section區(qū)包含了Geolocation API,Aside區(qū)包含了web worker,其用來計算素數(shù)。
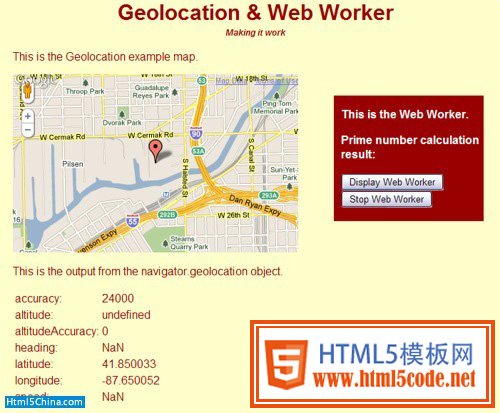
在執(zhí)行時,網(wǎng)頁的顯示如圖2所示。如果要查看地理位置數(shù)據(jù)的話,你首先必須要同意共享你的信息。web worker在頁面加載時啟動,如果你想看一看找到的素數(shù)的話,點(diǎn)擊Display Web Worker按鈕。
圖2. API網(wǎng)頁

HTML文件
HTML文件一開始的內(nèi)容是清單1所示的標(biāo)準(zhǔn)的HTML5信息,< head>部分包含了一個到Google Maps API的調(diào)用,把sensor的值設(shè)置為False。使用Google Maps API對你狀態(tài)的要求是,你的應(yīng)用是否在使用一個傳感器,比如說GPS來確立位置。你必須為你的Google Maps API應(yīng)用聲明一個值為True或是False的sensor參數(shù),sensor的值必須被聲明。< head>標(biāo)簽還包含了到JavaScript和CSS3文件的鏈接,這些文件被用來處理網(wǎng)頁的功能和格式。
清單1. HTML文件開始部分的內(nèi)容
< !doctype html>
< html>
< head>
< title>Basic GeoLocation Map & Web Worker Prime Number Calculator< /title>
< script src="http://maps.google.com/maps/api/js?sensor=false" kesrc="http://maps.google.com/maps/api/js?sensor=false"
type="text/javascript">< /script>
< LINK href="GeolocationWebWorker.css" kesrc="GeolocationWebWorker.css" rel="stylesheet" type="text/css">
< script src="HTML-Part3-GeolocationWebWorker.js" kesrc="HTML-Part3-GeolocationWebWorker.js" type="text/javascript">< /script>
< /head>
< body>標(biāo)簽包含了onLoad事件,該事件調(diào)用地理定位的初始化函數(shù),如清單2所示。該函數(shù)檢驗地理定位是否可在這一瀏覽器中使用,這一初始化函數(shù)放在JavaScript文件中。如果瀏覽器可以和Geolocation API通信的話,地圖就會被渲染。
清單2. 初始化Geolocation
< body onLoad="initGeoApp();">
< header>
< hgroup>
< h1>Geolocation & Web Worker< /h1>
< h2>Making it work< /h2>
< /hgroup>
< /header>
清單3中給出的< section>標(biāo)簽包含了navigator.geolocation對象的輸出顯示信息,API返回的經(jīng)度和緯度被用來創(chuàng)建地圖畫布,Position的coords數(shù)據(jù)也通過使用< span>< /span>標(biāo)簽顯示出來。
清單3. Geolocation的地圖和位置
< section>
< p>This is the geolocation example map.< /p>
< div id="map_canvas" >< /div>
< p>This is the output from the navigator.geolocation object.< /p>
< table>
< tr>
< td>accuracy:< /td>
< td>< span id="accuracyOutput">< /span>< /td>
< /tr>
< tr>
< td>altitude:< /td>
< td>< span id="altitudeOutput">< /span>< /td>
< /tr>
< tr>
< td>altitudeAccuracy:< /td>
< td>< span id="altitudeAccuracyOutput">< /span>< /td>
< /tr>
< tr>
< td>heading:< /td>
< td>< span id="headingOutput">< /span>< /td>
< /tr>
< tr>
< td>latitude:< /td>
< td>< span id="latitudeOutput">< /span>< /td>
< /tr>
< tr>
< td>longitude:< /td>
< td>< span id="longitudeOutput">< /span>< /td>
< /tr>
< tr>
< td>speed:< /td>
< td>< span id="speedOutput">< /span>< /td>
< /tr>
< /table>
< /section>
< aside>
< p>This is the Web Worker. < /p>
< p>Prime number calculation result:
< output id="result">< /output>< /p>
Web Worker計算素數(shù),< output>這一新的標(biāo)簽被用來顯示web worker提供的計算結(jié)果,< output>標(biāo)簽中的ID與JavaScript用來標(biāo)識其要執(zhí)行的計算的ID是相同的。在< span>和< output>標(biāo)簽中用到的ID使得它們在DOM中是可訪問的,沒有引用ID的話,JavaScript就不知道要使用哪一個< span>和< output>。清單4給出了web worker的輸出。
清單4. web worker的輸出
< aside>
< p>This is the Web Worker. < /p>
< p>Prime number calculation result:
< output id="result">< /output>< /p>
< input>中用到的onClick首先顯示由素數(shù)(Prime Number)web worker計算出來的值,而第二個onClick則是被用來停止web worker的。清單5給出了代碼。在按鈕被點(diǎn)擊時,displayWorker()函數(shù)引發(fā)顯示web worker計算出來的結(jié)果。web worker在頁面載入后開始計算素數(shù)。
清單5. web worker的input標(biāo)簽
< input type="button" value="Display Web Worker" onClick="displayWorker();">
< input type="button" value="Stop Web Worker" onClick="stopWorker();">
< /aside>
< /body>
< /html>
JavaScript文件
JavaScript是例子頁面上展示的API背后的引擎,Geolocation API是通過調(diào)用initGeoApp()函數(shù)來初始化的,這就是由< body>標(biāo)簽中的onLoad()事件來執(zhí)行的函數(shù):其決定了你的瀏覽器是否能夠使用地理位置數(shù)據(jù)(參見清單6)。如果你的瀏覽器可以使用地理位置數(shù)據(jù)的話,則Geolocation API就會被調(diào)用。如果調(diào)用成功的話,就會使用Position中的屬性值來繪制地圖,然后屬性的值會接在地圖的后面打印出來。
清單6. Geolocation的函數(shù)
function initGeoApp()
{
if( navigator.geolocation )
{
navigator.geolocation.getCurrentPosition( success, failure);
}
else
{
alert("Your browser does not support geolocation services.");
}
}
基于你在HTML文件中提供的ID,document.getElementById被用來檢索值。document.getElementById是文檔對象的一個方法,應(yīng)該通過使用document.getElementById來訪問,如清單7所示。Position的屬性值存放在這里,這樣它們就能夠用來在要渲染的地圖下面打印屬性。
清單7. 使用getElementById來獲取coords的值
var map;
function success(position)
{
document.getElementById("accuracyOutput").innerHTML =
position.coords.accuracy;
document.getElementById("altitudeOutput").innerHTML =
position.coords.aktitude;
document.getElementById("altitudeAccuracyOutput").innerHTML =
position.coords.altitudeAccuracy;
document.getElementById("headingOutput").innerHTML =
position.coords.heading;
document.getElementById("latitudeOutput").innerHTML =
position.coords.latitude;
document.getElementById("longitudeOutput").innerHTML =
position.coords.longitude;
document.getElementById("speedOutput").innerHTML =
position.coords.speed;
接下來的這部分定義的是Google Map API的LatLng對象的坐標(biāo),如清單8所示。Google Map API LatLng對象提供了需要用來創(chuàng)建地圖的坐標(biāo)信息,你可以設(shè)置縮放級別和其他的幾個選項,這些選項創(chuàng)建了呈現(xiàn)給用戶的地圖的外觀。
清單8. Google Map的選項
var coordinates = new google.maps.LatLng(position.coords.latitude,
position.coords.longitude);
var myOptions =
{
zoom: 14,
center: coordinates,
mapTypeControl: false,
navigationControlOptions: {style: google.maps.NavigationControlStyle.small},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
注意一下mapTypeID這一選項,該選項選擇的是ROADMAP,該值所呈現(xiàn)的地圖的樣子如圖2所示。該選項有四個可選的值:
1. ROADMAP
2. HYBRID
3. SATELLITE
4. TERRAIN
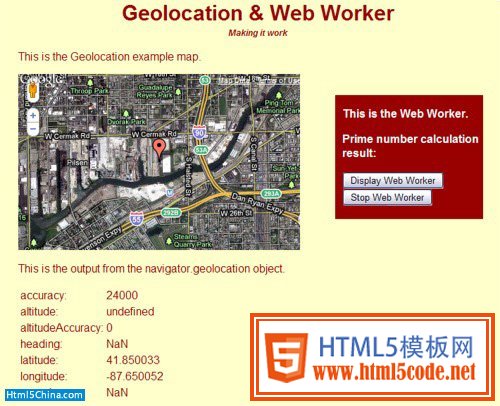
圖3給出了選擇HYBRID選項時網(wǎng)頁看起來的樣子。
圖3. 使用混合式地圖的API網(wǎng)頁。

map_canvas這一ID被用來創(chuàng)建地圖,該ID是HTML文件中的< div>的ID。
map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
在地圖上放一個初始位置的標(biāo)記,清單9給出了這一代碼。
清單9. 放置一個初始的地圖標(biāo)記
var marker = new google.maps.Marker({
position: coordinates,
map: map,
title: "You are here."
});
}
function failure()
{
alert("Sorry, could not obtain location");
}
web worker在頁面初始化之后就開始執(zhí)行。如果用戶想要顯示所執(zhí)行的計算的輸出的話,他/她可以點(diǎn)擊Display Web Worker按鈕,這將會調(diào)用displayWorker()函數(shù)。清單10給出了它的代碼。
清單10. web worker
var worker = new Worker('PrimeNumberWebWorker.js');
function displayWorker()
{
worker.onmessage = function (event)
{
document.getElementById('result').innerHTML = event.data;
};
}
如果用戶想要停止web worker的話,他/她可以點(diǎn)擊Stop Web Worker按鈕,這會調(diào)用清單11中給出的stopWorker()函數(shù)。
清單11. 終止worker
function stopWorker()
{
worker.terminate();
}
web worker文件
該文件是素數(shù)計算器的web worker,其計算出每個素數(shù)直到被終止執(zhí)行。清單12給出了它的代碼。
清單12. 計算素數(shù)
var n = 1;
search: while (true) {
n += 1;
for (var i = 2; i <= Math.sqrt(n); i += 1)
if (n % i == 0)
continue search;
postMessage(n);
}
CSS3文件
清單13中給出的CSS3文件提供了HTML5頁面中顯示的格式。
清單13. CSS3描述
* {font-family: Arial,Helvetica,sans-serif ;
}
body {
margin: 0 300px 0 300px;
color: #990000;
background-color:#FFFFCC;
}
header > hgroup h1 {
margin: 0 0 3px 0;
padding: 0;
text-align: center;
font-size: 30px;
}
header > hgroup h2 {
margin: 0 0 15px 0;
padding: 0;
text-align: center;
font-style: italic;
font-size: 12px;
}
header p {
margin: 0 0 20px 0 ;
padding: 0;
text-align: center;
font-size: 12px;
}
aside {
width: 200px;
height: 175px;
margin: -450px 0 0 450px;
background-color: #990000;
padding: .5px 0 0 10px ;
color:#FFFFFF;
font-weight:bold;
}
div {
width: 400px;
height: 250px;
}
結(jié)論
文章系列的這一部分內(nèi)容研究了Geolocation和Web Worker API的實(shí)用性。選擇這兩個API是因為把它們放在一起既說明了API使用的創(chuàng)新性又說明了實(shí)際上的可用性。對于HTML5規(guī)范在創(chuàng)建新的業(yè)務(wù)模型方面的使用來說,Geolocation是一個很好的例子。同樣,Web Worker的角色是JavaScript的并發(fā)性所固有的一些問題的解決方案。
這兩個API共同說明了一種用于商業(yè)和社會的HTML5使用模式的組合,因此,它們的功效說明了HTML5富互聯(lián)網(wǎng)應(yīng)用的特有便利性和一般管理手段。
