首先應(yīng)該大體了解什么是HTML 5,HTML 5 就是第五代W3C的核心語(yǔ)言也就是我們常說(shuō)的HTML代碼。它是在HTML4.01上做了一次新的改革,或是說(shuō)是為了彌補(bǔ)上一個(gè)版本的不足之處。從而加強(qiáng)不同User-agent之間的互操作性。
HTML 5 將會(huì)帶入一種更好的功能來(lái)幫助程序員或是搜索引擎來(lái)解剖一個(gè)網(wǎng)頁(yè)的代碼。在過(guò)去div標(biāo)簽可能被用在很多頁(yè)面當(dāng)中,可以說(shuō)是泛濫。可是在HTML 5 中會(huì)出現(xiàn)一組新的代碼元素來(lái)描述導(dǎo)航、頭部、文字等內(nèi)容。而這個(gè)新的元素可以幫助搜索引擎更好更快地去理解頁(yè)面的內(nèi)容。
下面有2張圖就能更好的結(jié)束HTML 5 與之前版本的不同之處:
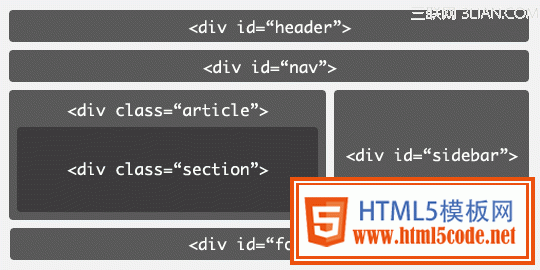
現(xiàn)版本的HTML:

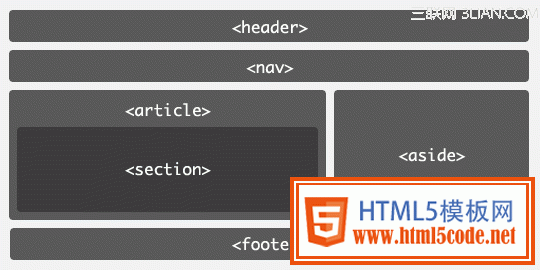
HTML 5:

我們可以清楚的看到,現(xiàn)版本HTML是大量使用Div標(biāo)簽主要原因是無(wú)法精準(zhǔn)地表達(dá)代碼的位置和內(nèi)容,而HTML 5 就從中獨(dú)立出新的元素代碼來(lái)單一描述所要表達(dá)的代碼。因此我們的新代碼就可以寫(xiě)成:
| <body> <header>...</header> <nav>...</nav> <article> <section> ... </section> </article> <aside>...</aside> <footer>...</footer> </body> |
另外有個(gè)例子就是,新的“對(duì)話標(biāo)簽”可以替代以前的代碼,從而更加的簡(jiǎn)練易懂。比如WP中有個(gè)Twitter的插件可以這樣寫(xiě):
| <dialog id="Twittering"> <dt> <time>14:22</time> richardbaxter <dd> Has anyone seen the latest Battlestar? <dt> <time>14:23</time> ZakaZaka <dd> @richardbaxter Get on with your job! </dialog> |
視頻或是音頻類(lèi)的頁(yè)面可以寫(xiě)成:
|
<video src="video.ogv" controls poster="poster.jpg" width="320" height="240"> <a href="video.ogv">Download movie</a> </video> <audio src="music.oga" controls> <a href="music.oga">Download song</a> </audio> |
HTML 5 必定會(huì)給SEO帶來(lái)一種全新的代碼優(yōu)化改革,作為SEOer必須了解新技術(shù)所帶來(lái)的改變,從而在今后頁(yè)面設(shè)計(jì)中逐步使用新的技術(shù)。
