各大主流瀏覽器對 CSS3 和 HTML5 的支持越來越完善,曾經(jīng)讓多少前端開發(fā)人員心碎的IE系也開始擁抱標準。就在前幾天,W3C的 HTML5 社區(qū)領(lǐng)袖 Shelley 宣布,HTML5的開發(fā)工作已經(jīng)接近完成,如果進展順利,HTML5 將在 2012 年正式成為國際標準。
當然,即使標準正式制定了,現(xiàn)代瀏覽器要普及到大部分用戶也是需要一個相當漫長的過程。如果你現(xiàn)在就希望使用 CSS3 和 HTML5 創(chuàng)建你的站點,需要對各個瀏覽器對這兩種新技術(shù)的支持情況有一個全面了解。本文是一份IE,Chrome,F(xiàn)irefox, Safari,Opera五大主流大瀏覽器,在 Mac 和 Windows 兩個平臺,對 CSS3 和 HTML5 各種特性支持情況的詳細清單。
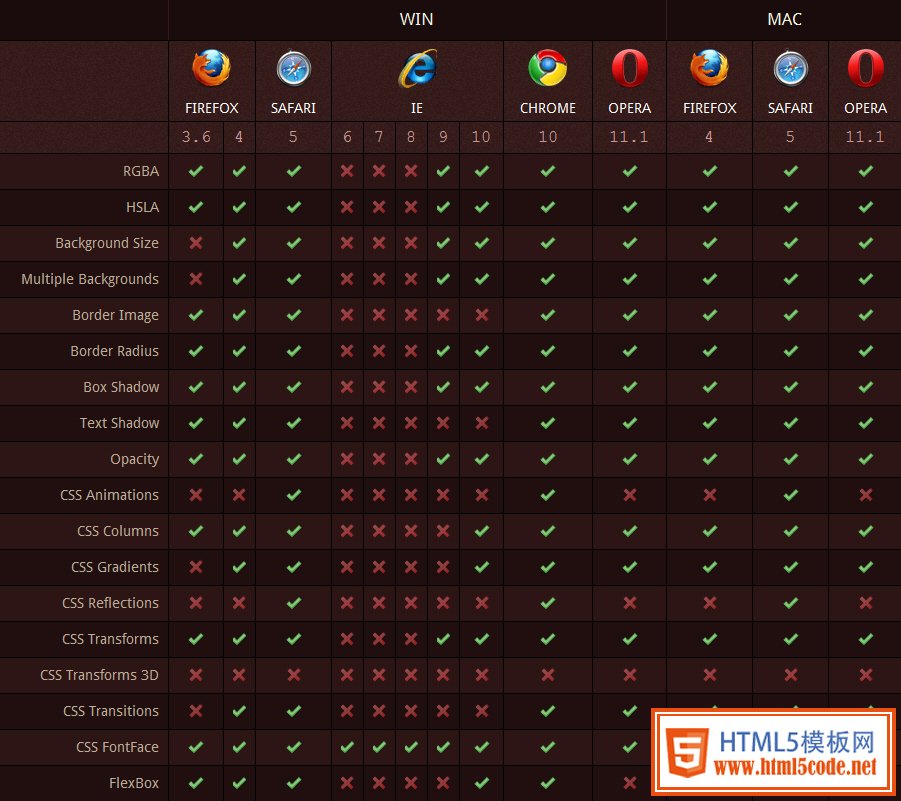
CSS3 屬性
從表中可以看出,CSS Transforms 3D 還沒有瀏覽器支持,除此之外的其它屬性在 Windows 平臺,Chrome 和 Safari 全部支持,其次支持比較好的是 Opera 和 Firefox,曾經(jīng)一片紅叉的 IE 開始迎頭趕上。在 Mac 平臺 Safari 仍然表現(xiàn)優(yōu)異,其次是 Firefox 和 Opera。

CSS3 選擇器
最讓人高興的就是這張表了,除了 IE 9 以下的版本,其它瀏覽器已全部支持 CSS3 選擇器,包括 IE 9 和 將在明年發(fā)布的 IE 10。

HTML5 Web 應(yīng)用程序
從表中可以看出,除了客戶端數(shù)據(jù)庫 IndexDB 和 觸控(Touch)事件外,其它特性 Chrome 和 Safari 都全部支持,微軟還得加油啊。(更新:經(jīng)驗證 Chrome 10 和 Firefox 4 已支持 IndexDB,F(xiàn)irefox 4 也已支持 WebSocket,不過由于安全原因默認是不開啟的,我們可以通過 about:config 重新啟用 WebSocket,只需啟用 network.websocket.override-security-block 選項即可。)

HTML5 圖形和內(nèi)嵌內(nèi)容
這應(yīng)該是 HTML5 最令人期待的東西了,內(nèi)置畫布,視頻,音頻,SVG,WebGL等對象。全部支持的有 Chrome,F(xiàn)irefox,還有 IE 9,很驚訝吧。

HTML5 音頻編碼
Chrome 又是全部支持,Safari 除Ogg Vorbis 外全部支持,IE 9 開始支持 MP3 和 AAC。

HTML5 視頻編碼
還是 Chrome 最厲害,包容天下,不知道 H.264 能否成為統(tǒng)一的視頻編碼標準,期待。

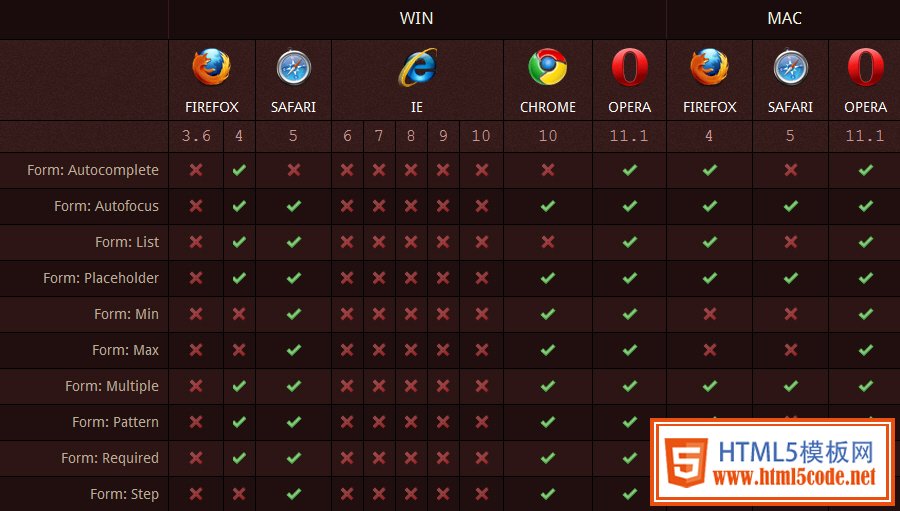
HTML5 表單對象
這些瀏覽器中最淡定的要數(shù) Opera 了,那么多年了市場份額都沒什么大變化。在 Windows 和 Mac 平臺,Opera 對 HTML5 表單對象全部支持,IE 家族全軍覆沒。

HTML5 表單屬性
IE 又一次全軍覆沒,Opera 依然全部支持,其次是 Safari,Chrome,F(xiàn)irefox。

結(jié)論
目前,對 CSS3 和 HTML5 支持最好的是 Chrome,Safari 次之,F(xiàn)irefox 和 Opera 旗鼓相當,IE 9開始擁抱標準。鑒于這種情況,假如你想使用這兩項新技術(shù)創(chuàng)建一個先鋒體驗式站點,現(xiàn)在的 CSS3 和 HTML5 可以讓你實現(xiàn),假如你想大規(guī)模應(yīng)用于實際項目,現(xiàn)在還為時過早。
