HTML5很棒,因?yàn)樗鼛缀鯚o所不能——它并不是為某種特殊的應(yīng)用設(shè)計(jì)的。更重要的是,HTML5幾乎是無處不在的。它就在你的PC機(jī)上、你的手機(jī)上、你的平板設(shè)備上——它甚至可能就在你的廚房電器上。
正是由于HTML5具有豐富的功能并且無處不在,所以它給開發(fā)者帶來了很多的靈感。俗話說得好,“一旦開發(fā)者有了靈感,他們就開始編寫游戲了。”(這句話應(yīng)該是作者編的)
幸運(yùn)的是,有關(guān)HTML5游戲開發(fā)的指南現(xiàn)在已經(jīng)有很多了。而這篇文章則是要告訴開發(fā)者在開發(fā)HTML5游戲以前應(yīng)該具備的一些全局概念。你能 從這篇文章中學(xué)到什么?這里會(huì)介紹HTML5游戲開發(fā)的一些框架,你將知道如何使你設(shè)計(jì)的游戲能夠在更多的平臺(tái)上運(yùn)行,了解如何管理在線游戲的狀態(tài),如何 處理性能問題。
話不多說,現(xiàn)在就開始介紹HTML5游戲開發(fā)的5條實(shí)用建議。
建議1:使用框架
如果只是用HTML5編寫一些小程序其實(shí)非常簡單,但如果想往你的游戲中加入更豐富的功能,那么就有許多其他的事情需要處理了。
比如,如果你的游戲中有大量的圖片、音效或是其他的資源,那么瀏覽器需要從你的游戲服務(wù)器上下載這些資源,這往往需要花費(fèi)很多的時(shí)間。如果你在 編寫程序的時(shí)候沒有考慮這些問題,那么你也許會(huì)對最后的結(jié)果感到意外。由于圖形和聲音文件都是異步下載的,也許在你的資源下載好以前你的 JavaScript腳步已經(jīng)開始運(yùn)行了。這就是所謂的“爆音”現(xiàn)象(圖像顯示異常),而聲音也可能在錯(cuò)誤的時(shí)間播放。一個(gè)好的解決方法就是創(chuàng)建一個(gè)預(yù)先 下載機(jī)制,保證所有的資源下載完以后才允許腳本執(zhí)行。
另一個(gè)你可能碰到的問題就是你的游戲在不同的機(jī)器甚至是瀏覽器中運(yùn)行的速度有所不同。雖然這也許在你的控制范圍以外,但你還是可以盡量使得你的動(dòng)畫或是動(dòng)作的速度不依賴于游戲運(yùn)行框架的速度。
其實(shí),現(xiàn)在有許多的游戲模板代碼,里面實(shí)現(xiàn)了大多數(shù)游戲需要的功能。這樣,開發(fā)者不需要從頭到尾編寫一個(gè)完整的游戲程序。現(xiàn)在有許多框架可以幫助開發(fā)者設(shè)計(jì)游戲,開發(fā)者只用關(guān)注具體的游戲邏輯,而不用擔(dān)心如何使游戲順暢運(yùn)行這些細(xì)節(jié)問題。
使用框架時(shí)唯一需要注意的一點(diǎn)就是如何從眾多的框架中挑選一個(gè)合適的框架。像ImpactJS這樣的框架功能非常強(qiáng)大,幾乎可以在各個(gè) 方面為開發(fā)者提供幫助;而像EaselJS的框架則主要是處理圖形方面的工作。最后,還是需要由開發(fā)者決定使用哪種框架更加合適。這看起來似乎很簡單,但 在JavaScript的世界里面,選擇一個(gè)框架時(shí)也意味著你選擇了一種特定的編程風(fēng)格。
- ig.module(
- 'monster'
- )
- .requires(
- 'impact.game',
- )
- .defines(function(){
- Monster = ig.Entity.extend({
- eyes : 42
- });
- });
ImpactJS就是一個(gè)很好的例子,它不僅提供了圖像顯示和音效處理的方法,還在實(shí)現(xiàn)中插入了自己的對象和模型。

Ascended Arcade三個(gè)月內(nèi)發(fā)開了三款游戲,全部使用的是ImpactJS的框架
雖然現(xiàn)在已經(jīng)有很多HTML5游戲使用了一些框架,但是還是有很多開發(fā)者不嫌麻煩地選擇不依賴任何框架完全自己開發(fā)。如果你想在合理的時(shí)間內(nèi)完 成任務(wù),使用框架當(dāng)然是最有效的方法。Ascended Arcade就是一個(gè)很好的例子,在短短三個(gè)月的時(shí)間里,他們就開發(fā)出了三個(gè)游戲,全部使用了ImpactJS框架。
建議2:將小屏幕和觸屏設(shè)備考慮在內(nèi)
HTML5最大的賣點(diǎn)之一就是它既能在桌面PC上使用,也能在筆記本電腦、平板設(shè)備甚至是智能手機(jī)上運(yùn)行。(這里有IE9在Windows Phone 7 Mango上的運(yùn)行效果演示)。
HTML5與生俱來就具備了跨平臺(tái)的特性,通常為開發(fā)者節(jié)省了很多工作。然而,有些事情是需要開發(fā)者考慮的…

SpyChase在Windows Phone 7 Mango上的運(yùn)行效果
首先也是最重要的一點(diǎn),不同的設(shè)備屏幕的尺寸也有所不同,屏幕的寬高比以及分辨率可能有很大的差別。如果想讓你的HTML5在移動(dòng)設(shè)備上擁有良 好的效果,確保它支持多種分辨率并且不超過WVGA的800×480框架大小。此外,由于大多數(shù)的移動(dòng)設(shè)備無法在一個(gè)屏幕上顯示所有的頁面內(nèi)容,他們常常 采用精確的縮放和平移技術(shù),而這些技術(shù)通常并不適用于游戲的編寫。可以在編程的時(shí)候使用viewport meta標(biāo)志禁用這些功能。下面的代碼片段可以用來使你的游戲視圖根據(jù)屏幕的實(shí)際水平寬度自動(dòng)調(diào)節(jié)。移動(dòng)瀏覽器上的縮放功能常常與觸控游戲控制功能產(chǎn)生沖 突,可以將“user-scaleable”參數(shù)設(shè)置為“no”,從而禁用瀏覽器的縮放功能。
- <meta name="Viewport"
- content="width=device-width"; user-scaleable=no; initial-scale=1.0 />
現(xiàn)在你已經(jīng)能夠?qū)⒛愕挠螒蛞晥D很好地呈現(xiàn)在小屏幕設(shè)備上了,接下來就該考慮如何處理用戶輸入的問題了。大多數(shù)觸屏設(shè)備都有一個(gè)虛擬鍵盤,但是在 玩游戲的時(shí)候顯示一個(gè)虛擬鍵盤實(shí)在太浪費(fèi)空間了。你應(yīng)該開發(fā)一個(gè)有限的虛擬鍵盤,只提供游戲中使用到的按鍵(比如箭頭)。當(dāng)然,最好是盡可能在游戲中不需 要使用額外的元素。Spy Chase在這方面做得很好,用戶只用一個(gè)手指就能控制游戲中的汽車了。
建議3:自動(dòng)保存用戶的記錄
使用 site pinning,web瀏覽器試圖讓W(xué)eb Apps可以像桌面apps一樣工作。但是,讓網(wǎng)站像Apps一樣運(yùn)行的想法還比較新鮮,同樣的,讓W(xué)eb頁面保存客戶端的狀態(tài)也尚未成熟。用戶在關(guān)閉 Microsoft Word的文檔時(shí)可能會(huì)思考一下內(nèi)容是否已經(jīng)保存,而在關(guān)閉Web頁面時(shí)往往不會(huì)這么仔細(xì)了。通常這并不會(huì)帶來什么問題——大多數(shù)的Web頁面是沒有狀態(tài) 的,或者是將用戶的記錄保存在了服務(wù)器上。
但如果是處理瀏覽器游戲,情況就完全不同了。通常在客戶端執(zhí)行的是JavaScript代碼,HTML5游戲通常將游戲的狀態(tài)緩存在內(nèi)存中(RAM)。一旦關(guān)閉瀏覽器窗口,用戶辛辛苦苦贏得的高分就永遠(yuǎn)地丟失了。
你可以要求用戶小心一點(diǎn),不要將正在進(jìn)行的游戲窗口關(guān)閉,但是意外總是會(huì)發(fā)生的,尤其是當(dāng)用戶開了多個(gè)窗口或是電池沒電的時(shí)候。
長話短說:在編寫HTML5游戲時(shí),最好是經(jīng)常將游戲玩家的進(jìn)度狀態(tài)保存一下,當(dāng)用戶重新打開關(guān)閉的web頁面時(shí),應(yīng)該讓用戶可以繼續(xù)之前沒有結(jié)束的游戲而不是重頭來過。
你應(yīng)該將用戶的記錄保存在哪里呢?過去,答案往往是服務(wù)器端的數(shù)據(jù)庫或是客戶端的cookie。但是這兩個(gè)都不是最佳的選擇。如果是在服務(wù)器 端,則會(huì)產(chǎn)生額外的HTTP請求開銷。如果是cookie的話,則可以保存記錄的空間非常有限,并且cookie的壽命取決于瀏覽器的配置。
一個(gè)更有效的方法是使用HTML5 DOM storage。DOM Storage提供了一個(gè)key-value存儲(chǔ)(或是JavaScript定義的對象)的接口,可以為每個(gè)網(wǎng)站保存幾兆的數(shù)據(jù)。使用起來非常方便,但是 在HTML5游戲中,你可能想要記錄一些更加復(fù)雜的數(shù)據(jù)結(jié)構(gòu)——這些DOM storage本身可能并不支持。幸運(yùn)的是,現(xiàn)在的JavaScript提供了一套機(jī)制幫助開發(fā)者將一組對象壓縮成一些緊湊的符號(hào),這就是JSON機(jī)制。 使用這套機(jī)制,DOM storage可以保存任何格式的信息。下面的兩個(gè)函數(shù)展示了如何使用HTML5 DOM storage保存游戲狀態(tài)以及ECMAScript5中的JSON功能:
- function saveState(state) {
- window.localStorage.setItem("gameState", JSON.stringify(state));
- }
- function restoreState() {
- var state = window.localStorage.getItem("gameState");
- if(state) {
- return JSON.parse(state);
- }else{
- retrun null;
- }
- }
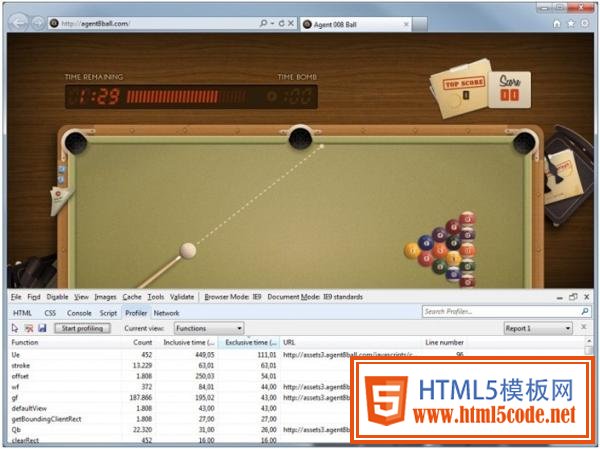
建議4:使用profiler
游戲開發(fā)中最大的挑戰(zhàn)是在加入許多功能以后,如何保證游戲仍然具有高的幀顯示頻率。
好的消息是近幾年來,瀏覽器的速度越來越快了,基于HTML5的游戲已經(jīng)可以達(dá)到每秒60幀了。
這是非常了不起的。對IE9來說,這意味著開發(fā)了一個(gè)全新的JavaScript引擎,能夠利用多CPU內(nèi)核以及基于Direct2D的硬件渲染管道。換言之,如果你配備了高配置的游戲平臺(tái),IE9就能充分地利用這些硬件平臺(tái)。

IE9整合了JavaScript分析器,能夠發(fā)現(xiàn)性能瓶頸
