在之前討論 ListView 滾動相關需求的文章中(UWP: ListView 中與滾動有關的兩個需求的實現)曾經提到了獲取元素相對位置的方法,即某元素相對另一元素的位置。現將所有相關方法再作整理,并且包括 UWP 與 WPF 兩者的實現,如下:

WPF(兩種方式):
GeneralTransform generalTransform = controlB.TransformToVisual(controlA);
Point point = generalTransform.Trsnform(new Point());
Point point = controlB.TranslatePoint(new Point(), controlA);UWP:
GeneralTransform generalTransform = controlB.TransformToVisual(controlA);
Point point = generalTransform.TrsnformPoint(new Point());
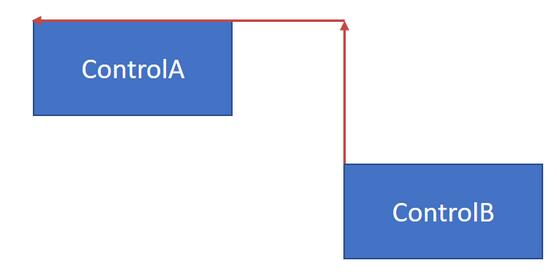
這里需要注意的一點時,控件的 Margin 值是包括在計算結果之內的,比如 ControlB 包括 Margin 值,則其向上、向左的 Margin 值會被計算在最終結果內。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持html5模板網。
【網站聲明】本站部分內容來源于互聯網,旨在幫助大家更快的解決問題,如果有圖片或者內容侵犯了您的權益,請聯系我們刪除處理,感謝您的支持!
