
當一個產品完成核心部分的需求之后,我們就可以慢慢準備開始研究細節的問題
一個產品幾乎每個層面都可以談論細節:其中還包括表面上看得到的,以及表面上看不到的。表面上看得到的細節很簡單,花時間去做、去嘗試、去犯錯、去修正就好了。而看不到的細節諸如產品定位、使用者體驗等等,往往依靠不長期經驗的累積、研究與得到使用者反饋外,很難清楚的明了到底哪邊該怎么去制作與修正。
筆者曾經做過一些平面設計,深刻的了解到「東西如果會被別人拿著擺著看細節,那么每個部分的細節都必須細心追求」。一張海報傳單印刷出去,很容易就被復制了幾百份幾千份、進而有幾千人幾萬人觀看到,想到這點就不得不謹慎處理畫面上的每個細節。也因此設計師常常花費一整個下午的時間,不為什么,就只是就是盯著螢幕上的稿件、慢慢地去微調畫面上每個標題、每個文字的字型與顏色、尺寸與間距、字距與行距……等等。
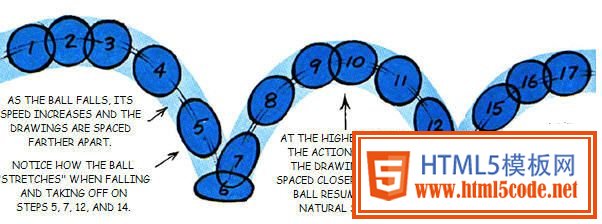
筆者還曾經參與過一些動畫創作,深刻的體會到了「而東西如果要動起來,需要兼顧到的細節就會更多」:諸如動畫的十項法則、物體落地時的形變(不同材質的物體、不同動畫風格的表現還會影響形變度呢)、動畫角色表演時的預備動作……等等,雖然不做不影響整體表現,但缺少了就是會讓觀賞者覺得少了點味道。


而在參與使用者介面的制作后。再度深刻了解到「如果東西如果還能夠與使用者互動,那么需要顧慮到的細節就更加倍增了」。因為我們永遠無法預期,使用者會在哪個時間點,做出超出你預期外的事情。
追求細節是很耗費時間的工作,但我們要有追求細節的態度
按鈕的互動細節
以網頁上最常見的互動元素:按鈕來說,網頁上的按鈕一般包含了三種互動效果,分別為:Normal、Hover 以及Active (Pressed) 。通常狀況下,網頁設計師會利用三張圖片的替換來完成這個效果(不論是使用三張獨立圖片抑或是利用CSS Sprite 皆是)。

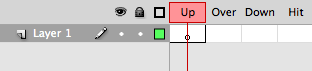
曾經有一段時期,Flash SWF 成為了網際網路的熱門寵兒,視覺化的創作介面讓許多創作者減低了排斥感,成為很多網頁設計師必學的軟體之一。在Flash 中預設的按鈕元件也提供了相同的互動效果:Up、Over 以及Down(其中第四個Hit 為感應區)。由于Flash 的動畫特性,使用者可以在每個狀態中加入動畫元件,讓使用者與按鈕的互動中加上動態效果。

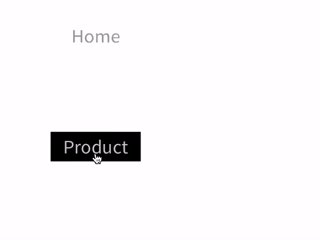
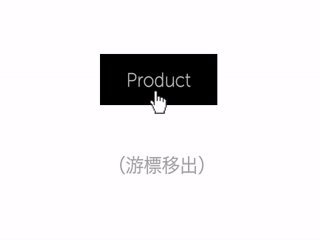
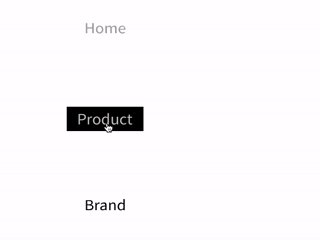
好了,現在我們可以替按鈕加上動態的效果,例如下面這個狀況:我們在Over 里面放了一個黑色色塊的動畫片段。當使用者把滑鼠移到按鈕上方就會觸發這個動畫效果:

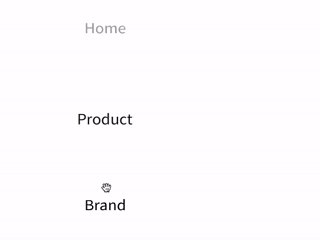
在互動上的經驗活潑了不少,但是卻少了點什么:由于Over 區塊偵測的是「當滑鼠移動到區塊上時」觸發動畫效果,而當「滑鼠離開區塊時」卻沒有相對應的影格,導致整個動畫效果卻是硬生生的被截斷。
魔鬼藏在細節里(The devil is in the details),如果我們想要取得完整的體驗,勢必必須考慮到這個容易被大家忽略的部份,也就是不只是游標移到按鈕上方的動畫效果,游標離開的效果也是個列入設計考量的細節之一,理想的狀態如下圖所示:

想要兼顧到這個效果,就不得不利用程式控制來達成目的了(不論是Flash 或是CSS / Javascript 等等皆是)。透過程式語言的控制的確可以有效的達到想要的效果、讓設計師的創作想像力更為廣泛,不過也有著無法善加利用圖片,以致創作彈性較低,以及另外一個瀏覽器與平臺支援度的問題。
更多的細節
「如果東西如果還能夠與使用者互動,那么細節就倍增了」,像是同樣的例子,我們將動畫效果減速演出之后,就會發現另外一個問題:「如果使用者在動畫表演到一半的時候,滑鼠又離開別的地方呢?」以下面的按鈕元件為例,動畫是會硬生生被切斷的(因為影格被強制跳出到下一個影格了)。

相對的,這么做是較為安全的作法,因為當使用者的「游標離開感應區時即強制中斷動畫表演」就不會遇到動畫排程的問題:想像一下如果游標離開了,動畫還緩慢地表演的時候,使用者又快速的重復游標進入、離開、進入、離開的動作,是否又是另外一場災難呢?考慮到這個問題,如果使用程式控制的情況下,就必須細心兼顧到這個部分的細節。
小小一個按鈕、搭配一個簡單的動畫,卻由于牽扯到與使用者互動的部份,即會牽扯出這么多的「細節」出來。雖然追求細節很耗費時間,大部分的時候恐怕都會被認為「這部份不影響產品功能」、「這個不是產品的核心」等等而被草草帶過。但就像著名的設計師Charles Eames說過:「細節本身并非細節,而就是產品的精髓。」他們那些經過千錘百煉、精心校條設計的椅子款式,一直到現在都還是精采的設計呢。
