
當(dāng)我們?cè)O(shè)計(jì)一個(gè)頁(yè)面或者一個(gè)banner的時(shí)候,往往挖空心思去想創(chuàng)意,或者把效果做得很炫,卻忽略了一些用戶習(xí)慣。我這里所說的只是一些大家都知道,卻往往容易忽略的——為掃描而設(shè)計(jì).用戶善于掃描,且勤于掃描。WHY?


1.忙碌——大部分用戶會(huì)花極少的時(shí)間來閱讀極多的頁(yè)面,為了提高效率,他們對(duì)于大部分的頁(yè)面會(huì)采取掃描的方式,匆匆掠過。他們不可能也沒有時(shí)間去閱讀互聯(lián)網(wǎng)帶給他們的所有信息。
2.目標(biāo)明確——大部分用戶在某一時(shí)間內(nèi)都是帶著目標(biāo)去瀏覽頁(yè)面的,他們要么想查找一下資料,要么想網(wǎng)購(gòu)一份商品,要么想閱讀一下時(shí)事,要么想找一下自己感興趣的東西,要么…因此,掃描才是找到他們想要的內(nèi)容的方式。
3.習(xí)慣——也正是因?yàn)橛脩艨偸敲β档摹⒂脩艨偸悄繕?biāo)明確的,在報(bào)紙上,在雜志上,在書籍中,在互聯(lián)網(wǎng)上,用戶總是習(xí)慣著掃描,習(xí)慣著尋找他們想要的和感興趣的。
因此,為了設(shè)計(jì)更有效的頁(yè)面,我們需要為掃描而設(shè)計(jì),接下來,需要了解以掃描為基礎(chǔ)的設(shè)計(jì)需要的一些要素。


我這里主要講的是前面2點(diǎn)
1.建立清楚的視覺層次
用戶每天都會(huì)對(duì)視覺層次進(jìn)行分解,篩選出需要的東西,這樣迫使用戶不斷去思考。好的視覺層次通過預(yù)先處理,用一種用戶能快速理解的方式對(duì)頁(yè)面進(jìn)行組織并區(qū)分優(yōu)先級(jí),從而減少了用戶的工作。假如一個(gè)頁(yè)面沒有清楚的視覺層次,所有內(nèi)容都看起來一樣重要,勢(shì)必會(huì)降低用戶掃描速度。
那么,怎樣建立清楚的視覺層次?
a.越重要的部分越突出

例如這個(gè)頁(yè)面最重要的banner、導(dǎo)航、登陸框、頭圖以及按鈕設(shè)計(jì)師會(huì)刻意讓他們凸顯出來。一般利用大小對(duì)比、色彩反差、質(zhì)感、線條或形狀輔助等這些方式,使重要的內(nèi)容突出來,一般采用多種形式,根據(jù)內(nèi)容重要程度進(jìn)行劃分。
以下的頁(yè)面也是如此。

b.邏輯上相關(guān)的部分,視覺上也相關(guān)
相近的內(nèi)容形成一組,放在同一個(gè)標(biāo)題下,采用統(tǒng)一的視覺樣式,或者統(tǒng)一放置在一個(gè)明確定義的區(qū)域內(nèi)。例如:

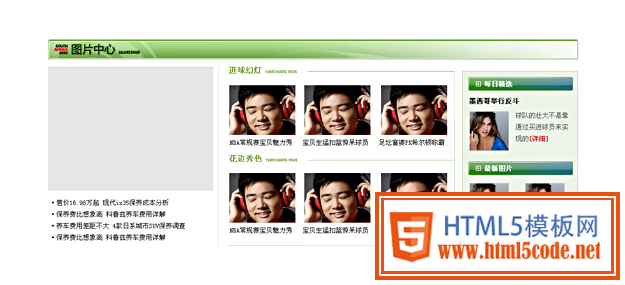
c.邏輯上包含的部分,視覺上也包含
例如:“圖片中心”下面的幾塊內(nèi)容之所以看上去是屬于它的,是因?yàn)閺囊曈X上看就是包含的關(guān)系、主欄目條和下面的小標(biāo)題欄相比,有明顯的主次關(guān)系。

2.明顯標(biāo)識(shí)可以點(diǎn)擊的區(qū)域
明顯標(biāo)識(shí)的目的也是為了用戶掃描,試想用戶在瀏覽頁(yè)面的時(shí)候,錯(cuò)過了我們?yōu)樗臏?zhǔn)備的大餐,那是多么遺憾的事情。網(wǎng)站的點(diǎn)擊率也不會(huì)高,一個(gè)清晰可見的點(diǎn)擊區(qū)域是很重要的。在網(wǎng)頁(yè)上,我們知道按鈕、帶下劃線的文字、藍(lán)色字、帶圖標(biāo)的文字這些都是可以點(diǎn)擊的。一般灰色說明性文字、正文是不可點(diǎn)擊的。但有時(shí)設(shè)計(jì)師過分注意頁(yè)面的美觀性,而忽視了這些地方。
例如:當(dāng)我們看到第1、2種情況,我們會(huì)思考,這些字母是可以點(diǎn)擊的嗎?可能會(huì)嘗試著點(diǎn)擊一下,可能就會(huì)忽略這些操作。當(dāng)我們看到第3、4種情況,我們會(huì)毫不猶豫的去點(diǎn)擊使用。設(shè)計(jì)師忽略的這些看上去不起眼的小細(xì)節(jié),可能影響到用戶的操作,甚至可能導(dǎo)致網(wǎng)站的回訪率減少。

總之,設(shè)計(jì)師的作用不僅僅是使頁(yè)面看上去美觀、吸引用戶的眼球,更需要注意頁(yè)面的閱讀性、可操作性等,要為掃描而設(shè)計(jì)。
文章來自:嬰兒游泳池 http://www.uptui.com 轉(zhuǎn)載請(qǐng)注明原處。
