
不久前,eBay宣布發布新版(www.eBay.com/feed),引發了外界的關注,在此分享一下關于新ebay的種種體驗:)
新ebay——滿足第四類用戶需求
Jakob Nielson在 E-Commerce Usability 中,歸納了電子商務網站必須支持的四類用戶需求 :
1. 尋找特定商品(known-item purchases);
2. 尋找和研究特定類目(category research, where users identify and buy products that best match their needs);
3. 尋找特價產品(bargain-hunting);
4. 在“逛”中激發需求(browsing for inspiration).
以此為參照,我們可以發現其中前三類用戶需求在舊版ebay已經支持:
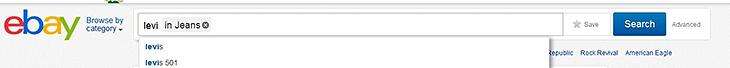
▼尋找特定商品——搜索功能

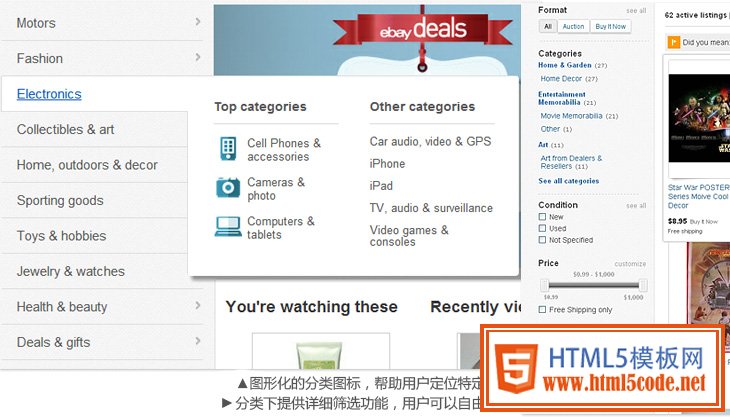
▼ 尋找和研究特定類目——圖形化導航類目/篩選功能

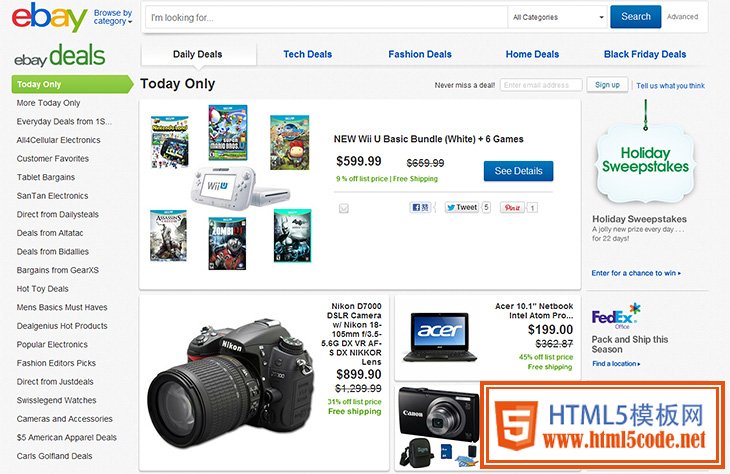
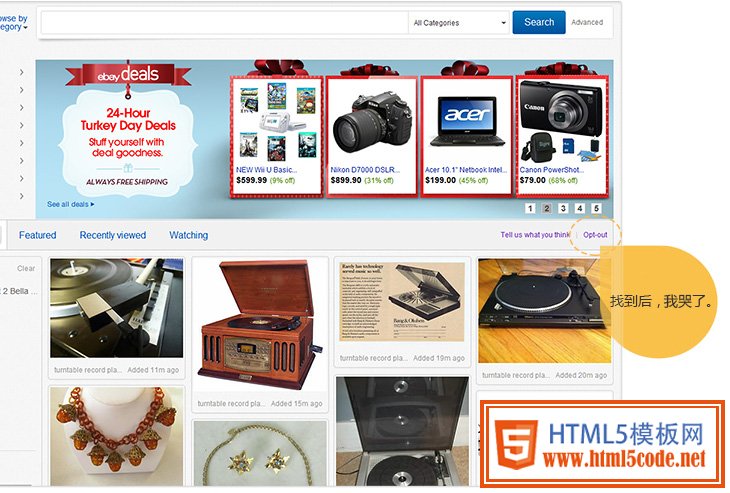
▼尋找特價產品——ebay deals

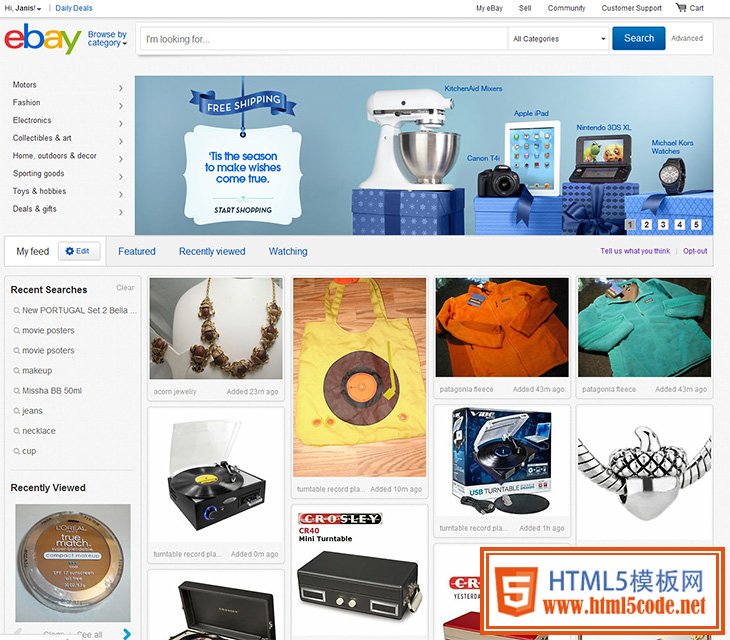
而新ebay最大的改動——ebay feed,則意在滿足第四類用戶需求:在“逛”中激發需求。
▼新ebay feed首頁截圖

ebay feed對于挖掘用戶“逛”中可能激發的購物需求,主要從下面幾方面進行了嘗試:
◆ 初始強引導流程,開始feed;
◆ 瀑布流式體驗,純凈化瀏覽體驗;
◆ 關注用戶興趣,提供各種發覺興趣的方式;
◆ 聰明的推薦,深挖用戶潛在興趣;
◆ 更新推送,及時吸引用戶回訪。
下面,讓我們從這幾個方面來全面體驗新ebay。
體驗新版ebay feed
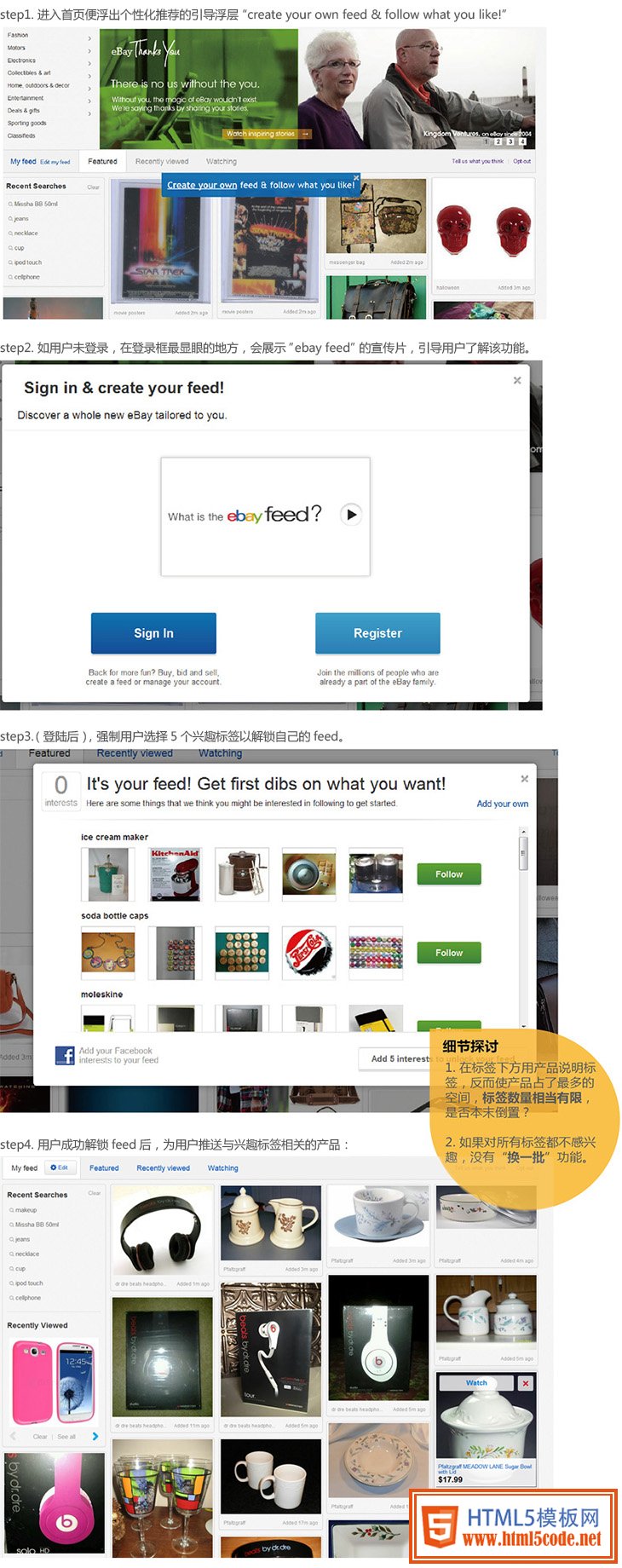
1.初始強引導流程
對未設置個性化標簽的用戶,新ebay的首頁設置了強引導的初始流程,引導用戶創建自己的feed。

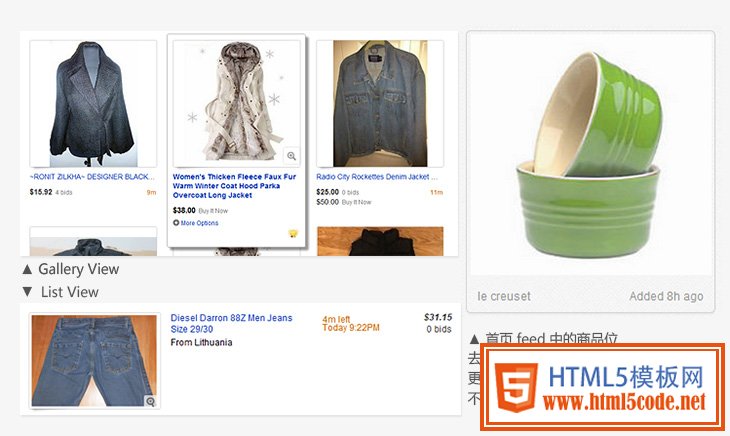
2.瀑布流式體驗
引入瀑布流視覺形式后,相比商品list頁的“lsit view” “gallery view”,新版首頁的資源展示有兩點變化 :
1) 更強調以“圖”為主線索

2)更隨意的瀏覽形式

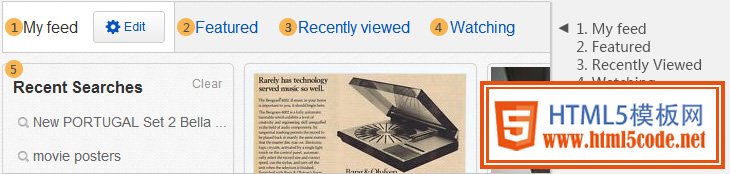
3.關注用戶興趣
新版ebay feed基于用戶自定義的興趣標簽運作,為用戶推送曝光相關產品。而為了促使用戶主動豐富和挖掘自己的興趣,首頁提供了5個功能區塊來幫助用戶發現和回顧自己感興趣的商品。

這幾個區塊,承載了以下三種主要定義興趣標簽的場景:

4.聰明的推薦
當用戶瀏覽時對某商品產生興趣,點擊后并不會直接切換到商詳頁,而是在浮層中做輕量的簡略信息展示。并且,浮層右下角“similar items”進一步挖掘用戶可能的喜好。
以下面的截圖為例,我們可以設想這樣一個場景:在一大堆商品中,用戶AA看到了一款復古的掛飾,覺得有點興趣。點擊商品圖,AA發現似乎還“少那么一點感覺”,這時AA注意到右下角還推薦了很多風格相似的商品。AA在這些商品里切了幾次,終于找到她“少了一點”的那個感覺,買下了心儀的掛飾。

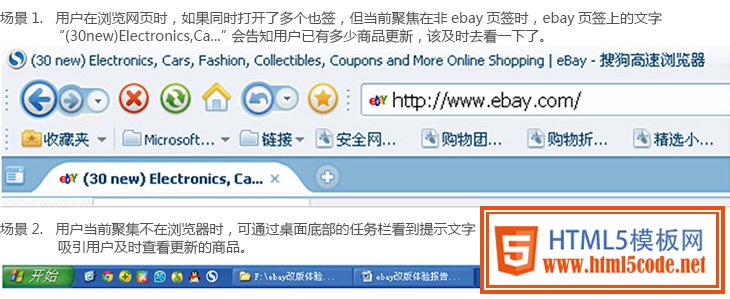
5. 更新推送
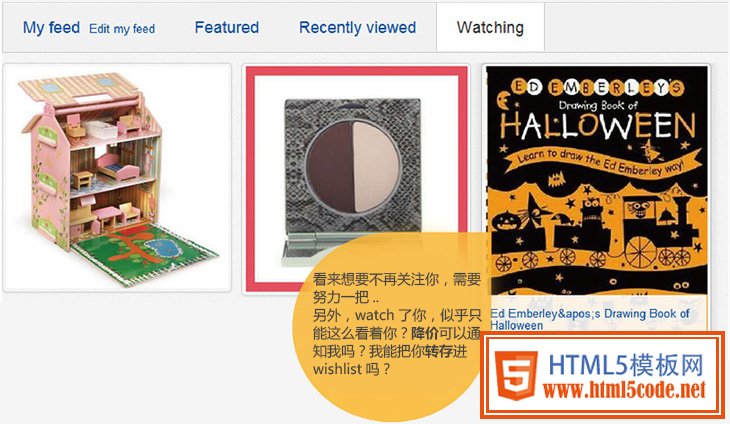
用戶在“逛”的過程中,如果關注的興趣標簽對應商品有更新,ebay會告知更新數量,以“更新數”為導購線索,激發用戶去查看更新商品。同樣以場景為例:

更多細節吐槽
1.極其難找的新舊版切換入口

2.流不動的“瀑布”

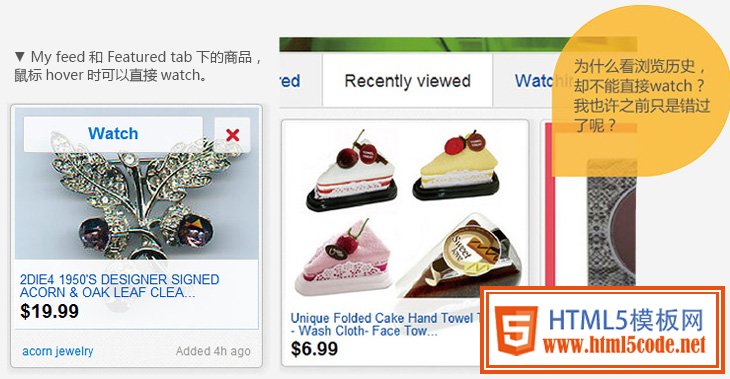
3.Recnetly viewed的產品,不能直接watch。

4.Watching tab下的商品,hover時智能看到價格,無法直接進行取消watch等操作。

總結
新ebay的改版大方向是明確的:關注用戶“逛”的需求,從用戶主動定制興趣、被動接受推送兩方面進行智能推薦,挖掘用戶潛在購買力。
ebay feed還是相對孤立的,和舊版的wishlist、watchlist等功能沒有較好地融合,后續應該還會繼續整合。
ebay feed前還是比較粗放的一個嘗試,小細節還待優化。
隨著ebay feed的完全推出,可以預見更多后續功能也會加入:如watching中產品降價提醒;在商詳頁中加入可供watch的標簽;“edit my feed”推薦的標簽加入“換一批”功能等。
