《交互設(shè)計那些事兒(一)》之一完工后,承蒙各位抬愛,在微博時代被大量轉(zhuǎn)發(fā)和分享,也讓我收到一些郵件,詢問我下篇為何還不出來?請原諒我的惰性,每個周末都給自己找了不少借口一拖再拖,上個周末又在家里養(yǎng)了兩天的病——在此提醒朋友們,換季季節(jié),多喝水,多休息,少生病哈。

一. 理論前提
1.人機交互與人類信息處理機制理論
既然產(chǎn)品設(shè)計出來不是給設(shè)計師用的,而是給用戶用的,他們?nèi)绾卫斫狻⒄J(rèn)知、使用產(chǎn)品才是最重要的。因此“定義用戶”,“了解用戶”,“研究用戶”是交互設(shè)計前需要做的重要工作。
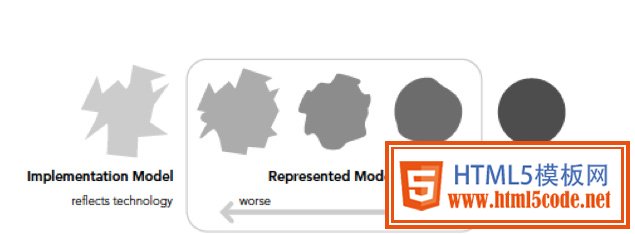
要了解三種不同的“模型”:實現(xiàn)模型,用戶心理模型以及表現(xiàn)模型。在《交互設(shè)計精髓》書中(英文名:about face3.0),作者Alan Cooper寫道:設(shè)計者最重要的目標(biāo)之一,就是要使表現(xiàn)模型和用戶的心理模型盡可能地接近,因此,設(shè)計師能否詳細(xì)地了解目標(biāo)用戶所認(rèn)為的“如何使用軟件”非常關(guān)鍵。

圖1:實現(xiàn)模型,表現(xiàn)模型,用戶心理模型
我們舉個簡單的例子去闡述以上的理論。電路板……一個普通的家庭婦女一天要用到電路板很多次,早上插上豆?jié){機,開啟微波爐,開啟電飯煲,洗了頭發(fā)插上吹風(fēng)機,晚上按亮臺燈……她只需要做的就是保持插頭接入電源,然後開啟電器即可。若你采訪她說:你了解這些電器的工作原理嗎?你知道為何會有電嗎?
除非她是個物理學(xué)家,要不然她有可能給出和我一樣的答案:我以為我只要插入插頭,插座里的開關(guān)就會被連接起來,電流就會從某個中心站源源不斷輸入到電線里,進(jìn)而啟動我的電器。沒錯,我想到就是輸液一樣的經(jīng)驗……電流正如輸液管中的液體一樣被輸入到電器里。
但是實際上這個簡單的動作背后有著無比復(fù)雜的電路原理……請原諒我根本無法去描述這個工作原理.它想起來或許如同下圖中左側(cè)的電路板……然而實際原理比這個還要復(fù)雜。我不了解這些,但是我的認(rèn)知雖然錯誤,但是完全不妨礙我去用“電”。因為設(shè)計人員給了我一個簡單的插頭和插座,以及各種簡單的開關(guān)。

圖2: 實現(xiàn)模型電路板和用戶心理模型插頭對比
很多產(chǎn)品設(shè)計也是如此,你不需要教育你的用戶成為精通電路板以及輸電站工作原理的專家才讓他們能夠用你的產(chǎn)品。他們是如何理解的?雖然是錯誤的,但是這預(yù)示著你應(yīng)該如何去“表現(xiàn)”你的設(shè)計。
2. 了解用戶—行為、態(tài)度、能力……
但凡交互設(shè)計的書籍都會從了解用戶開始。可是了解用戶的什么呢?
首先了解的是人本身,人類的信息處理機制,心理學(xué),以及消費者心理學(xué)、行為學(xué)等等。
其次才是商業(yè)環(huán)境下的用戶,再可以細(xì)分到某個行業(yè)的用戶,比如電子商務(wù)購物者研究。和市場研究學(xué)對消費者的研究有所不同的時,用戶體驗設(shè)計部的用戶研究員更關(guān)心的是用戶產(chǎn)生的行為研究(behavior),而不是觀點(view).

圖3:用戶行為變量
以上四個領(lǐng)域都屬于要了解用戶的維度,用戶體驗設(shè)計部更加偏重于對于用戶行為的研究,通過用戶行為的觀察、研究,挖掘出用戶真正的內(nèi)在需求。
在目前的UED組織架構(gòu)中,雖然有用戶研究員這一專門的職位,但是作為交互設(shè)計師,依然要盡可能親自參與了解用戶的工作中,下圖所示的了解用戶的不同層次的工作,若有興趣,可以多多涉獵。

圖4:從了解人到了解用戶,從了解心理到研究行為
3. 可用性及交互設(shè)計十大原則
從上世紀(jì)的80年代起,Jakob nielsen(網(wǎng)站:http://www.useit.com/)就一直是可用性 領(lǐng)域的領(lǐng)軍人物。
他提出,通常來講,要使產(chǎn)品或者服務(wù)具有可用性,至少需要考慮以下5個維度:
1、可學(xué)習(xí)性: 系統(tǒng)應(yīng)該很容易學(xué)習(xí),這樣用戶就可以快速開展工作
2、效率性:一旦使用即可提高生產(chǎn)率
3、可記憶性:即使離開一個系統(tǒng)一段時間,之后重新使用這個系統(tǒng),也不用一切從頭學(xué)起。
4、容錯和錯誤預(yù)防能力:最低的錯誤率,讓用戶很少出錯,即使出錯也很快能夠恢復(fù),必須保證不發(fā)生災(zāi)難性的事故。
5、主觀滿意度:使用起來令人愉悅。
要舉出這5個方面的反例,也不難,用過公司財務(wù)系統(tǒng),Oracal的同學(xué)自然會清楚。為什么有些系統(tǒng)必須要培訓(xùn)了才能上手,并且一段時間不用,就會忘記掉怎么用,最糟糕的是,在使用的過程中,你充滿了委屈和郁悶。
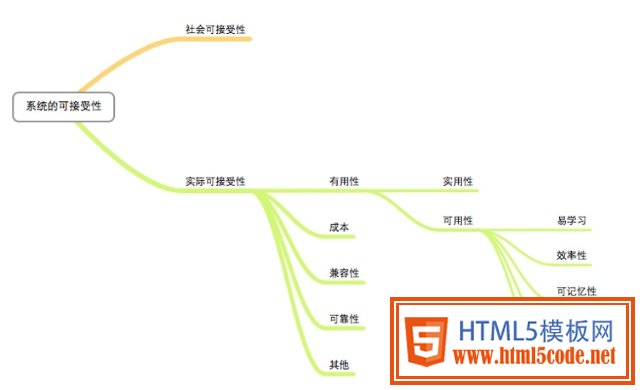
可用性以及其他相關(guān)因素的關(guān)系(整理自《重塑用戶體驗》一書):

圖5:可用性與相關(guān)因素關(guān)系
在5大維度的基礎(chǔ)上,Jakob nielsen發(fā)展了一套沿用至今的啟發(fā)式評估指南兼原則。在用戶研究領(lǐng)域,看一個新的產(chǎn)品是否達(dá)到可用性目標(biāo),除了邀請真實的客戶外,也會讓行業(yè)專業(yè)、用戶體驗設(shè)計師們,用Nielsen提出的十大交互設(shè)計原則作為啟發(fā)式評估的綱領(lǐng),去審視設(shè)計作品。

圖6:十大啟發(fā)式評估原則
這應(yīng)該是交互設(shè)計領(lǐng)域理論的沉淀結(jié)果。
二. 意識前提
在實際應(yīng)用中,除了掌握基本的理論基礎(chǔ),還需要了解工作環(huán)境對于交互設(shè)計師的特殊要求。據(jù)我的經(jīng)驗,以下幾點需要注意:
1. 好的解決方案是平衡
什么是好的設(shè)計方案?工作環(huán)境為結(jié)果買單,為過程喝彩。首先這個方案必然是技術(shù)可行的,這個方案必然是達(dá)到商業(yè)目標(biāo)的,這個方案是在滿足種種期望下,符合種種制約條件下的盡可能用戶體驗最優(yōu)化的產(chǎn)物。如果用戶體驗是10分,你先是做到10,然後綜合各種因素削減做到7。而不是死守著10不放,也不是一開始就奔著7去做。交互設(shè)計師如何拿到結(jié)果?
2. 多謀,方能善斷
交互設(shè)計是理性的,也是感性的,更是理性的。它始終在尋求最佳解決方案——現(xiàn)實中往往沒有出現(xiàn)過這個最佳方案,只有最適合的。所以交互設(shè)計師不能放棄探索。在任何一個既定的需求下,都有著無數(shù)個解決方案。除非你相信一開始蹦到腦子里的就是最適合的。否則多做一些嘗試,多聽一些意見,多做一些評審。
3. 不求一次完美
很可能到了要交付的日期,你腦子里還在探索。你又有了新的解決方案。渴求完美的心理,幾乎是設(shè)計師的通病。產(chǎn)品上線后糟糕的用戶反饋,會比你的主管給你打個糟糕的KPI的分?jǐn)?shù)更讓你難以忍受。但是上線后產(chǎn)品更加容易得到用戶的行為數(shù)據(jù)和反饋,讓下一次的優(yōu)化更加有目標(biāo)。該放手就放手吧。
掌握節(jié)奏感,要記住自己是項目中的一環(huán),確保項目的進(jìn)程是首要任務(wù)。記下那些優(yōu)柔寡斷,記下那些糾結(jié),在發(fā)布之后的用戶研究需求里提出來去驗證。
三. 交互方法
1. FLOW CHART 流程圖
流程圖種類非常多,一般常用的有任務(wù)流程圖(Task Flow) 以及頁面流程圖(Page Flow) .
任務(wù)流程圖(Task Flow) ——為了達(dá)到某個目標(biāo),用戶需要進(jìn)行的各項任務(wù),以及各項任務(wù)之間的邏輯關(guān)系,一般來講,技術(shù)人員繪制的UML流程圖以及產(chǎn)品經(jīng)理繪制的業(yè)務(wù)流程圖都屬于任務(wù)流程圖。
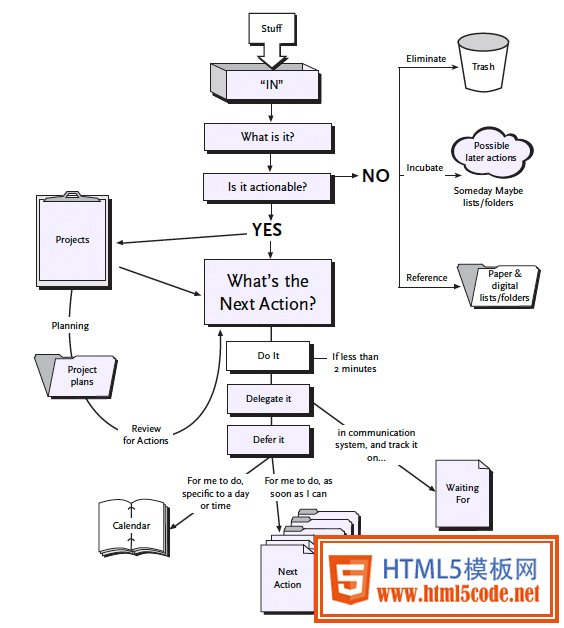
舉一個GTD(getting things done,時間管理)的任務(wù)流程圖:

圖7:GTD流程圖
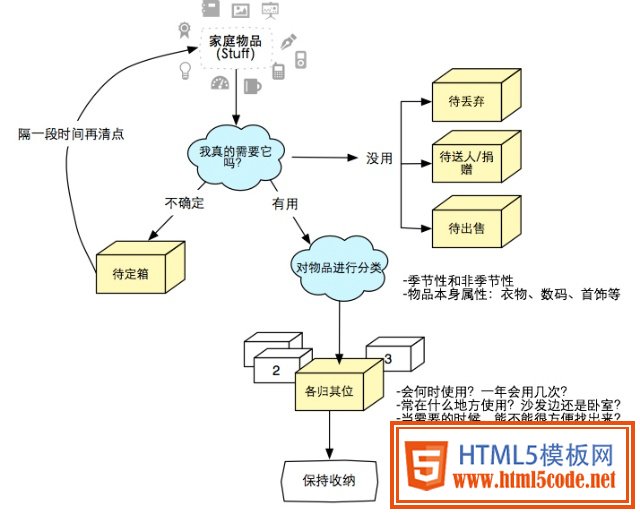
我們可以根據(jù)以上的時間管理啟發(fā),輕松繪制出家庭收納指南流程圖:

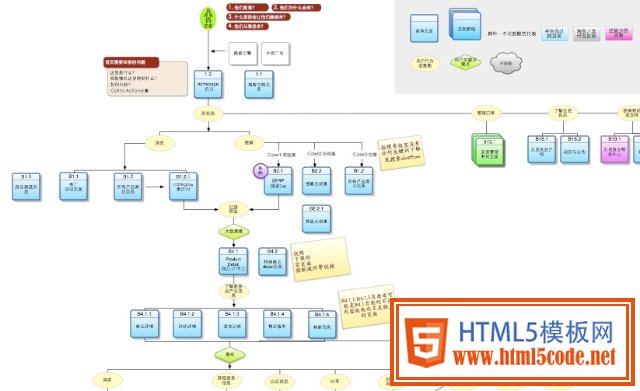
圖8:家庭收納指南流程圖
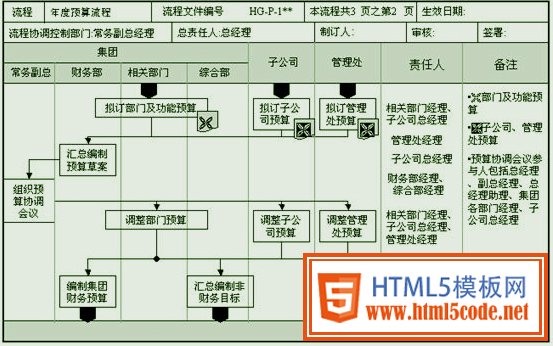
當(dāng)任務(wù)中參與部門較多時,流程圖如果有必要體現(xiàn)出不同節(jié)點各部門、人員如何配合,改換流程圖的形式,多用泳道流程圖表示:

圖9:年度預(yù)算流程圖(泳道圖,來源于網(wǎng)絡(luò))
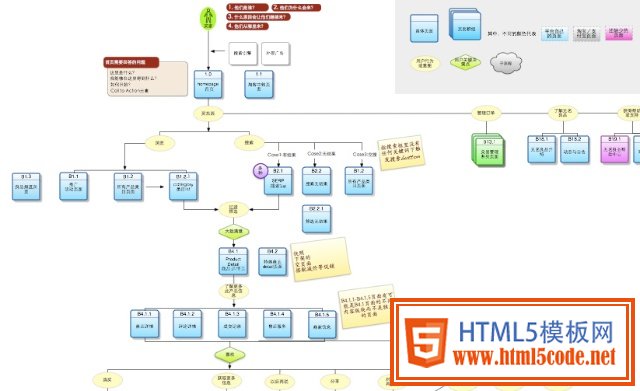
而頁面流程圖(Page Flow)則多由設(shè)計師產(chǎn)出,用來表示為了完成所有任務(wù),需要的頁面以及頁面之間的跳轉(zhuǎn)關(guān)系。任務(wù)流程圖上的某些任務(wù)是在頁面上完成的,有些可能不是,比如通過郵件、系統(tǒng)消息等。在分析任務(wù),以及分析任務(wù)流程圖并得出頁面流程圖的過程中,設(shè)計師基本上可以知道需要多少個頁面,每個頁面的目標(biāo)和設(shè)計需求是什么。
頁面流程圖能夠提供“俯瞰全局”的視角,讓設(shè)計師不陷入到某個具體頁面的細(xì)節(jié)里,始終把握大局。另外能夠幫助設(shè)計師查漏補缺,在沒有詳細(xì)開展線框圖及交互細(xì)節(jié)設(shè)計之前,不是憑空去想像復(fù)雜的交互行為。
好的頁面流程圖應(yīng)該有各頁面的編號,并和線框圖的頁面對應(yīng)起來。它也可以在以后作為項目組進(jìn)行任務(wù)走查的基礎(chǔ)。

2. WIRE FRAMES 線框圖
過去,我也寫過幾篇文章:
-聊聊線框圖:那些必要的理論和前提
-聊聊線框圖:UED和PD對于線框圖不同的定位
-聊聊線框圖: 多給線框圖一些時間
在《聊聊線框圖:那些必要的理論和前提》文中,我對那幾個觀點沒有其他補充性的內(nèi)容:
1. 線框圖不是“畫”出來的,而是想出來的,是確認(rèn)出來的。
2. 精美細(xì)致并不重要
3. 從最簡單的開始,逐漸補充細(xì)節(jié)
4. 選擇性價比最高的工具——不要把時間花在學(xué)習(xí)工具上
線框圖說白了,也只是工具而已。作為交互設(shè)計師,不僅僅只有這個方法才能表達(dá)產(chǎn)品。
3. 講故事
交互設(shè)計師要有憑空想象復(fù)雜的交互行為的能力。作為一個路癡的我,根本無法憑空去想象一個火車站的架構(gòu),地鐵站的架構(gòu),我一直認(rèn)為自己在“憑空想象復(fù)雜的交互行為”能力方面不足。但是,我愿意去學(xué)習(xí)和彌補。利用周全的流程圖即是彌補的方法之一,通過流程圖,可以強迫自己把各種分支流程都考慮到,窮舉出各種CASE. 而另一個好用的方法即是講故事。
直到現(xiàn)在,每當(dāng)有人給我講他的一個新的構(gòu)想的時候,我總是忍不住打斷他吃力的講解,說:講個故事吧。假設(shè)現(xiàn)在你的方案都實現(xiàn)了,假設(shè)有了這個東西,假設(shè)你的用戶是小明,他……
我們也總是能發(fā)現(xiàn),講故事除了引人入勝,更能發(fā)掘出本身不符合邏輯的事實——因為故事很容易講不下去。但是沒有故事,片段的話語很容易“蒙混過關(guān)”。
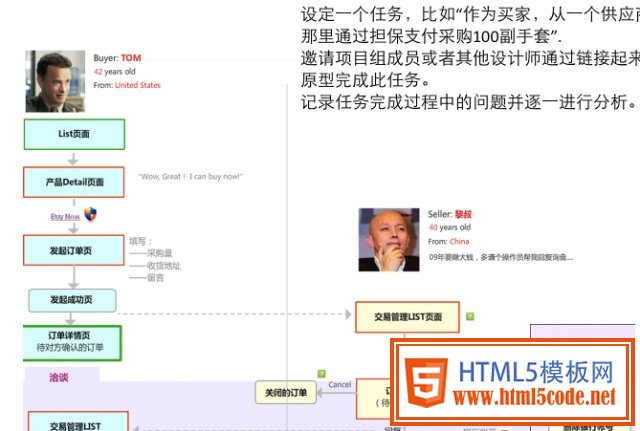
角色模型,任務(wù)走查,故事板 歸根結(jié)底是為了講需求和產(chǎn)品設(shè)計場景化,因此我將他們都統(tǒng)一為一種技能:講故事。
要講一個好故事,你可能得:
1. 設(shè)定主人公,他們是誰,有什么特征?他們的需求是什么?
2. 設(shè)定故事的背景,要引人入勝,故事從哪里開始?
3. 設(shè)定你的故事線,你可以憑空去講,在你有了原型之后,也可以用頁面流程圖、任務(wù)流程圖等將故事串起來,點擊具體的頁面,讓項目組和你一起在故事中進(jìn)行任務(wù)的走查。

交互設(shè)計的方法還有很多,比如卡片分類法、概念圖、站點地圖(SITE MAP)等,無法一一展開了。有興趣的同學(xué)自行了解哈。
至于交互設(shè)計的工具:
1. 紙和筆,腦子和嘴巴——這是開始設(shè)計的第一步,通過溝通了解需求,挖掘需求,筆和紙是具像化設(shè)計的第一步。
2. Axure——我用它來做線框圖、流程圖以及詳細(xì)流程圖,雖然它有不盡如人意的地方,但是依然是目前來看最符合交互性價比的工具。了解它下載它可以看:www.axure.org.
3. OmniGraffle——蘋果系統(tǒng)里最好用的畫圖工具,自從用了它之后,流程圖,概念圖之類的,基本上就用它。
嗯,有關(guān)交互設(shè)計那些事兒,聊到這里,發(fā)現(xiàn)還有太多故事,交互設(shè)計的迷茫期和瓶頸期,更是讓我感悟良多,寫長文是傷身體的活兒,先到此為止了。咱們以后聊,歡迎交流。關(guān)注我請點擊:http://weibo.com/heidixie
