前段時間一直在做淘寶購便利網(wǎng)站的交互,算是本人第一次真正意義上的做前臺項目吧(之前一直是做的后臺系統(tǒng)的交互),其中有一些設計上的心得和大家分享一下。
淘寶購便利是快消品銷售的“生活平臺”,讓市民足不出戶就可以買到超市生活用品,并可以享受24小時之內(nèi)送貨上門。
一 準備
1.現(xiàn)有的網(wǎng)上超市是什么樣的?交互上有什么優(yōu)缺點?
沒有經(jīng)驗的情況下,最好的完成目標的方式就是借鑒。看國內(nèi)外很多線上超市:
mysupermarket:最下面的懸浮區(qū)是亮點,可以寫便簽,可以購物車,有物流說明。同時結(jié)構(gòu)清晰,只是導航操作不是很直接,要劃過才能看到內(nèi)容。
山姆會員商店:每個地區(qū)有特定的商品,和我們的產(chǎn)品相同。首頁、list、活動頁都可以直接在櫥窗選好想要商品的個數(shù)模擬真實場景。
leshop:清晰的導航,清晰的list的展示(標類商品用列表展示也是不錯的選擇)
一號店:在大家有用漂亮的ui設計展示網(wǎng)站有多大牌時,一號店用了是讓各個年齡層都能接受的純文字,通俗易懂,怪不得大媽大嬸都會上一號店買呢。
天貓超市:整個網(wǎng)站看起來很高端,但是detail頁右邊只有購物車,沒有其他的關聯(lián)營銷,是否會導致購物的連續(xù)性降低呢?
2.購便利要抓哪些特點來突破?
我們的用戶是20-40歲工薪階層,喜歡潮流,對進口商品消費需求大。便利購在服務上要做到最后一公里的突破,商品品種開始的時候可能不多,但是特點是進口商品多且便宜,滿80包郵,這些都是這個網(wǎng)站自身的優(yōu)勢,怎么樣才能在頁面上提現(xiàn)出來呢?除了的特色介紹頁面,幾乎不能提現(xiàn)交互上。再想想,既然以上看到的網(wǎng)站各有優(yōu)劣為何不取他們的優(yōu)勢融合在一起,再加上一些變化呢?
迷你購物車:超市有別于網(wǎng)店,特別的地方在于迷你購物車。模擬實際場景:超市有別于商場,前者可以把東西放在購物車里最后一起結(jié)賬。購便利的購物車做的和其他網(wǎng)上超市不一樣,抓住購物車的核心功能和體驗即可。
list:這是一個最實用的頁面,能直接影響購買,盡量在這個頁面讓用戶直接產(chǎn)生購買。用戶怎么方便使用就怎么設計。
detail:一般用戶能到這個頁面幾率不會太高,除非對這個商品猶豫不決。這時我們要挽留他,盡量多家關聯(lián)銷售的地方。
3.交互設計師的價值在哪里?
交互的價值對于每個團隊每個項目都是而異的。比如這次的項目,有項目時間,實現(xiàn)能力,淘寶框架的約束,同時交互又要賦予這個網(wǎng)站一些特色。這次項目我做的最難的事不是怎么把它設計出來,而是不停的舍棄自己的創(chuàng)意內(nèi)容,留住最核心的。從而使整個項目能夠順利完成。
二 設計
1.迷你購物車
購物車是我們要打造的最有亮點的區(qū)域。每個網(wǎng)上超市都有購物車,購物車可以讓用戶調(diào)節(jié)商品,快速結(jié)賬。所以功能點一格都不能少。同時我們要把我們滿80包10公斤郵費的利益點拿上去,文案要讓用戶易懂。
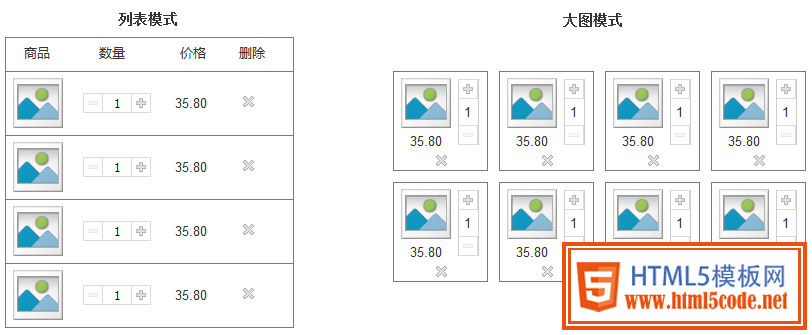
創(chuàng)意點看到左右的購物車都是縱向的列表模式的,然而列表模式和大圖模式其實是不分伯仲的,只要操作手勢輕松,大圖模式用戶是否也可以接受呢?雖然沒有先例,但是不妨一試。于是橫向的大圖模式購物車誕生了。

如圖:列表模式,用戶都是使用是最方便的,一目了然的。大圖模式類似現(xiàn)在的淘寶櫥窗、iphone主界面等,我們的用戶是20-40之間的工薪階層,喜歡潮流,對進口商品消費需求大,他們對區(qū)塊模式也不會陌生。

我們的優(yōu)勢是滿80包10公斤郵費,由于我們用的是淘寶的后臺,購物車主界面沒發(fā)展示重量。所以重量也要通過小小的購物車來承載,怎么做?我們想到了在價格后面加上了重量,同時跟著用戶的每次購物車操作聯(lián)動。下方加上郵費說明的鏈接,讓喜歡精打細算的用戶找到購物計算的樂趣。
