本文較為全面的介紹了移動(dòng)購(gòu)物流程中各環(huán)節(jié)的交互設(shè)計(jì)模式,供大家參考學(xué)習(xí)。
現(xiàn)在越來(lái)越多的人使用智能手機(jī)來(lái)替代臺(tái)式電腦購(gòu)物和購(gòu)買。隨著更多的人從電腦轉(zhuǎn)移到移動(dòng)設(shè)備上購(gòu)買產(chǎn)品和服務(wù),網(wǎng)站創(chuàng)建者可以使用一些設(shè)計(jì)模式以幫助快速啟動(dòng)一個(gè)移動(dòng)電商項(xiàng)目。
良好的移動(dòng)購(gòu)物體驗(yàn)是很重要的。最近的研究發(fā)現(xiàn),67%的顧客愿意在設(shè)計(jì)體驗(yàn)友好的移動(dòng)端進(jìn)行購(gòu)物。
設(shè)計(jì)模式的好處在于告訴你其他設(shè)計(jì)師是如何解決相似的問(wèn)題的,而不需要你重新發(fā)明輪子。這樣你設(shè)計(jì)的網(wǎng)站可以滿足人們因使用其他網(wǎng)站而產(chǎn)生的預(yù)期,并且可以在這些設(shè)計(jì)模式的基礎(chǔ)上考慮更好的設(shè)計(jì)方案。
本文主要專注于為移動(dòng)電子商務(wù)功能設(shè)計(jì)的模式和方法,包括以下幾個(gè)方面:
主頁(yè)
全站導(dǎo)航
搜索建議
搜索結(jié)果
搜索過(guò)濾和排序
產(chǎn)品頁(yè)面
圖片陳列
購(gòu)物車
使用已有賬戶/訪客 結(jié)算
表單
本文案例的界面主要選自大型百貨零售商的移動(dòng)瀏覽器版本,大型零售商由于產(chǎn)品品類豐富更加需要深思熟慮的設(shè)計(jì)方案,比如搜索及搜索結(jié)果的過(guò)濾與排序。 這些設(shè)計(jì)模式同樣適用于本地應(yīng)用。
主頁(yè)
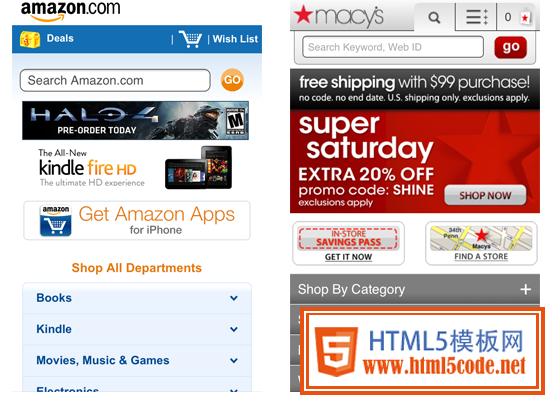
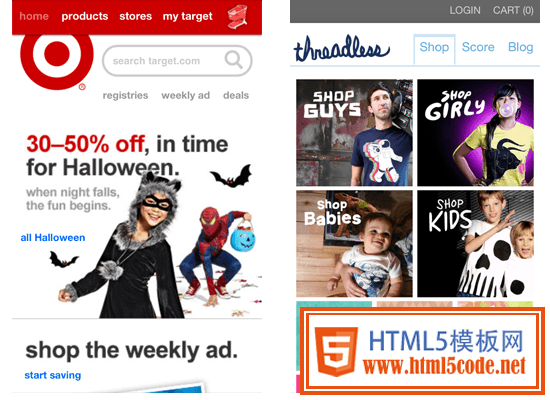
在移動(dòng)端訪問(wèn)時(shí),主頁(yè)的首要作用是幫助用戶找到他們想要的東西。常見的模式有為促銷設(shè)計(jì)的單列布局以及單欄的鏈接列表,鏈接到網(wǎng)站的特色區(qū)域或產(chǎn)品目錄頁(yè)。主頁(yè)一般還包含關(guān)鍵詞查詢、商店位置指引、促銷郵件及忠誠(chéng)度計(jì)劃的注冊(cè)表。

Amazon 和 Macy’s 均混合使用了促銷元素及列表菜單。

Target促銷區(qū)域比簡(jiǎn)單的列表占用了更多的屏幕區(qū)域但也因此有更強(qiáng)的視覺沖擊力。Threadless 使用了在本地應(yīng)用中更常見的儀表盤設(shè)計(jì)模式。
如果顧客訪問(wèn)網(wǎng)站的目的是為了快速比價(jià),那么簡(jiǎn)單的列表模式和搜索功能會(huì)更合適。如果他們是想找促銷,Target的設(shè)計(jì)方案會(huì)更好。究竟采用哪種方案則需要你進(jìn)行數(shù)據(jù)挖掘,分析消費(fèi)者使用你的網(wǎng)站時(shí)的行為。
全站導(dǎo)航
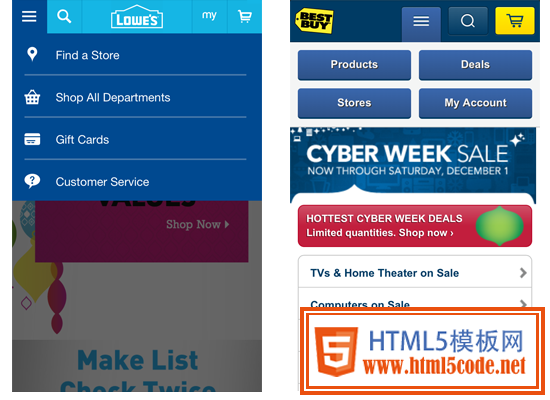
除了使用主頁(yè)作為主要的導(dǎo)航中心外,許多網(wǎng)站亦會(huì)在其它頁(yè)面的頂部放置導(dǎo)航菜單。這樣顧客不必回到主頁(yè)就可以導(dǎo)航至別的頁(yè)面。

Lowe’s 的全站導(dǎo)航菜單每一個(gè)選項(xiàng)是一個(gè)icon。Best Buy的導(dǎo)航采用兩欄布局,選項(xiàng)是按鈕的形式。Lowe’s的菜單覆蓋在內(nèi)容上,而Best Buy的下拉菜單推動(dòng)內(nèi)容相應(yīng)下移。

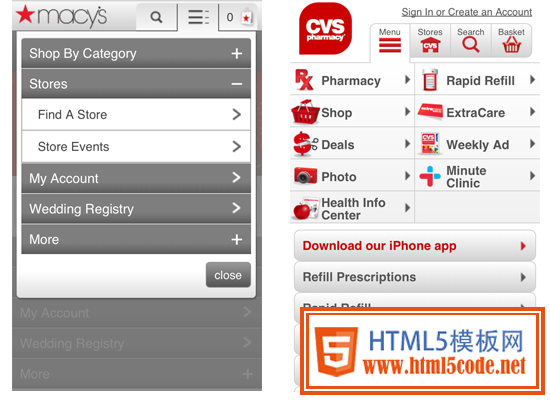
Macy’s 的全站導(dǎo)航菜單包含了二級(jí)子菜單的選項(xiàng)。CVS的兩欄菜單中每個(gè)選項(xiàng)都配了一個(gè)icon。這兩個(gè)案例的菜單均是置于頁(yè)面頂部。
上面幾個(gè)案例展示了幾種全站導(dǎo)航的方式。Lowe’s 的設(shè)計(jì)很簡(jiǎn)單,并且icon加了視覺效果,內(nèi)容區(qū)置灰融入背景中可以讓用戶更專注于導(dǎo)航菜單,即當(dāng)前的任務(wù)上。而CVS兩欄的icon設(shè)計(jì)則顯得比較凌亂,觸摸目標(biāo)之間過(guò)于接近也會(huì)帶來(lái)許多可用性問(wèn)題。
搜索建議
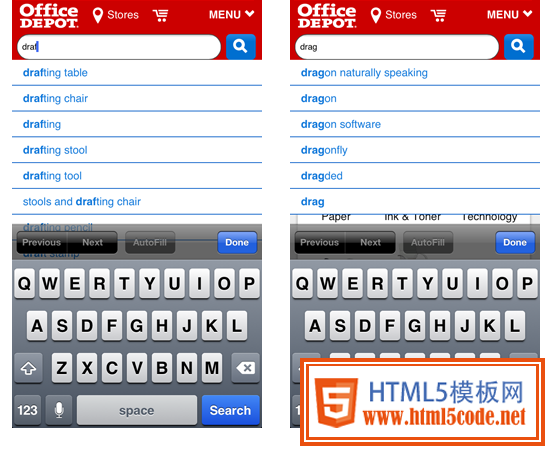
搜索建議又稱“輸入提示”或“自動(dòng)完成”,指當(dāng)用戶輸入字符時(shí)顯示可能的搜索目標(biāo)。對(duì)于常見的、名稱較長(zhǎng)的搜索目標(biāo)來(lái)說(shuō),自動(dòng)完成可以大大方便顧客。但也有一個(gè)問(wèn)題,虛擬鍵盤容易誤操作從而使建議的搜索目標(biāo)不準(zhǔn)確。顯示常見的“正確”目標(biāo)會(huì)非常有效。同時(shí)也可以考慮使用改進(jìn)的自動(dòng)完成模式來(lái)減少顧客的輸入,用最有效的方式利用較慢的移動(dòng)帶寬。

在Office Depot’s Website 的搜索框中輸入“d-r-a-f”有幾種可能的搜索目標(biāo)。而錯(cuò)誤輸入“d-r-a-g”導(dǎo)致非用戶期望的搜索目標(biāo)。在使用虛擬鍵時(shí)不小心輸入目標(biāo)相鄰的字母是很常見需要解決的問(wèn)題。
如果設(shè)計(jì)師無(wú)法改善用戶誤輸入的問(wèn)題,那么最好提供其它的方式讓用戶可以從錯(cuò)誤的搜索結(jié)果到達(dá)目標(biāo)產(chǎn)品頁(yè)面,如產(chǎn)品目錄的下拉列表或是頂級(jí)類別的全站導(dǎo)航。網(wǎng)站經(jīng)理也可以微調(diào)改進(jìn)搜索功能,比如為“dragt”顯示“draft”的建議搜索。
搜索結(jié)果
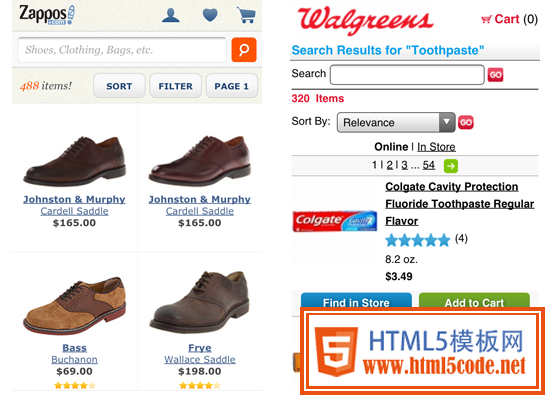
兩種移動(dòng)電商網(wǎng)站常見的設(shè)計(jì)模式:表格和網(wǎng)格模式。表格模式每一行展示商品的縮略圖及基本的相關(guān)信息如商品名和價(jià)格。網(wǎng)格模式則使用更大的圖片更少的信息。有的網(wǎng)站允許用戶在兩種模式中切換。

Zappos 采用網(wǎng)格的形式展示較大的商品圖,對(duì)于展示如鞋這類的商品是一種不錯(cuò)的方式。Walgreens 的表格模式則突出了購(gòu)物和查找商品的功能。

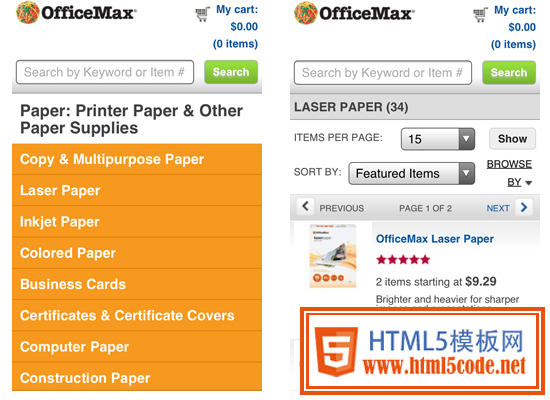
OfficeMax 在大的類目“paper”下讓用戶選擇更細(xì)的子分類,然后呈現(xiàn)相應(yīng)的子分類的商品結(jié)果。如果像“Scissors”這類較少子分類的商品則直接呈現(xiàn)商品結(jié)果。
如果顧客不清楚要找的目標(biāo)在復(fù)雜的類目層級(jí)中屬于哪一個(gè)類,這種模式就會(huì)有問(wèn)題。在OfficeMax例子中,如果顧客要找8.5*11英寸的打印紙,就有可能屬于復(fù)制&多用途紙或激光打
印紙。一個(gè)較好的解決辦法就是在每個(gè)過(guò)濾條件下列出對(duì)應(yīng)的子分類,如顏色、尺寸。每4-6周找一些典型用戶做測(cè)試看看最常見的搜索詞和最暢銷產(chǎn)品的情況,你就可以大概判斷哪種解決方案更好。A/B測(cè)試同樣可以判斷哪種方案可以帶來(lái)更多的顧客及更高的購(gòu)買轉(zhuǎn)化率。

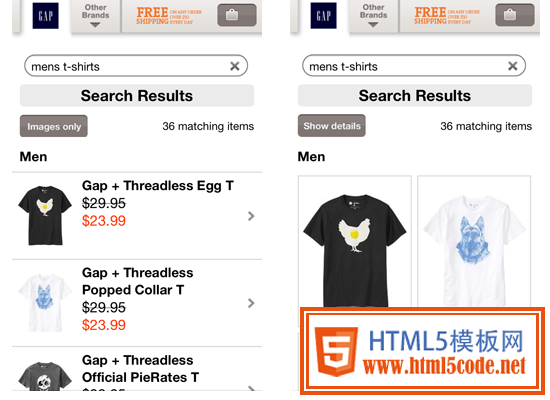
Gap’s 默認(rèn)用表格模式展示搜索結(jié)果,也提供以網(wǎng)格的模式查看結(jié)果。展示結(jié)果的同時(shí)在搜過(guò)框保留搜索詞。
如果在Gap輸入“men’s shirts”則找不到搜索結(jié)果,亦沒有導(dǎo)向“men’s t-shirts”搜索結(jié)果的鏈接。改進(jìn)的辦法比如Gap可以增加詢問(wèn)語(yǔ)句“您是想找?”,Google則處理的很好,列出可能的搜索目標(biāo)“men’s t-shirts”并且呈現(xiàn)相關(guān)的搜索結(jié)果。
搜索排序
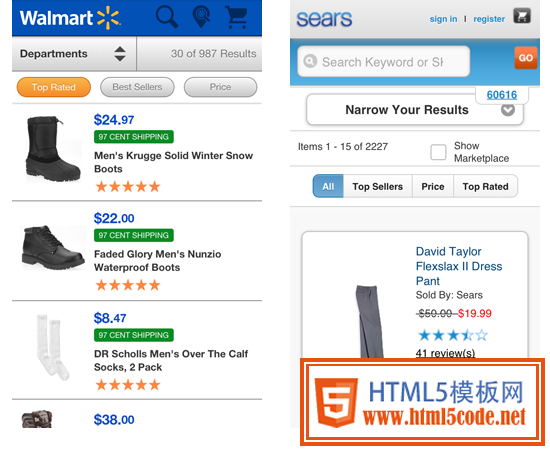
通過(guò)不同的指標(biāo)將搜索結(jié)果排序可以幫助顧客組織信息,如價(jià)格排序,用戶評(píng)分排序。常見的排序界面模式有按鈕及選擇菜單。

Walmart提供三個(gè)篩選的按鈕。Seras相似,采用的分段控件。
