本文主要討論返回按鈕的設(shè)計,如果手機尺寸略大,那么你將不得不使用另一只手來點擊返回按鈕。我猜這也是很多安卓手機會在左下角放置硬件返回按鈕的原因之一;不過這種解決方案也不是最優(yōu)的,因為在安卓平臺中,應(yīng)用內(nèi)的“返回上一級”按鈕與硬件返回按鈕的功能還是有所區(qū)別的。
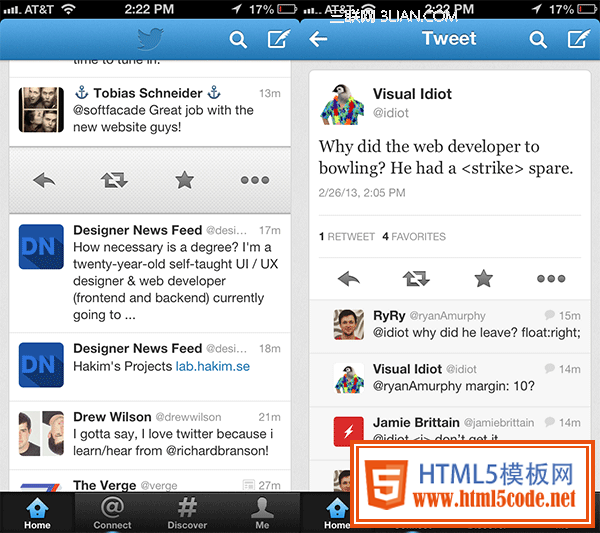
這里進(jìn)入譯文。我(英文原文作者)愛iPhone5,那多出來的640×176像素的空間非常有用。不過我時常會在點擊那個最重要的按鈕時遇到麻煩,是的,就是返回按鈕。UX設(shè)計當(dāng)中有一條規(guī)則,如果某個功能是很常用的,那么它應(yīng)該被放在最容易點擊到的位置上。
49%的移動用戶在使用手機時是單手操作的,這就意味著每兩個用戶當(dāng)中就有一個會每天多次通過單手來點擊返回按鈕;算起來的話這可是數(shù)以億計的點擊率。如果手機尺寸略大,那么你將不得不使用另一只手來點擊返回按鈕。我猜這也是很多安卓手機會在左下角放置硬件返回按鈕的原因之一;不過這種解決方案也不是最優(yōu)的,因為在安卓平臺中,應(yīng)用內(nèi)的“返回上一級”按鈕與硬件返回按鈕的功能還是有所區(qū)別的。

通過手勢來解決問題
要解決返回按鈕的問題,最簡單的方案就是使用手勢。在用戶已經(jīng)熟悉了應(yīng)用操作方式的前提下,手勢還是很有效的。另外,將手勢操作作為可視化按鈕的一種補充形式也是不錯的做法。

讓我有些驚訝的是,在試用了無數(shù)個應(yīng)用之后,我發(fā)現(xiàn)市面上已經(jīng)有很多產(chǎn)品在通過這種方法解決返回按鈕的問題了。當(dāng)然,沒有哪種解決方案能適用于所有的情況,但至少這是個開始。我個人真心希望設(shè)計師們能夠逐漸找到更多更有創(chuàng)意的方案。
拋甩(toss)
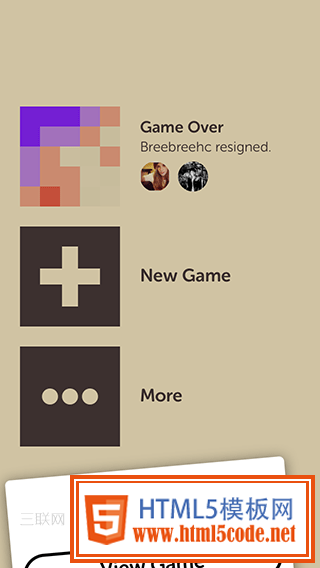
“拋甩”是對我們與真實物體之間互動方式的一種隱喻,使用這種模式,你可以很輕松地將當(dāng)前的活動界面“甩開”。例如在Letterpress中,用戶可以通過向下快速滑動的手勢將彈出提示甩走,有點意思。

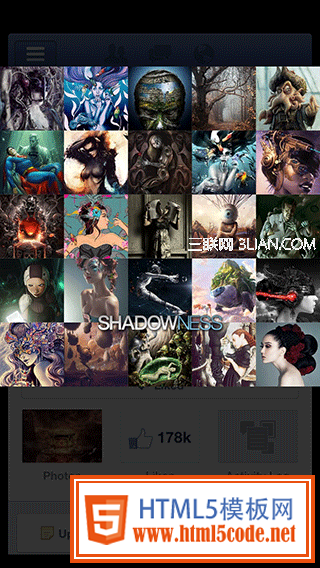
在Facebook里,當(dāng)你全屏查看一張圖片時,可以將圖片向上或向下甩開,回到之前的界面當(dāng)中。

橫向滑動
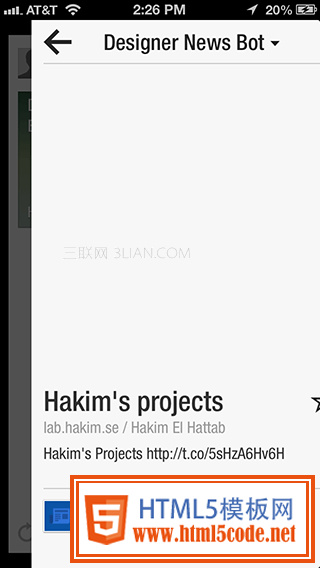
新界面從屏幕右側(cè)向左滑入視圖,這是iOS當(dāng)中的標(biāo)準(zhǔn)動效。相應(yīng)的,我們也可以通過向相反的方向執(zhí)行輕掃來導(dǎo)航回之前的界面,例如你可以在Pinterest當(dāng)中通過向右輕掃的手勢將大圖界面向右移走,回到之前的界面。
類似的,在Flipboard里,你也可以在某主題下的內(nèi)容界面中通過向右輕掃回到主界面。

在iBooks中,并沒有明確的視覺指引告訴你可以通過左右輕掃的手勢來打開下一頁或回到上一頁。不過除了輕掃以外,點擊屏幕的左右兩部分也能起到同樣的導(dǎo)航作用,這樣,由于缺乏視覺指引所導(dǎo)致的導(dǎo)航功能不可發(fā)現(xiàn)的概率就大大降低了。而且由于翻頁效果使用了強有力的隱喻,所以一旦用戶通過點擊屏幕完成了一次翻頁操作之后,很容易根據(jù)漂亮的翻頁動效來發(fā)現(xiàn)左右輕掃的導(dǎo)航功能。
