我們通過(guò)欣賞幾款優(yōu)秀的界面設(shè)計(jì),然后一步步教你創(chuàng)建一個(gè)天氣App的界面,希望可以提高你對(duì)美觀性的認(rèn)識(shí)以及實(shí)戰(zhàn)能力。
Moodswings

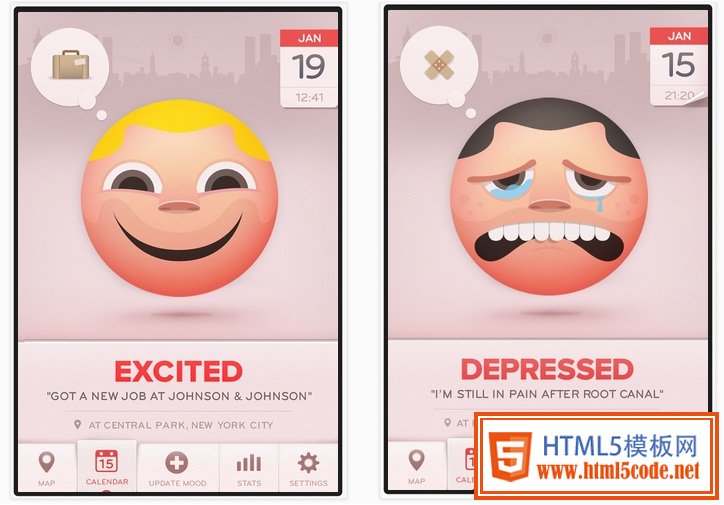
第一個(gè)應(yīng)用程序我想討論的是Moodswings。這是一個(gè)概念A(yù)PP應(yīng)用,出自一位非常有才華的瑞典設(shè)計(jì)師古斯塔夫(Schiring)之手。用這款應(yīng)用可以跟蹤你一整天的情緒。我非常喜歡它的用戶界面,因?yàn)樗瑫r(shí)具備獨(dú)特、清晰、有創(chuàng)造力、有趣的特性。
Diacarta Planner

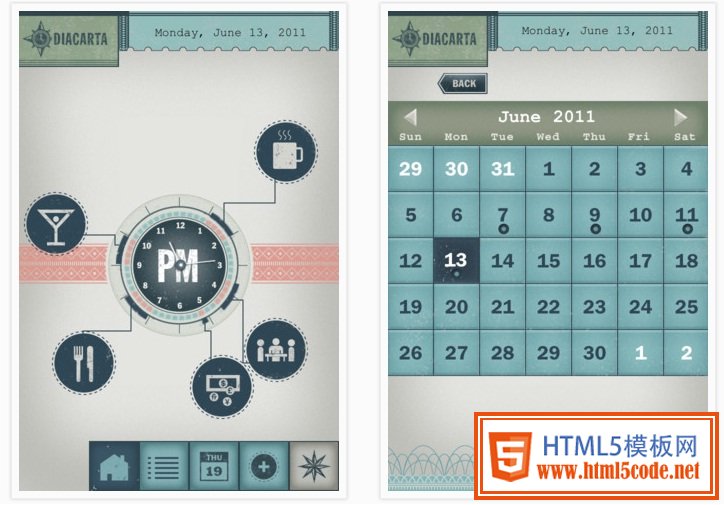
我確實(shí)很喜歡這款應(yīng)用復(fù)古的感覺(jué)。整體設(shè)計(jì)是非常不尋常的,你會(huì)感到老學(xué)校舊時(shí)光的感覺(jué)。設(shè)計(jì)師有效地使用光紋理和褪色。所有的元素都在完美的平衡的前提下融為一體,尤其是導(dǎo)航 。
The ChoreMonster

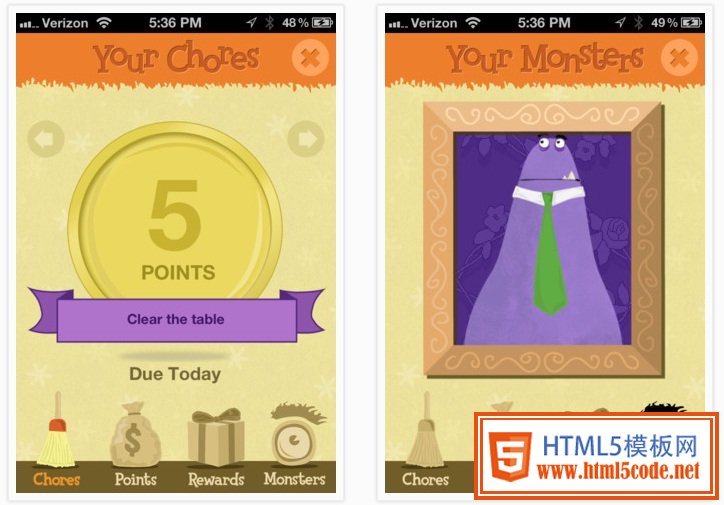
這個(gè)APP主打插畫風(fēng)格,富有趣味性和創(chuàng)造性。設(shè)計(jì)師給予導(dǎo)航和每個(gè)菜單項(xiàng)選項(xiàng)充分的重視。五顏六色的設(shè)計(jì)和頑皮的排版正好讓這個(gè)APP應(yīng)用適合于它的用戶——孩子們。
我們已經(jīng)體驗(yàn)了一些獨(dú)特的、豐富多彩的APP應(yīng)用,現(xiàn)在讓我們著手創(chuàng)建自己的APP應(yīng)用。今天我們將設(shè)計(jì)一款干凈時(shí)尚的天氣APP。讓我們開始吧。
這里提供的只是一個(gè)簡(jiǎn)單的案例,如果你想創(chuàng)造出更加漂亮的界面,可以先從模仿優(yōu)秀作品開始 → APP UI 優(yōu)秀設(shè)計(jì)
Step 1:
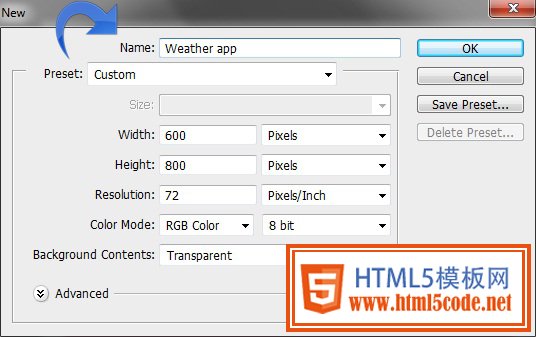
打開Photoshop并新建一個(gè)600*800 px 的新文件。

Step 2:
選擇“矩形工具”,創(chuàng)建一個(gè)大矩形,填充顏色# 920049。

Step 3:
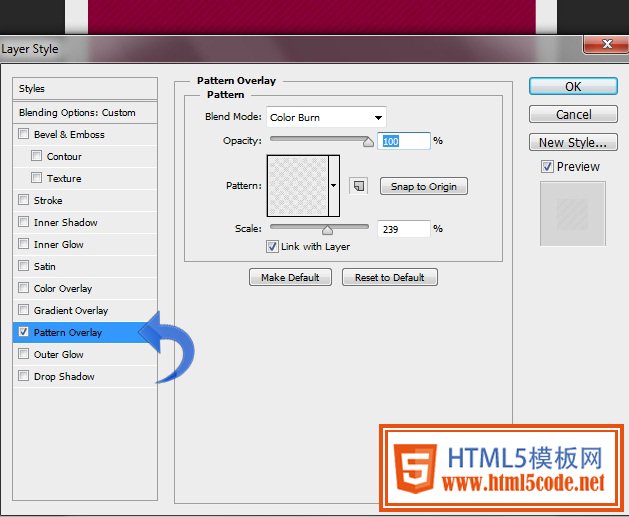
創(chuàng)建一個(gè)新的圖層,并填充顏色# ffffff,減少填充到0%。添加模式,單擊圖層樣式>圖案疊加。
(原文作者沒(méi)有給出圖案,不過(guò)你可以下載這10個(gè)設(shè)計(jì)師必備的頂尖用戶界面紋理,也很搭配唷)

Step 4:
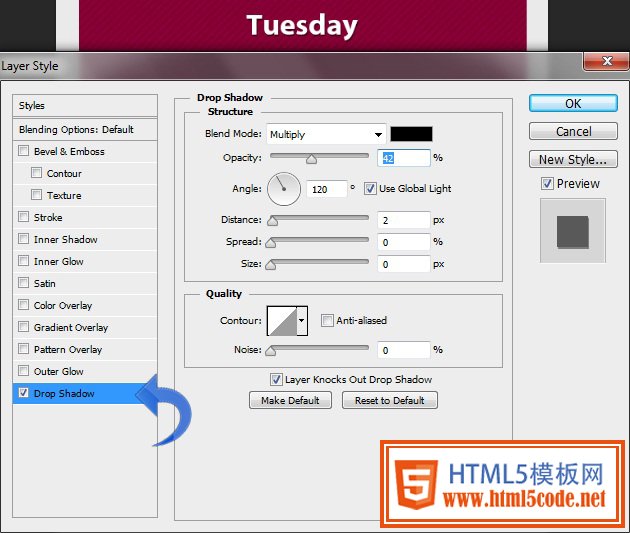
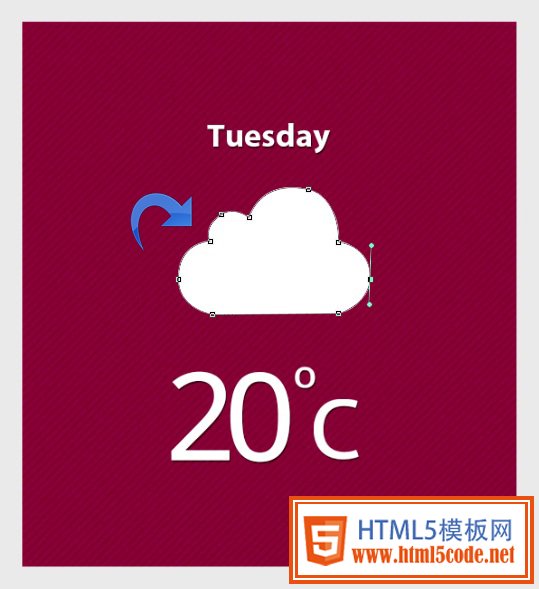
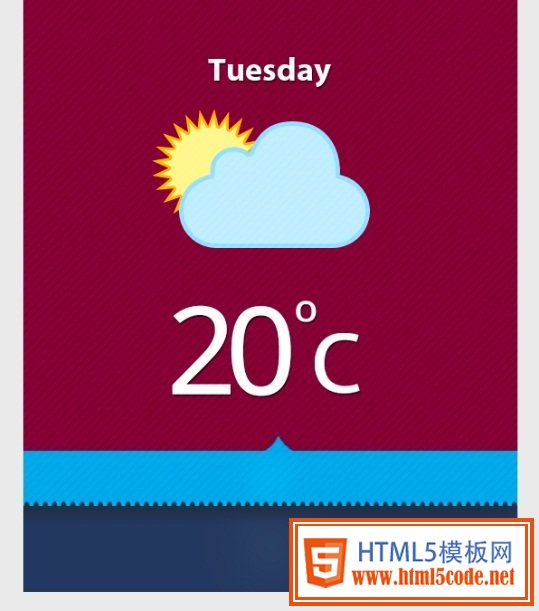
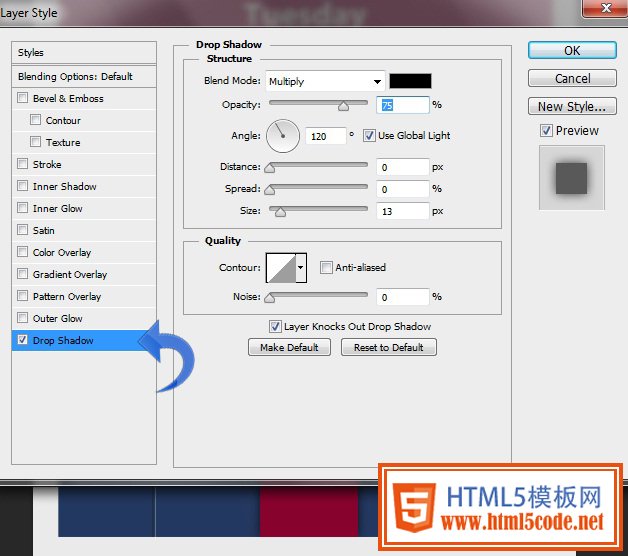
添加標(biāo)題文字「Tuesday」,顏色填充#ffffff。然后點(diǎn)擊圖層樣式>陰影,給文本添加一個(gè)細(xì)薄的影子。

Step 5:
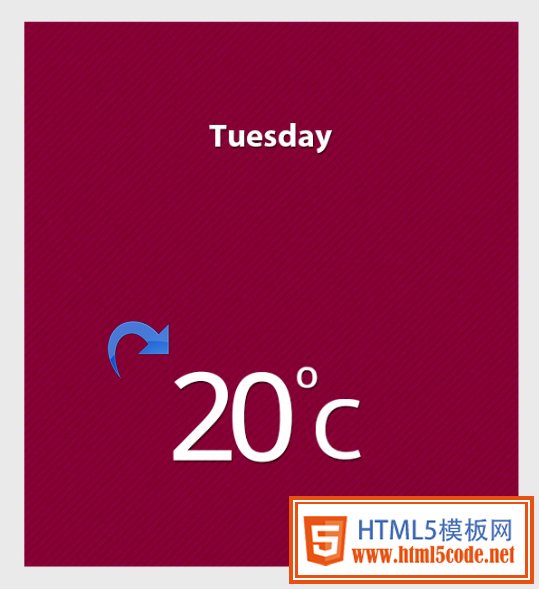
添加「溫度」,重復(fù)相同的過(guò)程,給溫度文本添加陰影。

Step 6:
設(shè)置前景色為# ffffff并利用鋼筆工具來(lái)創(chuàng)建云形狀。

Step 7:
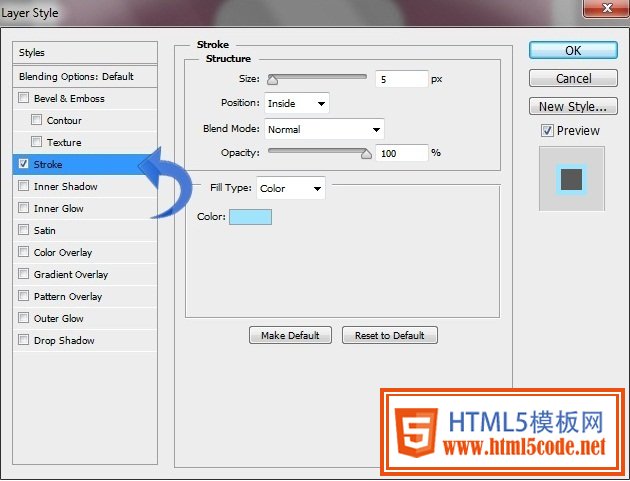
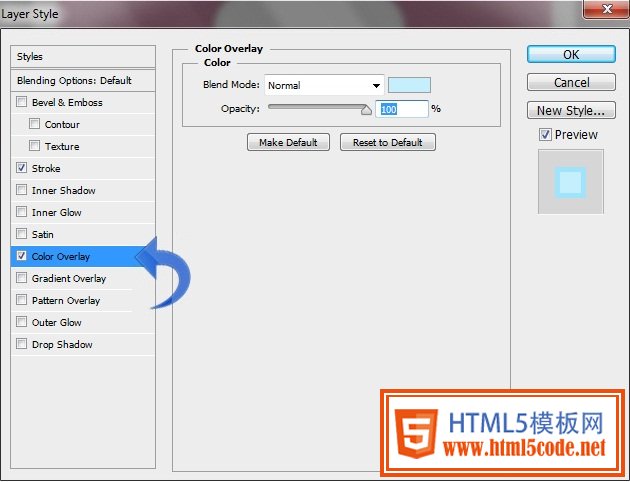
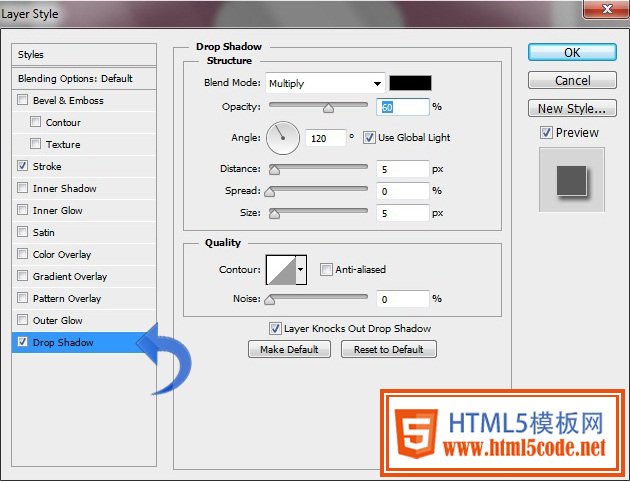
現(xiàn)在,點(diǎn)擊圖層樣式添加描邊、顏色疊加和投影。



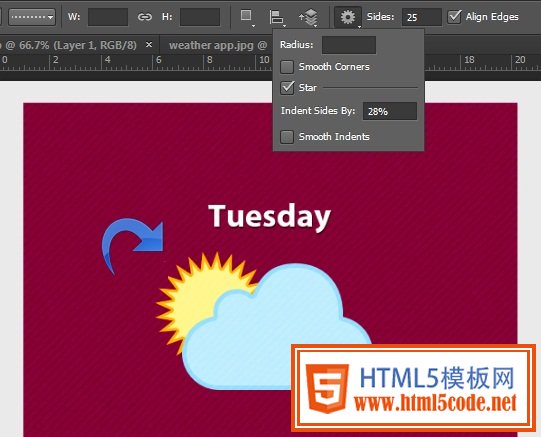
Step 8:
選擇「多邊形工具」調(diào)整頂部設(shè)置創(chuàng)建太陽(yáng),顏色為# fff691。并給下面這一層云添加描邊,填充顏色#ffba00。

Step 9:
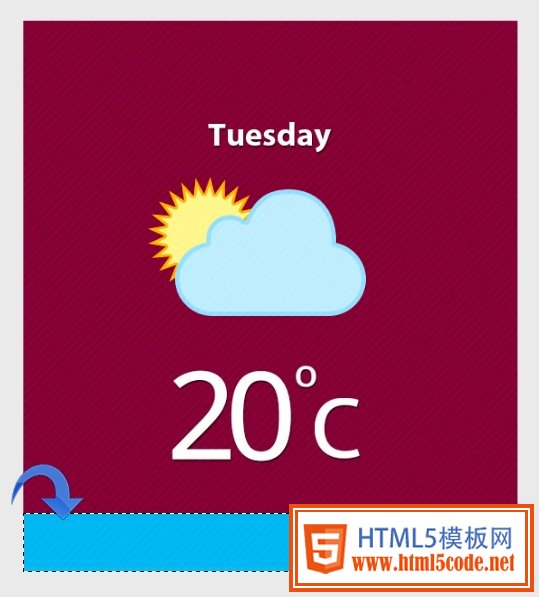
現(xiàn)在讓我們開始細(xì)節(jié)面板。選擇一個(gè)新層,并將其置于圖案層后,選擇“矩形選框工具”創(chuàng)建一個(gè)小紙條,填充顏色#00 bff3。

Step 10:
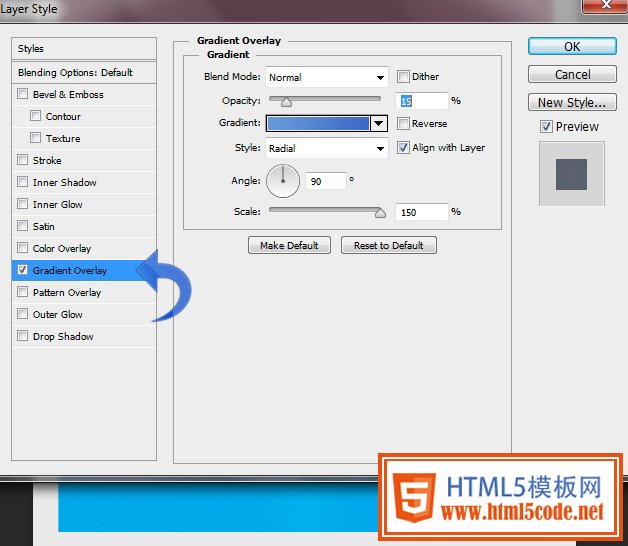
點(diǎn)擊圖層樣式>漸變疊加 ,添加圖層樣式:

Step 11:
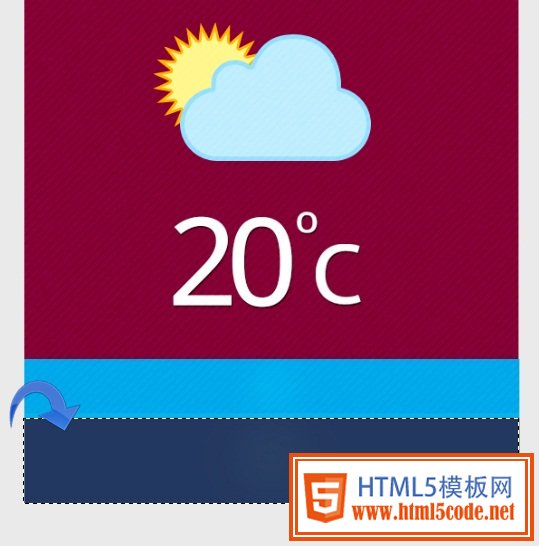
創(chuàng)建另一個(gè)紙條,并填充顏色#1f2f4e。

Step 12:
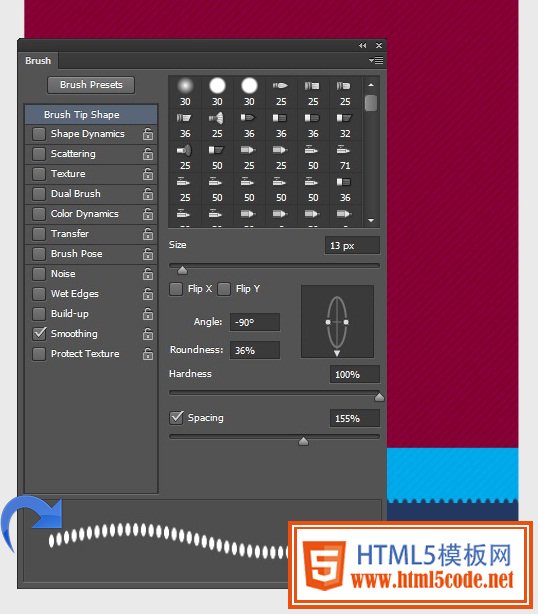
現(xiàn)在讓我們添加文本和細(xì)節(jié),第一條,所以選擇“橡皮擦工具”,調(diào)整畫筆的大小和形狀的刷板。參考底部的模式,選擇一個(gè)漂亮的樣式。

Step 13:
選擇“鋼筆工具”創(chuàng)建三角形,顏色#00bff3。并使用一個(gè)柔軟的圓形筆刷在底部描繪一個(gè)小的影子。

Step 14:
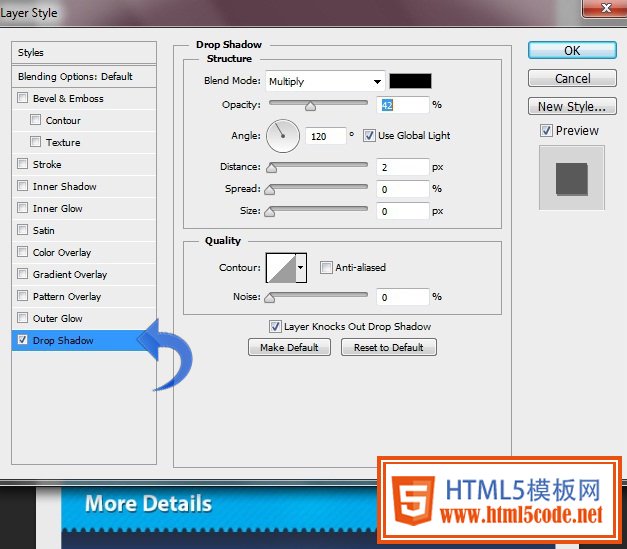
添加文字「More details」,填充顏色#ffffff。現(xiàn)在在右邊添加「更多」圖標(biāo),然后給文字和圖標(biāo)添加一些陰影,設(shè)置如下。

Step 15:
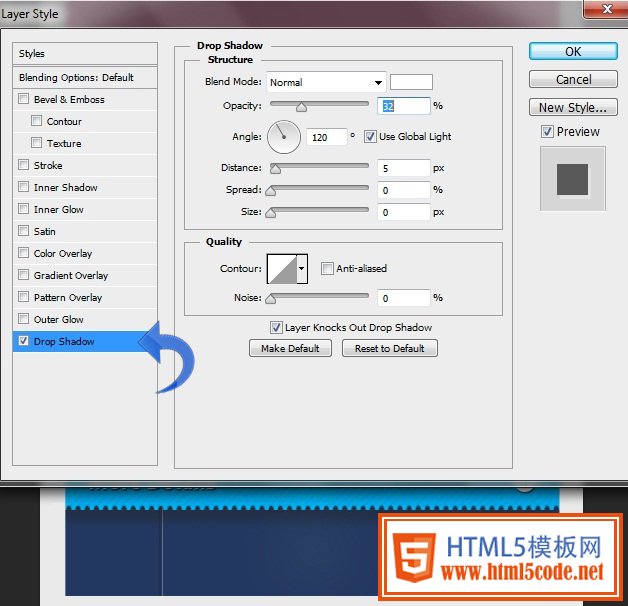
繼續(xù)我們的導(dǎo)航創(chuàng)建。首先,我們將創(chuàng)建一些分隔線。選擇「直線工具」,畫1 px寬,前景顏色#00000的一直線。然后點(diǎn)擊圖層樣式>投影,樣式如下。

Step 16:
用“矩形工具”創(chuàng)建導(dǎo)航按鈕,在中間創(chuàng)建一個(gè)矩形,顏色#88022e,然后添加投影。如下圖。

Step 17:
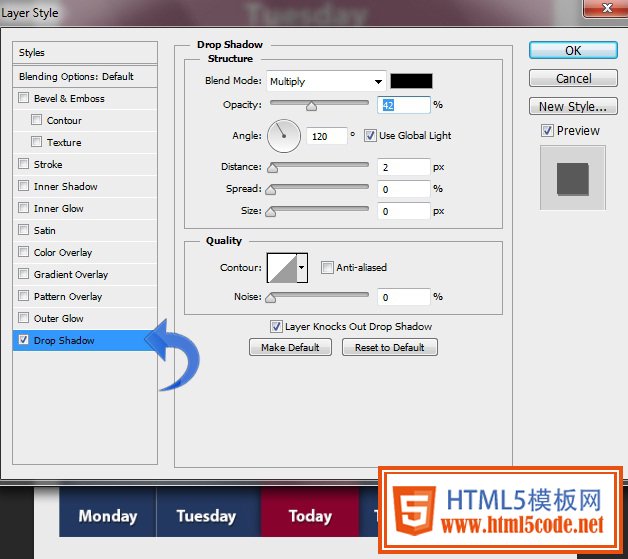
添加導(dǎo)航文本,然后給文本添加一些投影。

Step 18:
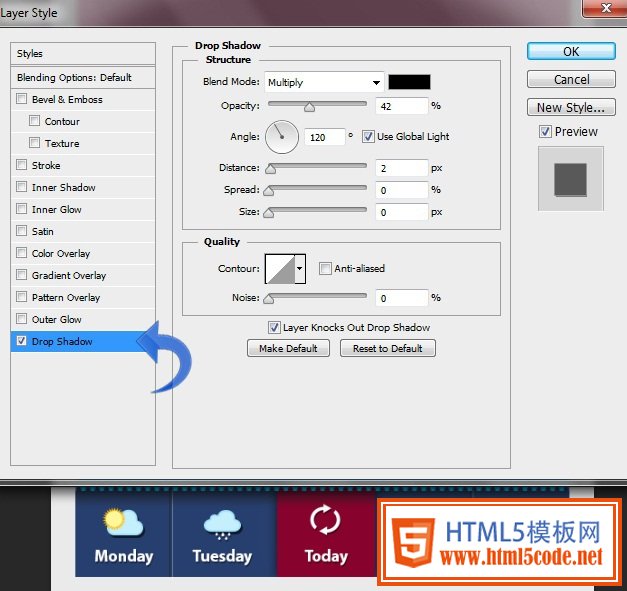
將其余圖標(biāo)(用以上相同的方式創(chuàng)建了云、太陽(yáng)等)添加,并設(shè)置同樣的投影樣式,設(shè)置如下:

最終輸出結(jié)果為:

