人們討厭等待,特別是加載網(wǎng)站的時候,可有些時候由于網(wǎng)速或者瀏覽器的原因,等待總是不可避免,如果在網(wǎng)站中也能像移動應(yīng)用一樣,有創(chuàng)意的進(jìn)度條,會很大地減少人們的焦慮,還能避免因等待過久放棄進(jìn)入這種不幸的事故。
相對于移動端,在網(wǎng)站中使用進(jìn)度條不常見,該用哪種方式呈現(xiàn)給訪客也是一個考驗(yàn)設(shè)計(jì)師的難題。現(xiàn)在你可以來看看這10個在網(wǎng)站中創(chuàng)意運(yùn)用進(jìn)度條的設(shè)計(jì),它們既帶給訪客樂趣,也不妨礙內(nèi)容閱讀,學(xué)習(xí)一下,讓它們在無形的展示中留住網(wǎng)速拙急的訪客!(大多數(shù)提供源碼,你可以很方便地學(xué)習(xí)它們)
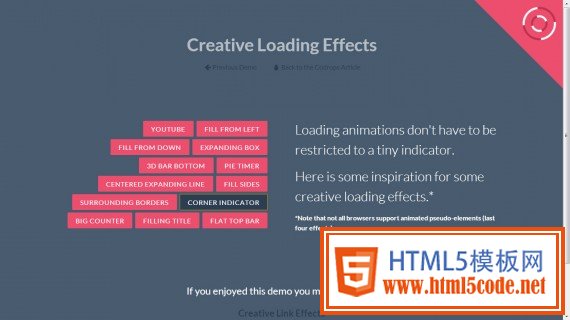
Creative Loading Effects

這個教程非常漂亮,展示了不止一種加載進(jìn)度的方式,你可以點(diǎn)擊DEMO玩一下。
Spinning Loading

用大寫的「Loading 」,中間的O以新奇的動態(tài)旋轉(zhuǎn),是個非常清新的設(shè)計(jì),提供了源碼,可以很方便應(yīng)用到你的網(wǎng)站。
Planets

看兩個萌萌的小星球在跳舞真是太好玩了,它特別適合用在卡通風(fēng)格的網(wǎng)站上。
Sinister Loadscreen

是的,看起來很邪惡的形象,不過很適合應(yīng)用在暗黑系的黑色風(fēng)格網(wǎng)站上,或者你可以用它來營造神秘感。
Yet Another Loading Animation

這個動效做得非常有節(jié)奏感,你可能想把它應(yīng)用在音樂風(fēng)格的網(wǎng)站上。
CProgress

Cprogress使用jQuery來展現(xiàn)一個非常酷的和易于使用的loadscreen。強(qiáng)大的是,你也能鼓搗成這幾行代碼,因?yàn)樗鼈兪峭耆啥ㄖ频?
Spin.js

一個讓世界快速旋轉(zhuǎn)的「Loading 」!你也可以通過控制右邊的滑塊來改變它的形狀,給它加點(diǎn)陰影,甚至改變旋轉(zhuǎn)的方向!
Alessio Atzeni

這教程又酷又好學(xué),因?yàn)樗峭耆肏TML和CSS來實(shí)現(xiàn)的,還有三種進(jìn)度模板供你選擇。
Facebook-ish Loading Animation

如果你想讓網(wǎng)站看起來像Facebook,那么這個進(jìn)度條最適合你了,它的加載方式與Facebook加載圖像時一樣。
Flickr Style

如果你是Flickr的愛好者,那么這個不能錯過,完全仿照Flickr的效果來。
