前言
游戲是我們從小就開(kāi)始接觸的東西,在中國(guó)游戲行業(yè)井噴的年代里,每家有實(shí)力的公司都想在這個(gè)行業(yè)里分一杯羹,為了能夠走在行業(yè)的領(lǐng)先地位,從游戲的研發(fā)到運(yùn)營(yíng)推廣都下足了功夫,而我們作為運(yùn)營(yíng)推廣的品牌視覺(jué)設(shè)計(jì)師就應(yīng)該為此出一把力,

游戲在這個(gè)行業(yè)也發(fā)展了許多年了,從剛開(kāi)始游戲在網(wǎng)絡(luò)上公測(cè)以來(lái),我們的游戲網(wǎng)頁(yè)就已孕育而生了,在走過(guò)數(shù)年之后的今天,曾經(jīng)換湯不換藥的網(wǎng)頁(yè)設(shè)計(jì)與其說(shuō)是一成不變不如說(shuō)是在一次次的創(chuàng)傷我們的瀏覽者,為了能夠撫平創(chuàng)傷我們就應(yīng)該去思考更加合理的視覺(jué)語(yǔ)言,讓觀者看著愉悅玩著舒心。這樣的創(chuàng)新才能與觀者達(dá)到情感共鳴,產(chǎn)生對(duì)產(chǎn)品的粘性與此建立產(chǎn)品文化的品牌形象。
我們今天的主題是創(chuàng)新,那什么是創(chuàng)新呢?
創(chuàng)新是指:以現(xiàn)有的思維模式提出有別于常規(guī)或常人思路的見(jiàn)解為導(dǎo)向,利用現(xiàn)有的知識(shí)和物質(zhì),在特定的環(huán)境中,本著理想化需要或?yàn)闈M足社會(huì)需求,而改進(jìn)或創(chuàng)造新的事物、方法、元素、路徑、環(huán)境,并能獲得一定有益效果的行為。所以我們不能假大空,要實(shí)踐就要得出可執(zhí)行的結(jié)論,我認(rèn)為,有效的創(chuàng)意是在繼承前輩以后的合理改進(jìn),而不是拋開(kāi)一切的顛覆原有。
下面讓我們來(lái)回顧一下那些年我們前輩做的頁(yè)面,來(lái)分析一下當(dāng)年的創(chuàng)(xin)意(dong)點(diǎn)
08年—09年出品
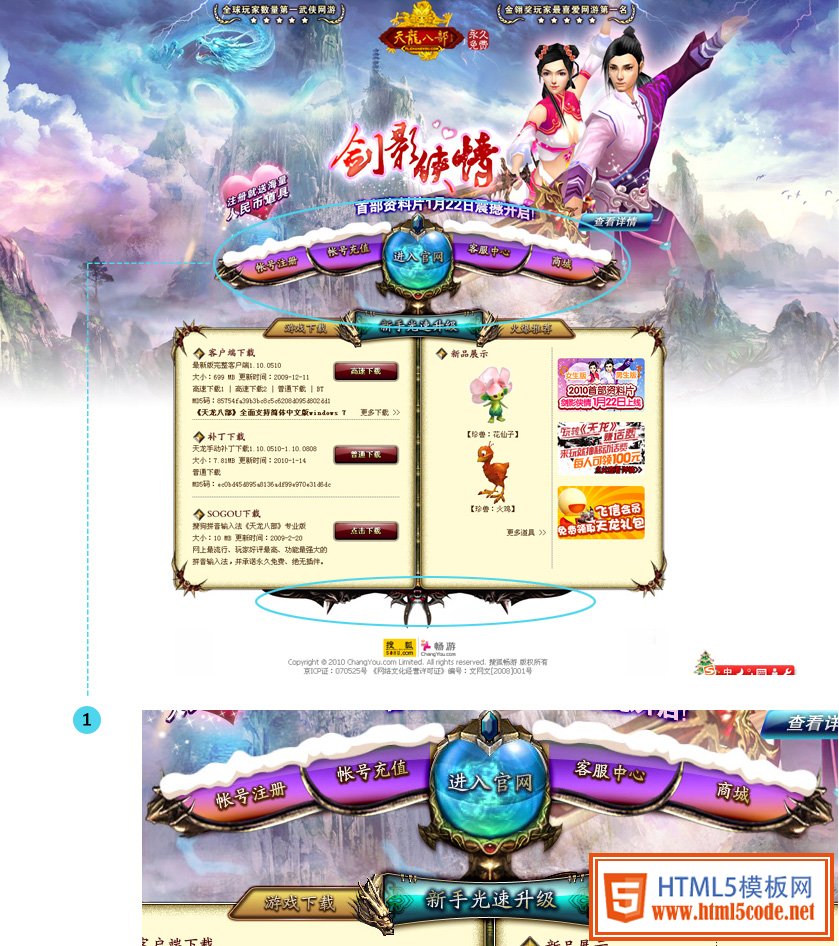
2008年1月天龍八部COVER頁(yè)面

該頁(yè)面中的導(dǎo)航摒棄了頁(yè)頂?shù)某R?guī)設(shè)計(jì),而采用居中與下面信息板塊相協(xié)接,重金屬包邊和水晶質(zhì)感的按鈕,應(yīng)該是當(dāng)時(shí)比較注重的。
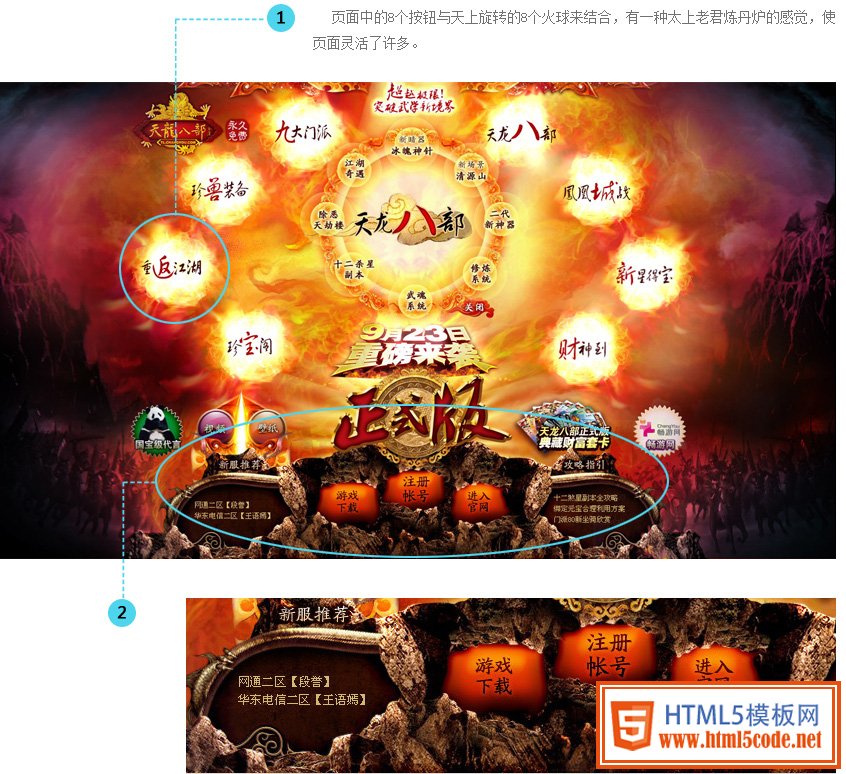
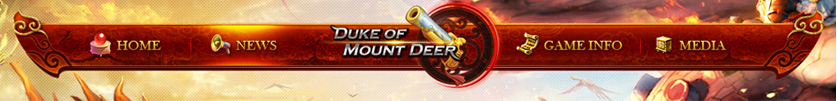
2009年9月天龍八部COVER頁(yè)面

從頁(yè)面當(dāng)中大量的火球看出這期是要打火爆震撼而具有殺傷力的感覺(jué)。頁(yè)面下方把導(dǎo)航與公告信息通過(guò)金屬銅與大石塊穿插后留下的設(shè)計(jì)區(qū)域整合了信息,可謂是既整體又與頁(yè)面震撼想呼應(yīng)。
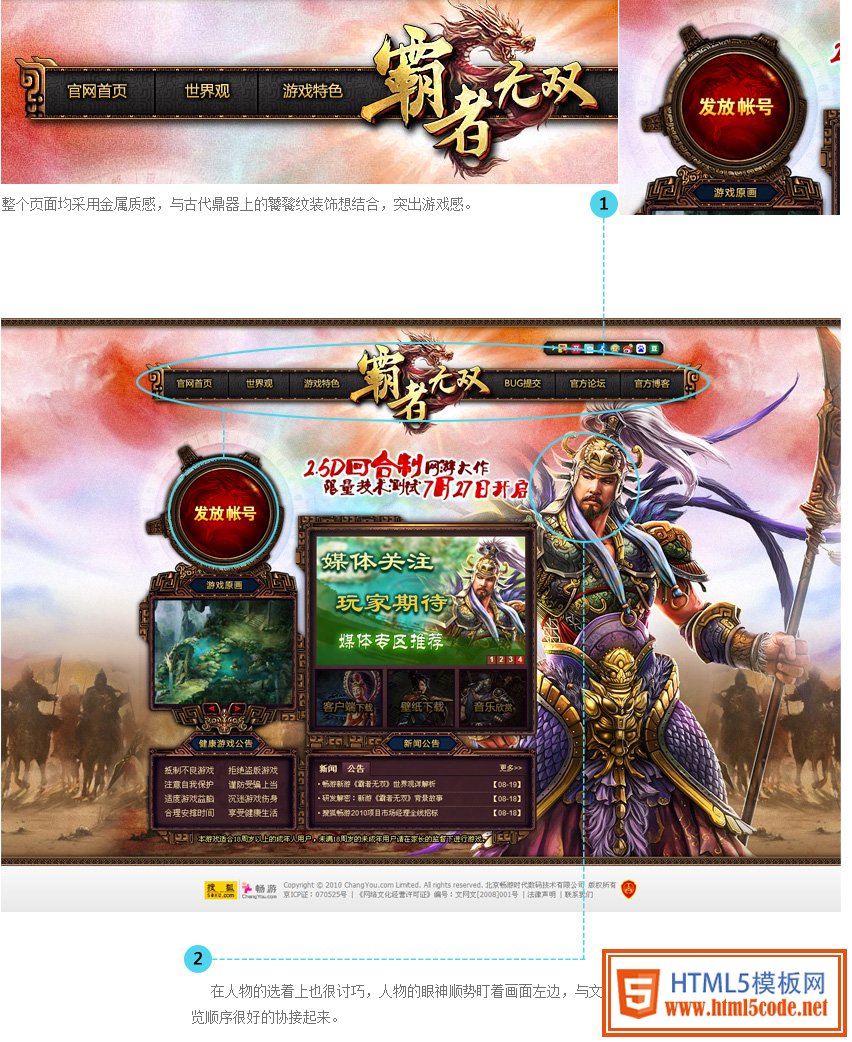
2009年8月霸者無(wú)雙封測(cè)官網(wǎng)

10年—11年出品
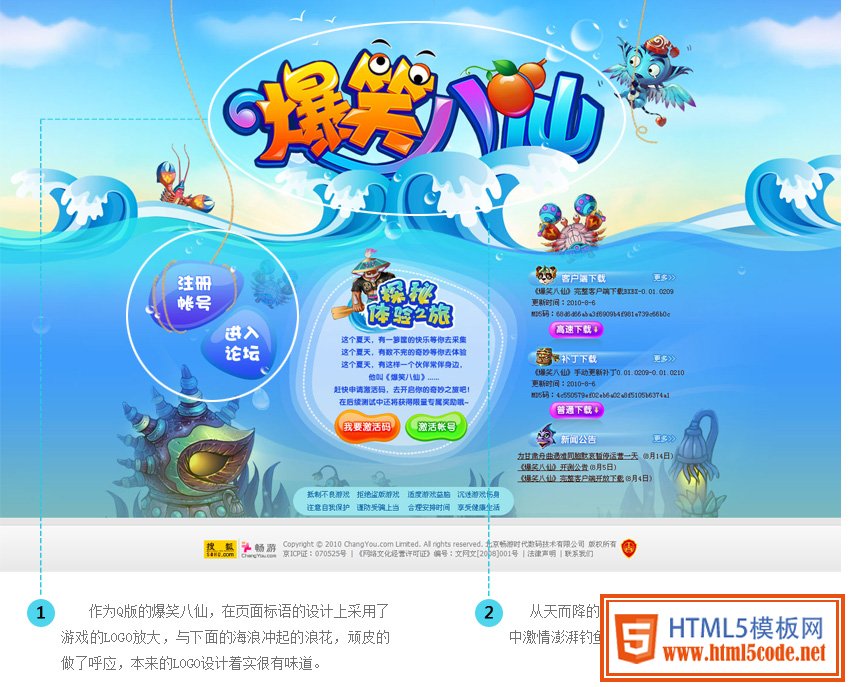
2010年8月爆笑八仙注冊(cè)賬號(hào)頁(yè)面

2010年鹿鼎記專題

2011年8月戰(zhàn)地風(fēng)云專題

2012年—2013年出品
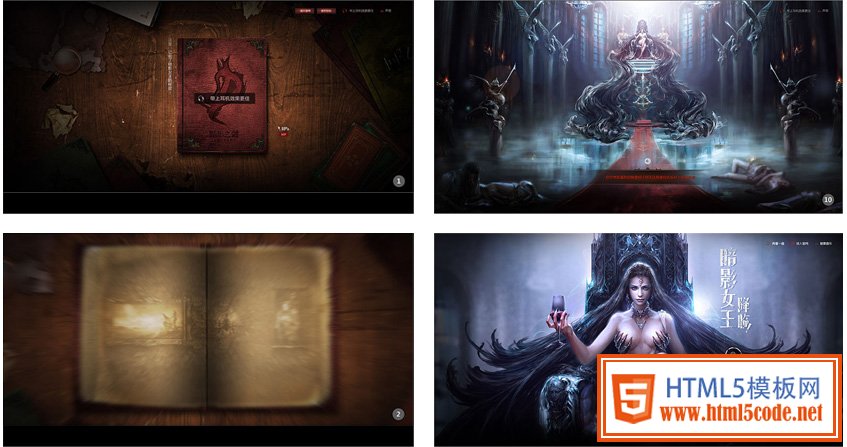
2012年鹿鼎記互動(dòng)站

該互動(dòng)站采用擬物化場(chǎng)景,在一個(gè)閑暇的午后,坐在窗邊,一邊喝著咖啡一邊翻著精美的書(shū)籍,來(lái)欣賞那來(lái)自《鹿鼎記》的故事,給觀者一種很放松的感覺(jué)。
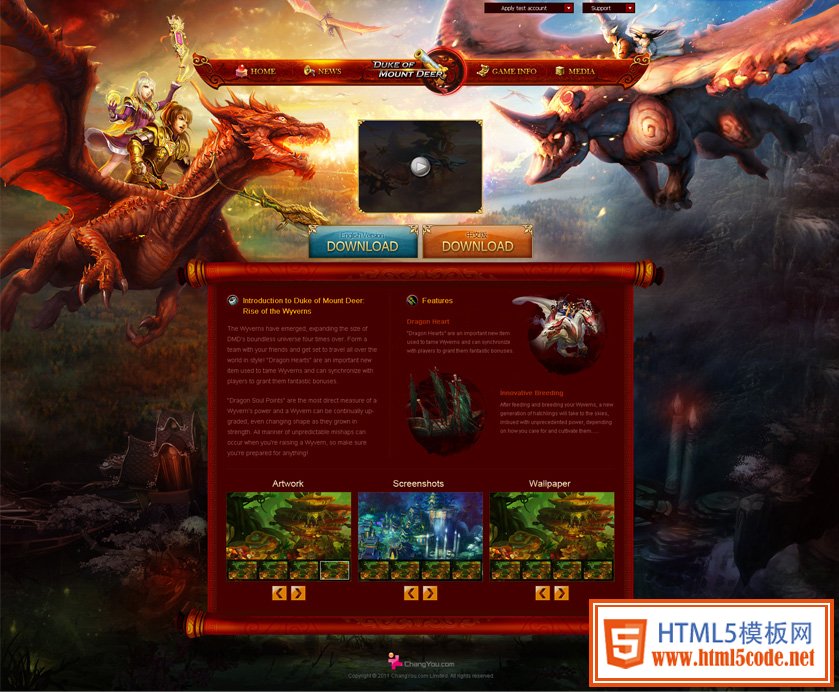
2012年8月鹿鼎記海外官網(wǎng)

作為歐美登陸的海外站,一定要有國(guó)外的氣氛和質(zhì)感,這方面該頁(yè)面都一一做到了,無(wú)論是濃重的色彩搭配還是導(dǎo)航UI的精致度,都屬于上乘,很有國(guó)際范兒的感覺(jué),作為承載頁(yè)面內(nèi)容的卷軸正也是中國(guó)風(fēng)更好的傳遞,這個(gè)站的中西合璧做的很棒。

2013年9月暗影之劍全FLANSH概念站

這是2013年為暗影之劍做的概念站,整站采用FLANSH和JS腳本結(jié)合的方式,讓用戶在操作過(guò)程中產(chǎn)生一種互動(dòng),使其身臨其境去感受去尋找目標(biāo)的刺激感。
我們上面講述了一下從2008年—2013年這6年中我們網(wǎng)頁(yè)視覺(jué)的變化;從質(zhì)感方面來(lái)看,是由重金屬風(fēng)到輕質(zhì)感的Metro風(fēng),從顏色系統(tǒng)來(lái)看,由多色的炫彩到幾種單色的對(duì)比沖擊,從畫(huà)面形式上來(lái)看,從單一到了形式感到十足的多元化,這一路走來(lái),可見(jiàn)在這個(gè)信息大爆炸的時(shí)代,我們的產(chǎn)品更注重了他的品味和涵養(yǎng),不在是那個(gè)天天扯著嗓子吶喊的野蠻人,轉(zhuǎn)而是開(kāi)始走著一種高大上的國(guó)際范兒,讓我們的產(chǎn)品更加貼近用戶,真正的為用戶考慮。
2014年已經(jīng)悄然的來(lái)臨,在這個(gè)不平凡的時(shí)代中,隨著科技的不斷進(jìn)步,我們的視覺(jué)定會(huì)發(fā)生翻天覆地的變化,從單一性變成多元化,這也是在給我們WEB視覺(jué)設(shè)計(jì)師出的一道題,接下來(lái)是讓我們從不同的領(lǐng)域去加強(qiáng)自己,以不變應(yīng)萬(wàn)變。
從上面的分析中或許能夠有所想象,下面我們對(duì)之后的視覺(jué)設(shè)計(jì)進(jìn)行一下大膽的猜測(cè),或許他們已經(jīng)走進(jìn)我們,并改變著我們的行為習(xí)慣和生活方式。
2014年即將出現(xiàn)/已經(jīng)出現(xiàn)
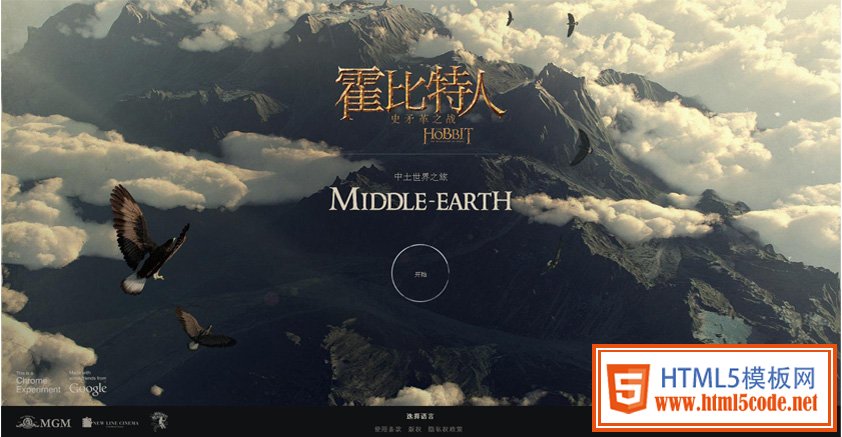
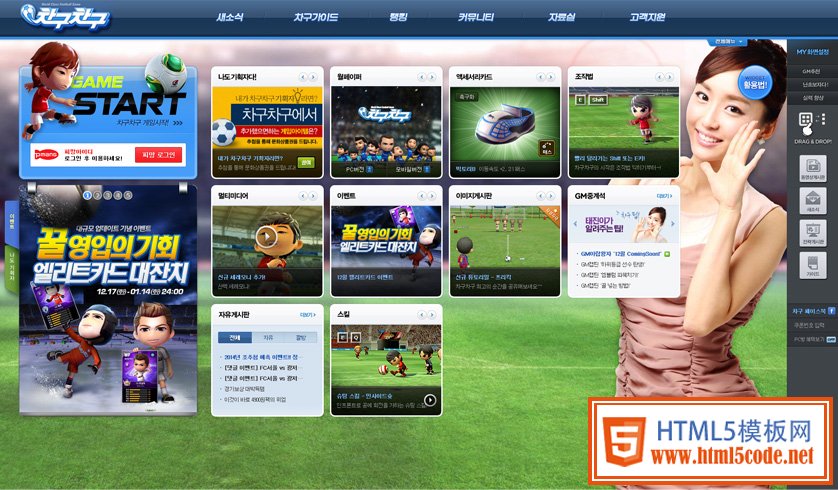
全屏大視野(精致的圖片與精細(xì)的人物角色)

清晰的圖片要比文字要有說(shuō)服力,科技的高速發(fā)展帶給我們更大的寬帶,使得我們電腦分辨率變大速度變快,讓我們看的更多看的更遠(yuǎn)。
互動(dòng)視頻

讓產(chǎn)品不在靜止,電影的興起就是大家在尋找不一樣的感受,讓產(chǎn)品充滿樂(lè)趣感。
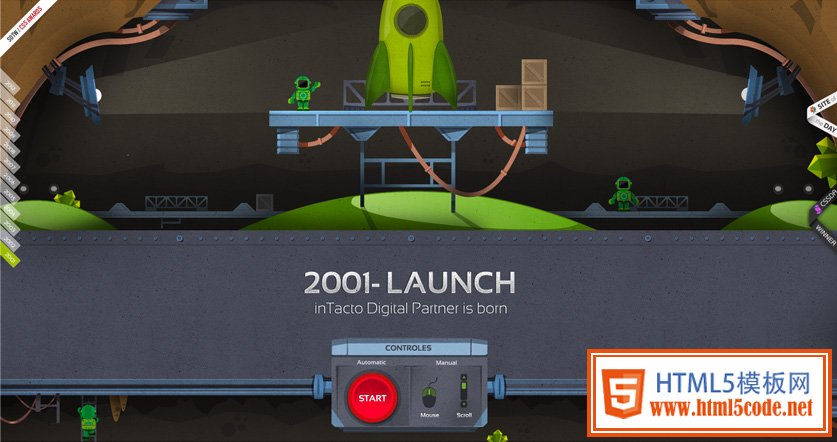
滾動(dòng)視差

該頁(yè)面當(dāng)中采用了滾動(dòng)視差,用一個(gè)發(fā)射的火箭升空所處階段的展示來(lái)講述該公司十年來(lái)的成長(zhǎng)歷程。
火箭的升空過(guò)程讓頁(yè)面流動(dòng)起來(lái),讓觀者產(chǎn)生了空間的感覺(jué)。
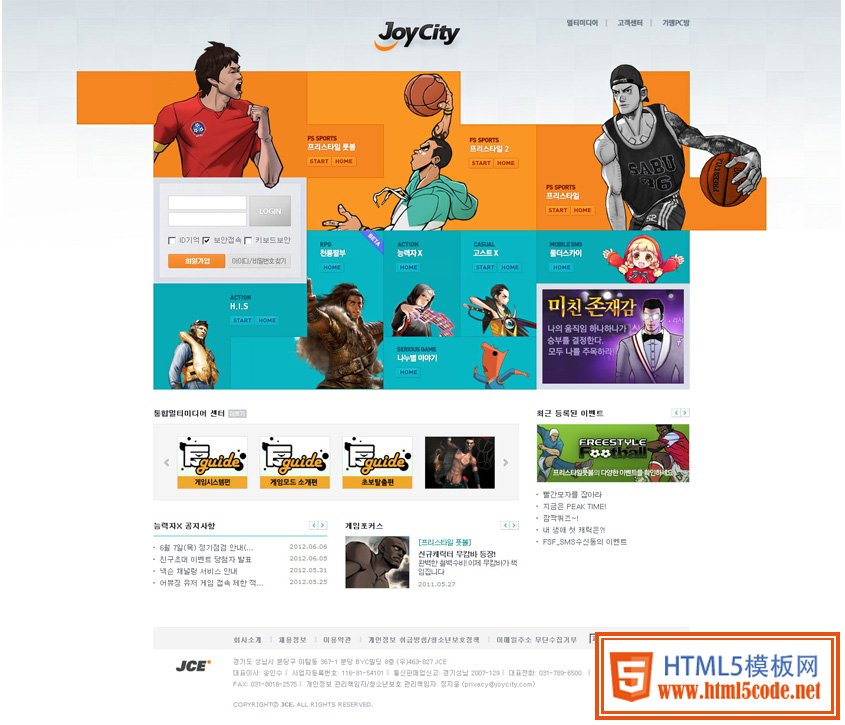
多平臺(tái)全適應(yīng)

由于互聯(lián)網(wǎng)的高速發(fā)達(dá),智能化的呼聲與日俱增,這一場(chǎng)浪潮吹紅了小米,讓手機(jī)等便捷式產(chǎn)品與整個(gè)互聯(lián)網(wǎng)連到了一起,瀏覽者的需求也在發(fā)生著變化,怎么使大小分比率與網(wǎng)速不同的產(chǎn)品上都能很合理的展示我們的游戲,響應(yīng)式與適應(yīng)式就來(lái)到了我們的身邊。
扁平化處理法

在這個(gè)信息大爆炸的時(shí)代里,錯(cuò)綜復(fù)雜的信息沖擊著我們的眼球,讓我們無(wú)從瀏覽,用更好更合理的布局來(lái)劃分層級(jí)減少干擾,是我們當(dāng)之重任。
總結(jié)
這篇分享是對(duì)這幾年WEB視覺(jué)發(fā)展的一個(gè)小總結(jié),也是自己的一點(diǎn)認(rèn)識(shí),可能當(dāng)中的觀點(diǎn)有些不合理,請(qǐng)大家多多包涵并指出,作為設(shè)計(jì)師的我們都希望能把作品和產(chǎn)品有機(jī)結(jié)合,在這條路上我們酸甜苦辣的走著,三人行必有我?guī)煟M覀円黄痫L(fēng)雨相伴!
