先介紹三個名詞:Wap App;Native App;Hybrid App(融合體,H5頁面嵌套在Native中),之所以說這三個,是因?yàn)樗鼈兿嗷ブg的聯(lián)系在某種程度上制約了Wap App 的柵格設(shè)計。下面詳細(xì)說下柵格試驗(yàn)。

Phone柵格和PC柵格,本質(zhì)上沒有區(qū)別,一樣的計算方式,無外乎屏幕大小的差別,但這屏幕大小,就有很多細(xì)節(jié)需要結(jié)合手機(jī)用戶習(xí)慣來判斷和取舍。
我們試驗(yàn)的Phone柵格都是流體柵格,簡單說,就是不定義具體尺寸,而是屏幕占比。
說到屏幕占比,我們需要設(shè)定基準(zhǔn)屏幕(這個可根據(jù)某些具體數(shù)據(jù)確定,比如我的目標(biāo)用戶群使用的手機(jī)屏幕尺寸占比最多的是1136*640,即可定位基準(zhǔn)屏幕),這里假定基準(zhǔn)屏幕是960*640 。
通常柵格的計算公式 (m+a)*n-a=640-2b (m 柵格寬;a 槽寬;b 留白寬;n柵格個數(shù))
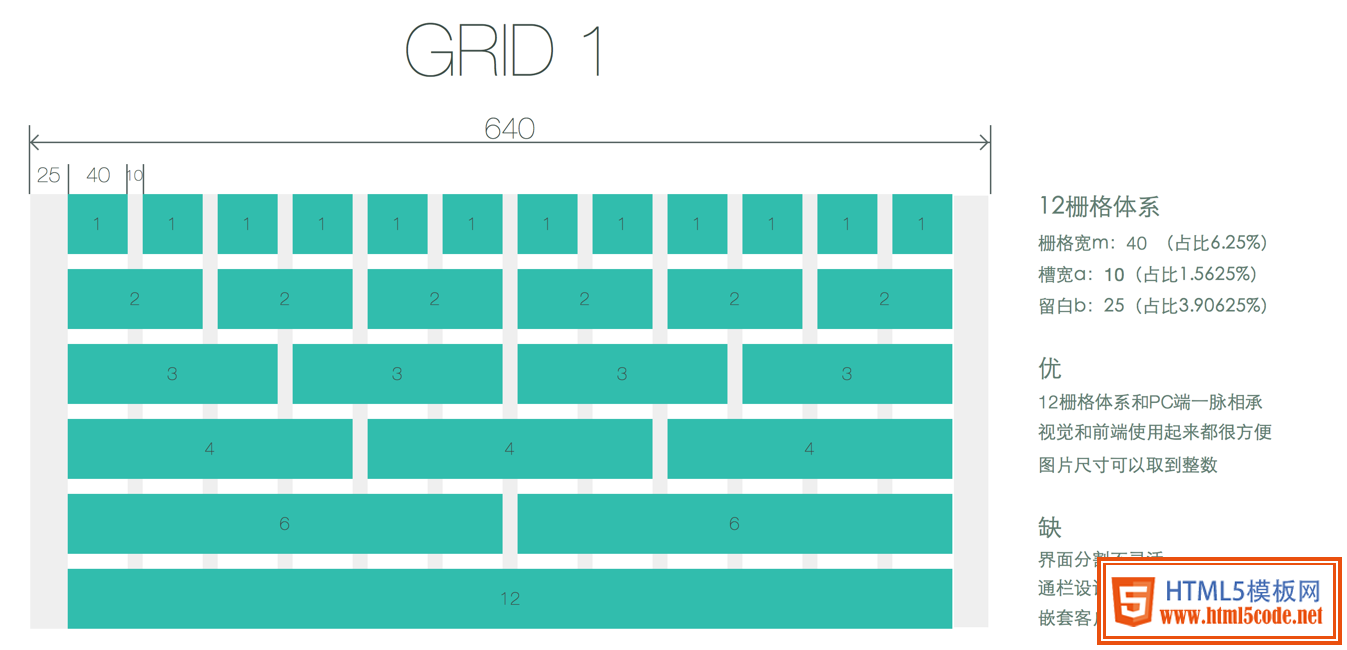
試驗(yàn) 1
m=40 n=12 a=10 b=25(我們通常定義柵格數(shù)目n是2,3,4,6的整數(shù)倍,12柵格算是最簡單的柵格結(jié)構(gòu))。
試驗(yàn)1的柵格是沿襲PC的思想,但在后來應(yīng)用到越來越多的頁面時,這種柵格做2,3,4,6等分都很OK,但不做等分時,靈活性就很差,也算是一個致命的缺點(diǎn),對于視覺設(shè)計師來說有很大的局限性。所以不建議在手機(jī)上使用12柵格。

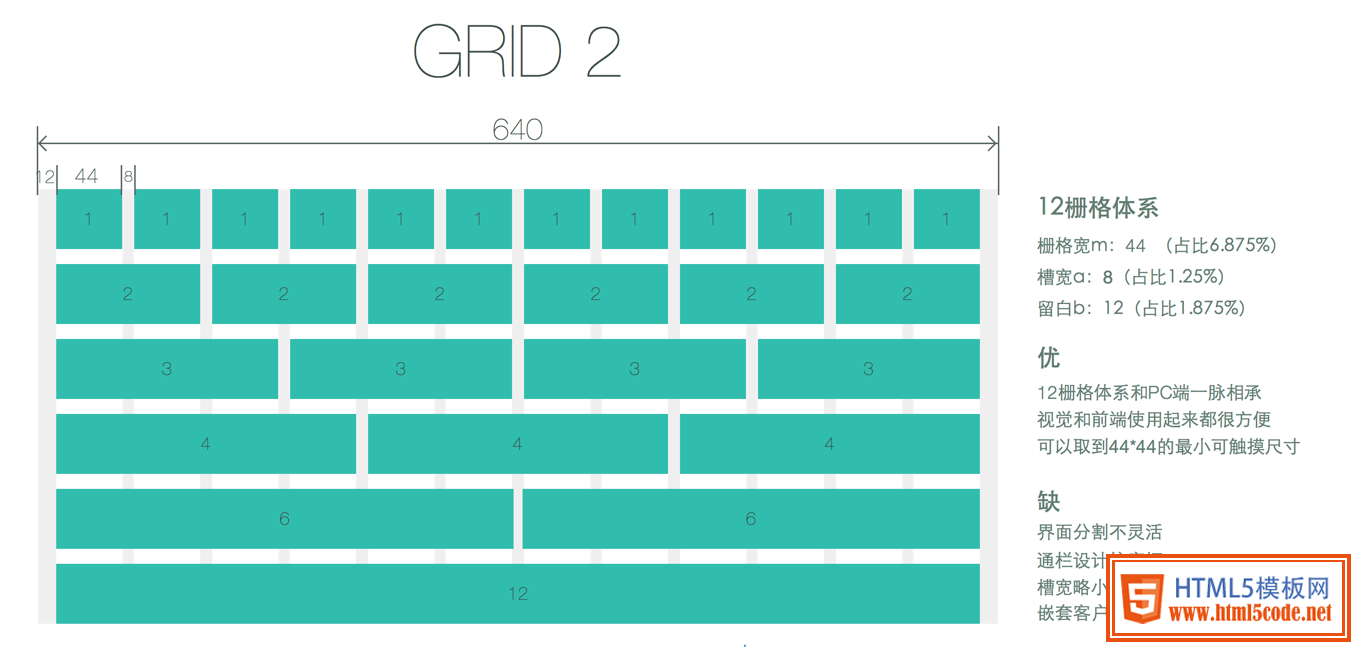
試驗(yàn) 2
m=44 n=12 a=8 b=12。
試驗(yàn)2和試驗(yàn)1其實(shí)差別不大,柵格數(shù)目都是12,也算是相對早期提出的(還沒有覺得12柵格的靈活性差),相當(dāng)于是試驗(yàn)1的優(yōu)化:一是覺得兩邊留白寬度25略大,二是可以在一個單位柵格內(nèi)取到最小的可觸摸尺寸44*44。但其實(shí)真正應(yīng)用到界面上時體現(xiàn)的價值并不大。當(dāng)然后來發(fā)現(xiàn)12柵格的弊病后,便一并放棄了。

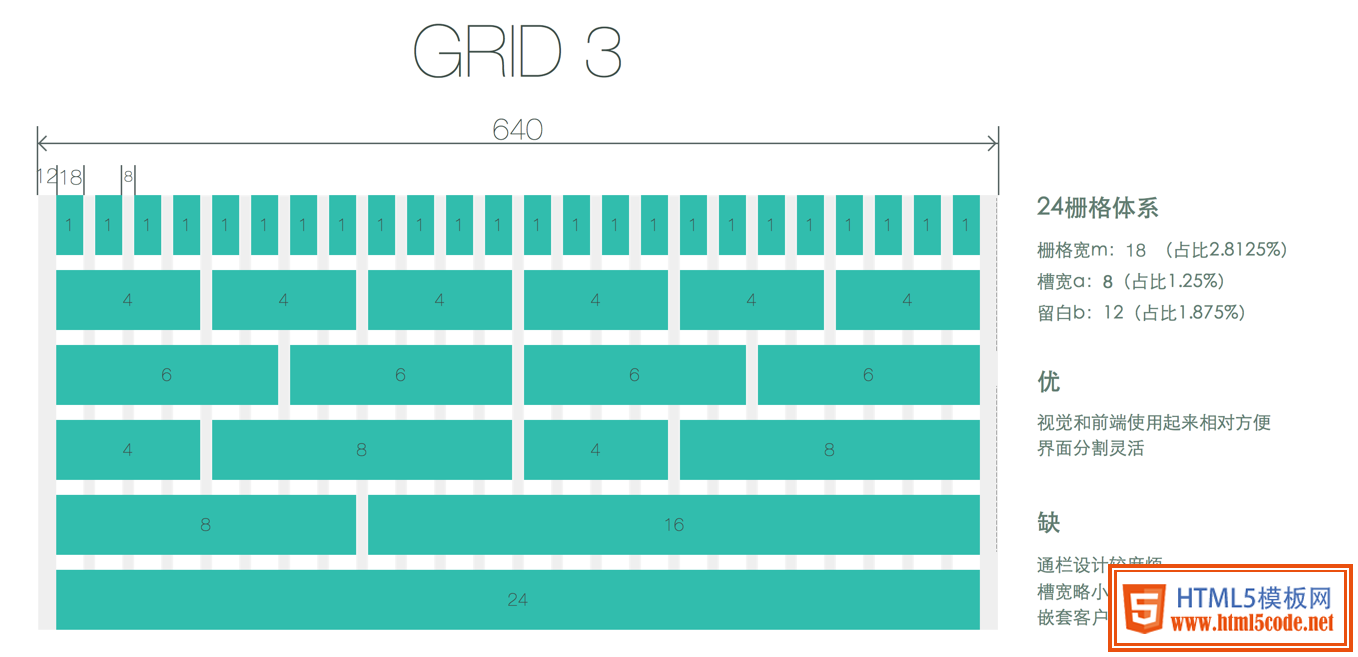
試驗(yàn) 3
m=18 n=24 a=8 b=12。
24柵格是基于設(shè)計的靈活性而提出的。在應(yīng)用中,無論是等分,還是靈活性,還是前端對于柵格的基數(shù)考量上,都相對合理,但依然沒有最后選擇這種柵格,這就牽扯到開始提到的Hybrid App。
需要應(yīng)用柵格體系的H5頁面,大部分是要嵌套到Native App中,所以要盡量讓嵌套頁面看起來和原生界面保持統(tǒng)一性,而App 有一個不成文的柵格規(guī)定,任何的界面尺寸都要是4DP的倍數(shù),也就是最小柵格單位要是8Px(當(dāng)然這可能也是沒有足夠經(jīng)驗(yàn)的原因,到最后和APP團(tuán)隊溝通后才了解到,所以到試驗(yàn)柵格后期才采用了柵格試驗(yàn)4的方案)。
還是建議大家,如果你設(shè)計的WAP不需要配合Native,選擇24柵格是相對完美的一種方案。

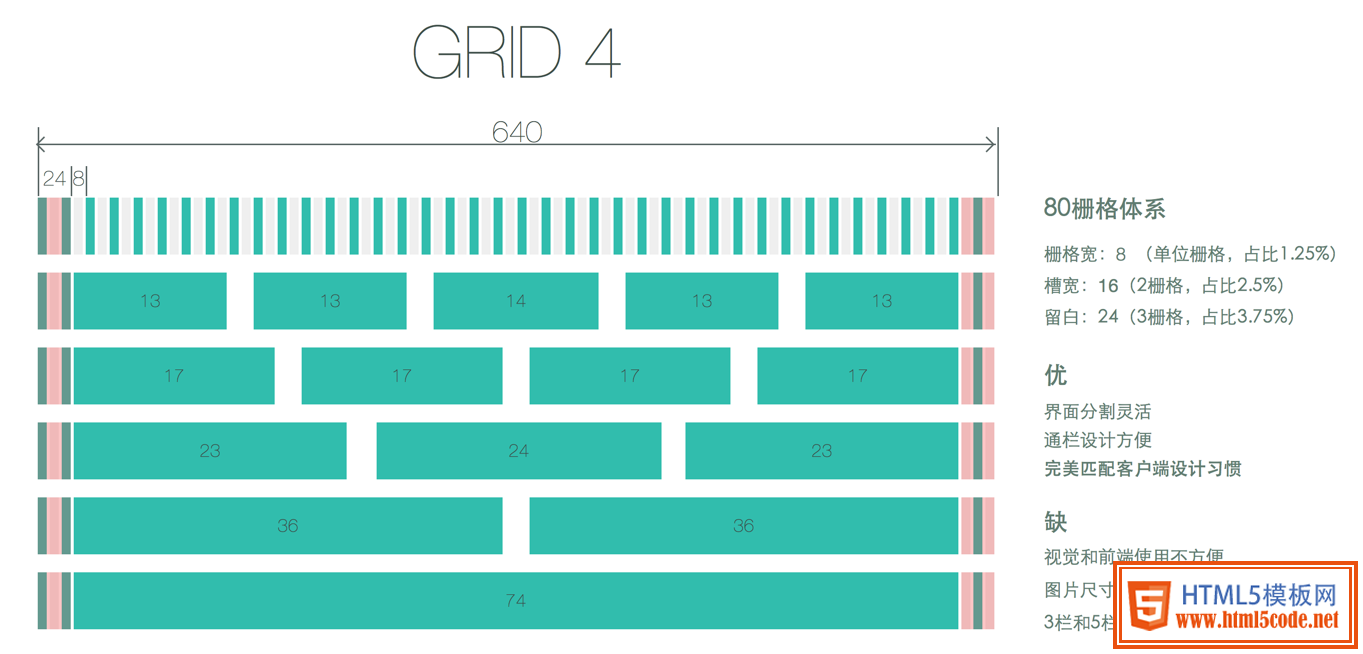
試驗(yàn) 4
m=8 n=80 a=8*2 b=8*3。
整個界面按8Px的尺寸等分80分,靈活性很好,可以很好匹配Native。但也有不夠完美的地方,一是不論對視覺設(shè)計師還是前端工程師,應(yīng)用起來都不方便,計算起來相對麻煩;二是不能3等分和5等分界面,需要在設(shè)計和開發(fā)時做特殊處理,當(dāng)然用戶是看不出來的。但因?yàn)橐3纸K端的一致性,所以我們對于wap柵格設(shè)計采用了柵格4。