平常我們要實(shí)現(xiàn)倒影的效果,一般的做法是使用多個(gè)DOM元素絕對定位+scale(負(fù)-1)或者rotate。這種方法的缺點(diǎn)是占據(jù)空間以及DOM元素過多。
在使用webkit內(nèi)核的瀏覽器中(chrome,safari,移動(dòng)端瀏覽器),可以使用-webkit-box-reflect屬性來實(shí)現(xiàn)倒影,語法如下所示
[ above | below | right | left ]? <length>? <image>?
該值包涵了三部分:方位+偏移量+遮罩層
方位是必不可少的;在使用遮罩層的時(shí)候,偏移量是不可少的,如沒有則用零代替
!!!重要:遮罩層的效果與顏色無關(guān),例如使用漸變顏色做遮罩,都是實(shí)色則透明,透明則暴漏原始顏色
使用示例如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style type="text/csss">
.box{ width:200px; height:200px; margin-bottom:20px;transform:scale(-1,1); background-image:linear-gradient(90deg,red,yellow);-webkit-box-reflect:below 10px linear-gradient(180deg,transparent,#000); }
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
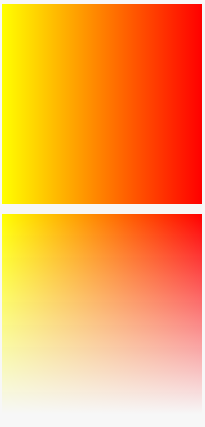
效果如下:

如果需要在firefox中實(shí)現(xiàn)類似效果,可以使用-moz-element()函數(shù)來實(shí)現(xiàn),但是在旋轉(zhuǎn)下效果差別較大,如下所示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style type="text/css">
.box{ width:200px; height:200px; margin:100px 0 0 100px; }
.box1{ background-image:linear-gradient(180deg,red,yellow); transform:scale(1,-1) rotate(45deg)}
.box2{ background-image:-moz-element(#box1); }
</style>
</head>
<body>
<div class="box box1" id="box1"></div>
<div class="box box2" id="box2"></div>
</body>
</html>

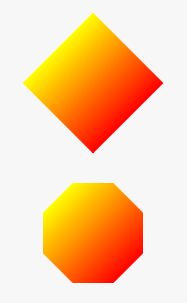
在chrome下使用-webkit-box-reflect的效果是這樣的

如果要兼容IE瀏覽器還可以使用SVG或者canvas來做,SVG主要利用pattern+mask+linearGradient+scale來做,canvas使用scale+globalCompositeOperation。
SVG例子部分代碼如下:
<svg width="200" height="200">
<defs>
<linearGradient id="a" x1="0" y1="0" x2="0" y2="1">
<stop offset="0%" style="stop-color:yellow"/>
<stop offset="100%" style="stop-color:red"/>
</linearGradient>
<linearGradient id="b" x1="0" y1="0" x2="0" y2="100%">
<stop offset="0%" style="stop-color:rgba(255,255,255,0)"/>
<stop offset="100%" style="stop-color:rgba(255,255,255,1)"/>
</linearGradient>
<mask id="c" x="0" y="0" width="1" height="1">
<rect x="0" y="0" width="100%" height="100%" style="fill:url(#b)" />
</mask>
</defs>
<rect x="0" y="0" width="200" height="200" style="fill:url(#a);" mask="url(#c)">
</svg>
canvas例子部分代碼如下
var canvas = document.getElementById('canvas'),
ctx = canvas.getContext('2d');
var linearGradient1 = ctx.createLinearGradient(0,0,0,200);
linearGradient1.addColorStop(0,"red");
linearGradient1.addColorStop(1,"yellow");
var linearGradient2 = ctx.createLinearGradient(0,0,0,200);
linearGradient2.addColorStop(0,"transparent");
linearGradient2.addColorStop(1,"#ffffff");
ctx.fillStyle = linearGradient1;
ctx.fillRect(0,0,200,200);
ctx.globalCompositeOperation = 'destination-out';
ctx.fillStyle = linearGradient2;
ctx.fillRect(0,0,200,200);
以上便是倒影實(shí)現(xiàn)的各種方法,對比之下用css3的-webkit-box-reflect實(shí)現(xiàn)最簡單效果也好。希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持。
