第一篇主要列出了一些常用或經(jīng)典的CSS3技巧和方法;第二篇是一個(gè)用CSS3實(shí)現(xiàn)的立方體實(shí)例,詳細(xì)講解了3D旋轉(zhuǎn)和transform等屬性。
本文再來利用CSS3屬性來編寫一個(gè)實(shí)例,話不多說,先直接看看效果。
因?yàn)榍懊嬉呀?jīng)講解過一些屬性的用法,此篇文章不再贅述,只記錄這個(gè)實(shí)例的編碼過程。項(xiàng)目代碼最最后。
布局
直接看html布局:
<div class="my-container"> <!-- 大容器 -->
<div class="photo-wrap"> <!-- 舞臺(tái) -->
<div class="container"> <!-- 相冊容器 -->
<div class="img img01"></div>
<div class="img img02"></div>
<div class="img img03"></div>
<div class="img img04"></div>
<div class="img img05"></div>
<div class="img img06"></div>
<div class="img img07"></div>
<div class="img img08"></div>
<div class="img img09"></div>
</div>
</div>
</div>
樣式
大容器
最外層的大容器根據(jù)實(shí)際情況定義樣式即可。
.my-container {
width: 800px;
height: 500px;
margin: 20px auto;
}
舞臺(tái)元素
perspective屬性用來激活一個(gè)3D空間,使其子元素都會(huì)獲得透視效果(使用了3D變換的元素,此實(shí)例中也就是相冊容器元素)。
.photo-wrap {
perspective: 800px;
width: 800px;
}
相冊容器
相冊容器的transform-style: preserve-3d;樣式,表示所有子元素在3D空間中呈現(xiàn)。
.container {
width: 800px;
height: 500px;
margin: 0 auto;
position: relative;
transform-style: preserve-3d;
}
單個(gè)元素
.img {
width: 200px;
height: 118px;
line-height: 118px;
text-align: center;
position: absolute;
top: 160px;
left: 300px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.9) inset;
background: pink;
}
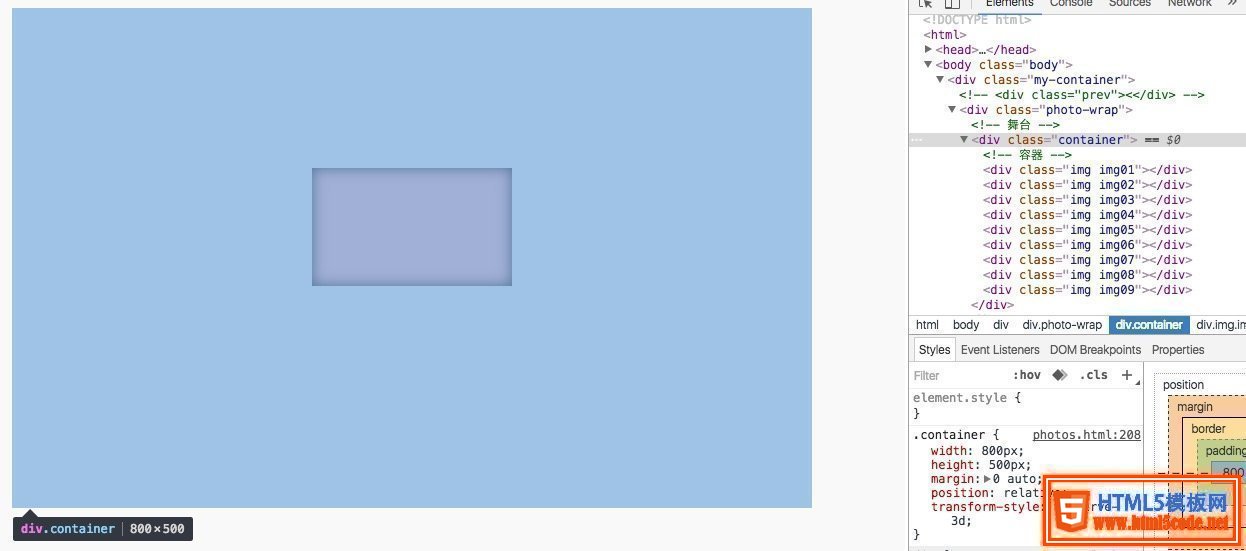
現(xiàn)在瀏覽器看看效果:

右上圖可以看出,現(xiàn)在每張圖片都固定在同一個(gè)位置。很明顯不是我們想要的效果。但是想要達(dá)到我們預(yù)期的效果,要怎么改變呢?
現(xiàn)在這些圖片都在容器的最中心點(diǎn)以平面的形式展現(xiàn)的,要想形成一個(gè)圓形,就要用到旋轉(zhuǎn)屬性(因?yàn)橐@著Y軸旋轉(zhuǎn),所以是rotateY)了。
這里一共有9張圖,所以按360/9=40度為單位來分別對每張圖進(jìn)行旋轉(zhuǎn)。
.img01 {
transform: rotateY(0deg);
}
.img02 {
transform: rotateY(40deg);
}
.img03 {
transform: rotateY(80deg);
}
.img04 {
transform: rotateY(120deg);
}
.img05 {
transform: rotateY(160deg);
}
.img06 {
transform: rotateY(200deg);
}
.img07 {
transform: rotateY(240deg);
}
.img08 {
transform: rotateY(280deg);
}
.img09 {
transform: rotateY(320deg);
}
增加旋轉(zhuǎn)之后,再看看效果:

我們發(fā)現(xiàn)這些圖片不在一個(gè)平面了,但是都擠在了一起,我們試著把每張圖片都向自己的前方(translateZ)移動(dòng)300像素,看看會(huì)發(fā)生什么。
.img01 {
transform: rotateY(0deg) translateZ(300px);
}
.img02 {
transform: rotateY(40deg) translateZ(300px);
}
.img03 {
transform: rotateY(80deg) translateZ(300px);
}
.img04 {
transform: rotateY(120deg) translateZ(300px);
}
.img05 {
transform: rotateY(160deg) translateZ(300px);
}
.img06 {
transform: rotateY(200deg) translateZ(300px);
}
.img07 {
transform: rotateY(240deg) translateZ(300px);
}
.img08 {
transform: rotateY(280deg) translateZ(300px);
}
.img09 {
transform: rotateY(320deg) translateZ(300px);
}
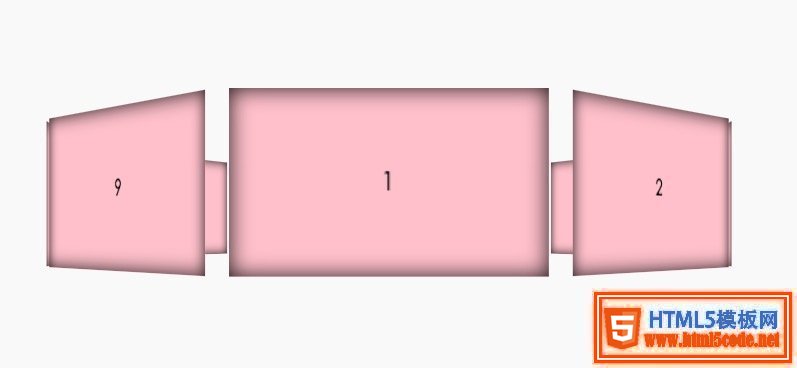
增加旋轉(zhuǎn)和移動(dòng)之后的效果:

至此,就已經(jīng)達(dá)到我們預(yù)期的效果了。把每個(gè)圖片標(biāo)簽加上喜歡的照片,就OK啦!
動(dòng)畫
