
一)輸入方式
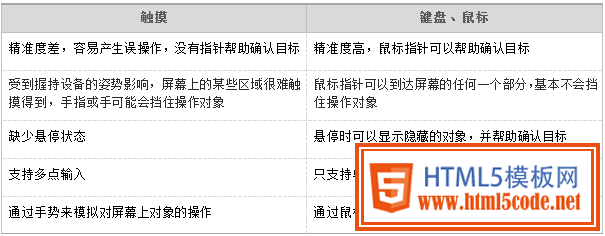
智能手機(jī)和平板:使用點(diǎn)擊、滑動(dòng)、收縮和旋轉(zhuǎn)等手勢來模擬對屏幕上對象的直接操作。
PC:使用鍵盤、鼠標(biāo)及其他外接設(shè)備間接的實(shí)現(xiàn)對屏幕上對象的操作。
作為兩種不同的輸入方式,使用鍵盤、鼠標(biāo)等設(shè)備進(jìn)行輸入和通過手指觸摸進(jìn)行輸入有著各自的優(yōu)缺點(diǎn)。不同的輸入方式在設(shè)計(jì)時(shí)需要考慮的因素也存在差異。

二)屏幕尺寸
智能手機(jī)和平板:常見的屏幕尺寸為2.8—10.1英寸。
PC:屏幕尺寸通常大于13英寸。

受限于屏幕尺寸,移動(dòng)應(yīng)用在設(shè)計(jì)時(shí)除了需要提供清晰的操作邏輯和引導(dǎo)來幫助用戶了解當(dāng)前在哪以及接下來該干什么,還應(yīng)該考慮到控件或應(yīng)用之間的相互干擾。
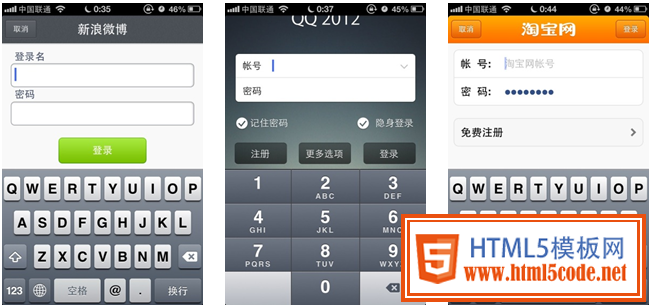
早期的移動(dòng)應(yīng)用在設(shè)計(jì)登錄界面時(shí),會(huì)按照從上到下的操作順序在屏幕的中心區(qū)域依次放置帳號輸入框,密碼輸入框和登錄按鈕。這種設(shè)計(jì)看似沒什么問題,但在實(shí)際使用時(shí)登錄按鈕可能會(huì)被虛擬鍵盤擋住,導(dǎo)致必須先隱藏掉虛擬鍵盤才能點(diǎn)擊登錄按鈕。

現(xiàn)在的大多數(shù)移動(dòng)應(yīng)用會(huì)通過調(diào)整登錄按鈕的位置或?qū)⒄麄€(gè)登錄界面向上推起等方式避免虛擬鍵盤擋住登錄按鈕。

與移動(dòng)應(yīng)用啟動(dòng)后獨(dú)占整個(gè)屏幕不一樣,多數(shù)PC應(yīng)用啟動(dòng)后會(huì)以窗口的形式顯示在屏幕上。當(dāng)窗口的尺寸可以調(diào)整時(shí),需要考慮到窗口尺寸的變化對應(yīng)用的影響,根據(jù)產(chǎn)品的實(shí)際情況決定是否對窗口內(nèi)的內(nèi)容做自適應(yīng)處理,或限定窗口的最小尺寸。

三)干擾因素
使用移動(dòng)應(yīng)用時(shí),容易受到周邊環(huán)境、設(shè)備握持姿勢等外在因素的干擾,但在使用PC應(yīng)用時(shí),最大的干擾往往來自于應(yīng)用與應(yīng)用之間的相互影響。

四)移動(dòng)應(yīng)用與PC應(yīng)用交互方式間的相互影響
平臺(tái)和終端的差異帶來交互方式的差異,交互方式間的借鑒與學(xué)習(xí)會(huì)促使設(shè)計(jì)者反思現(xiàn)有的且看起來理所當(dāng)然的一些交互方式是否合理,從而進(jìn)一步提升產(chǎn)品的使用體驗(yàn)。
通過手指觸摸選取文本的效率遠(yuǎn)低于使用鼠標(biāo)選取文本,很多移動(dòng)應(yīng)用會(huì)在用戶輸入內(nèi)容后,在輸入框的右側(cè)增加一個(gè)清空按鈕,方便快速清除已輸入的內(nèi)容,而這種設(shè)計(jì)也被越來越多的網(wǎng)頁和PC應(yīng)用采用。

文章來源:迅雷CUED
