
作為一個(gè)網(wǎng)頁(yè)設(shè)計(jì)師開始一個(gè)項(xiàng)目時(shí)經(jīng)常會(huì)考慮到網(wǎng)頁(yè)的布局,雖然現(xiàn)在很多人傾向使用Grid css框架(如960,blueprint),但有時(shí)也需要設(shè)計(jì)一些獨(dú)特的布局本文我們要探討如何將黃金分割理論運(yùn)用到網(wǎng)頁(yè)設(shè)計(jì)中,大部分涉及到的技術(shù)也同樣適用于其他的設(shè)計(jì)或藝術(shù)類工作,當(dāng)然主要還是針對(duì)于網(wǎng)站設(shè)計(jì)布局。
黃金比例
黃金分割又稱黃金比例,是一個(gè)數(shù)學(xué)上是術(shù)語(yǔ),用來表示兩個(gè)元素的比例,它的值大約等于1.618。黃金分割從文藝復(fù)興時(shí)就開始了。那個(gè)時(shí)代的藝術(shù)家對(duì)黃金分割十分推崇,并且廣泛運(yùn)用在各種設(shè)計(jì)作品上,數(shù)百年來,在建筑、雕塑、繪畫等領(lǐng)域都可以看到黃金分割的身影,今天我們同樣可以將它運(yùn)用在數(shù)字藝術(shù)上。

黃金分割是一個(gè)數(shù)學(xué)的術(shù)語(yǔ),所以開始可能不是很好理解。我們可以簡(jiǎn)單舉例講解,假設(shè)有兩個(gè)線段a和b,如果它們的長(zhǎng)度a+b/a的值等于a/b,即a+b/a=a/b=1.618,那么黃金分割就成立了,a和b中間就是黃金分割點(diǎn)。

黃金分割的運(yùn)用
以一個(gè)960px寬度的網(wǎng)頁(yè)設(shè)計(jì)布局為例,假如我們要將這個(gè)網(wǎng)頁(yè)分成兩欄,如何才能找到他們的黃金分割點(diǎn)呢?
非常簡(jiǎn)單,從上面的數(shù)學(xué)公式我們知道a+b/a=1.618,960px就相當(dāng)于a+b的值,所以只要用960/1.618=593,所以593px 的位置就是黃金分割點(diǎn)。這樣兩欄的網(wǎng)頁(yè)布局,左邊欄寬度設(shè)為593px,右邊欄寬度設(shè)為367px(960-593)就可以了。
這個(gè)方式同樣適用于一些非固定的彈性的網(wǎng)頁(yè)布局,只要通過同樣的計(jì)算公式得到相應(yīng)數(shù)值用相對(duì)單位(如百分比)表示即可,這樣的網(wǎng)頁(yè)設(shè)計(jì)是令人感覺最自然的。你也可以進(jìn)一步將網(wǎng)頁(yè)分成3欄、4欄。
當(dāng)然黃金分割比例只是在設(shè)計(jì)上的一個(gè)指導(dǎo)而已,如果你可以打破這個(gè)規(guī)則又能保持網(wǎng)頁(yè)設(shè)計(jì)頁(yè)面的自然平衡也是可以的,作為一個(gè)通常的規(guī)則,經(jīng)常把黃金比例用5:3來代替,雖然不是非常精確,但是卻更直觀和方便使用。

三分法
就像前面說過的一樣,在設(shè)計(jì)網(wǎng)頁(yè)時(shí),不應(yīng)該完全拘泥于某個(gè)設(shè)計(jì)理論,網(wǎng)頁(yè)設(shè)計(jì)不需要完全遵循1.618這個(gè)數(shù)值。三分法是運(yùn)用黃金分割的一個(gè)簡(jiǎn)單實(shí)用的方法。
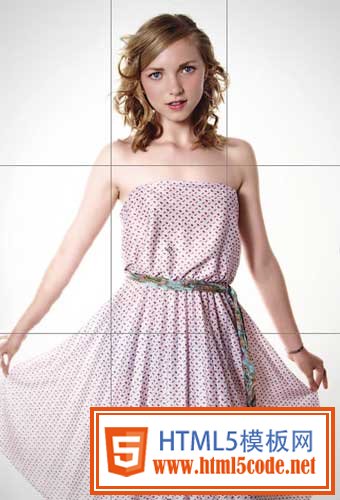
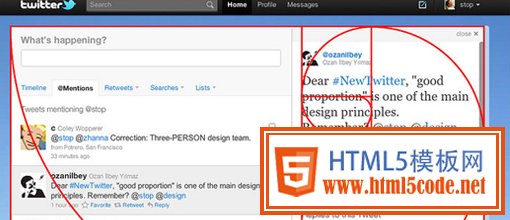
三分法是用兩條水平線和垂直線將構(gòu)圖在水平和垂直方向上三等分。這四條線交叉會(huì)形成四個(gè)點(diǎn),這四個(gè)點(diǎn)稱之為關(guān)鍵點(diǎn),重要的設(shè)計(jì)元素最好放置在這四個(gè)地方。很多網(wǎng)頁(yè)設(shè)計(jì)已經(jīng)在不知不覺中運(yùn)用了三分法,如網(wǎng)站重要的信息(logo、導(dǎo)航欄)會(huì)放置在左上角,右上角可能會(huì)放置重要性稍微低一點(diǎn)的的內(nèi)容。當(dāng)你在考慮放置標(biāo)題、按鈕和鏈接的位置時(shí),就可以考慮用三分法來做參考了。當(dāng)然,同樣要靈活運(yùn)用,不要“嚴(yán)格遵循”。

黃金矩形(Golden Rectangle)
在網(wǎng)頁(yè)設(shè)計(jì)布局時(shí),根據(jù)功能的不同將網(wǎng)頁(yè)分成幾個(gè)矩形,這些矩形的大小參照黃金分割比例,這樣就形成了很多黃金矩形。這些矩形可以解決你在網(wǎng)頁(yè)設(shè)計(jì)布局中碰到的大部分困惑,比如你可以通過這些黃金矩形來決定flash或者圖像該放在首頁(yè)的什么地方,也可以決定側(cè)邊欄、網(wǎng)站底部?jī)?nèi)容的位置。一些電子商務(wù)網(wǎng)站在設(shè)計(jì)產(chǎn)品的展示時(shí)尤其可以參考一下黃金矩形。

VIA:designshack
出處譯文:設(shè)計(jì)箱
