基本思路
首先你得畫三個(gè)圓吧,那三個(gè)圓怎么重疊到一塊呢?這個(gè)就得靠-margin來控制了。
<div id="tongxin">
<div id='t1'></div>
<div id="t2"></div>
<div id="t3"></div>
</div>
css
#t1 {
float:left;
width:150px;
height:150px;
background: pink;
border-radius:75px ;
}
#t2 {
float:left;
width:100px;
height:100px;
margin-left:-125px;/*move to left 125px*/
margin-top:25px;/* move to bottom 25px*/
background: green;
border-radius: 50px;
}
#t3 {
float:left;
width:50px;
height:50px;
margin-left:-100px;/*move left 100px*/
margin-top:50px;
background: yellow;
border-radius: 25px;
}
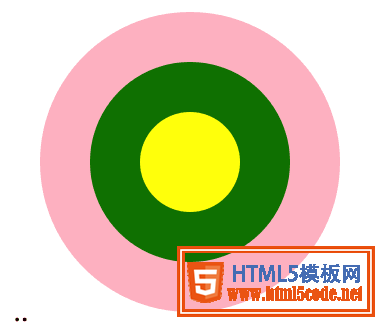
結(jié)果

代碼分析
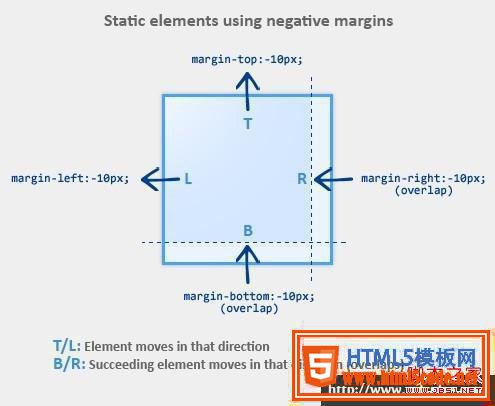
怎么理解上述代碼呢?比如t2中的margin-left:-125px。margin-top:25px; 看下面這個(gè)圖
-125代表向左移動(dòng)125px,25代表向下移動(dòng)25px。為啥是左移動(dòng)125px呢,這個(gè)就看你初中數(shù)學(xué)學(xué)的怎樣了。兩個(gè)圓心之間的距離嘛。大圓半徑75px,中圓半徑 50px。也就是說大圓的和小圓的圓心距離是125px。
垂直方向移動(dòng)25px是由于垂直方向的圓心距是25px。

總結(jié)
理解margin數(shù)值代表的移動(dòng)方向這個(gè)事情就搞定了!
好了,以上就是這篇文章的全部內(nèi)容了,希望本文的內(nèi)容對(duì)大家的學(xué)習(xí)或者工作能帶來一定的幫助,如有疑問大家可以留言交流,謝謝大家對(duì)的支持。
【網(wǎng)站聲明】本站除付費(fèi)源碼經(jīng)過測試外,其他素材未做測試,不保證完整性,網(wǎng)站上部分源碼僅限學(xué)習(xí)交流,請(qǐng)勿用于商業(yè)用途。如損害你的權(quán)益請(qǐng)聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。
