開篇~ 小談品牌識別與多終端產品的統一及差異性,拋磚,求玉~
最近在多個平臺試用了好些apps,從華麗麗的Mac到質樸的Windows,從靈動的iOS到多樣的Android,各有各無法取代的特性。糾結且令人抓狂不已的思考是:設計一個產品的多終端時,應該如何統一?
多終端統一性,從視覺說起
對于多終端的產品而言,好的UI設計,不僅需要給與用戶最基本的視覺舒適感,更應讓界面在不同的平臺,承擔品牌形象識別的作用。
我們先看個例子,MIT media lab的視覺識別,被譽為flexibility和innovation的識別系統。

詳情請點擊查看 http://www.thegreeneyl.com/node/294&i=9
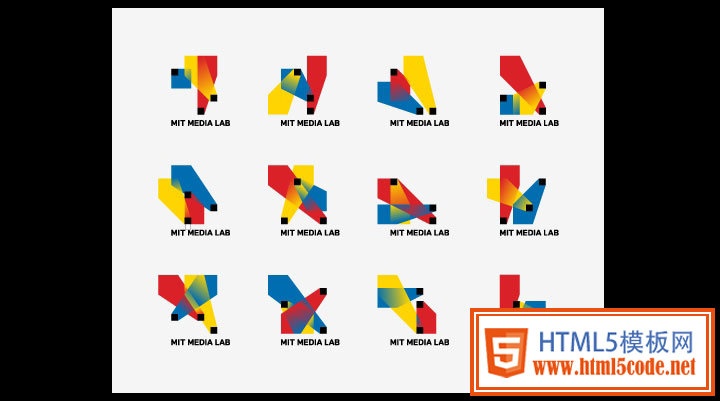
麻省理工學院媒體實驗室一直以來給我們的獨特感,在logo的設計上同樣也體現了出來。logo由三個不同的形狀和色塊組成,每個logo代表一個人的貢獻,由此產生的形狀代表了一個對于今天而言,什么是媒體和技術的不斷重新定義。

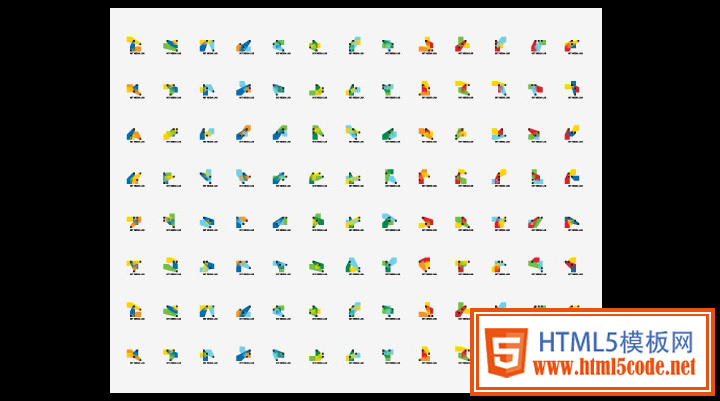
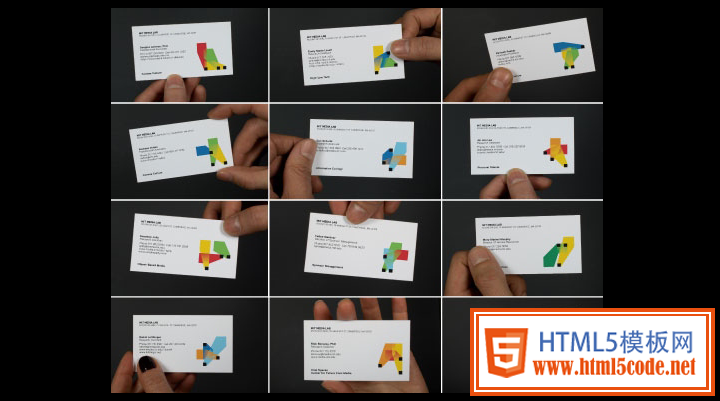
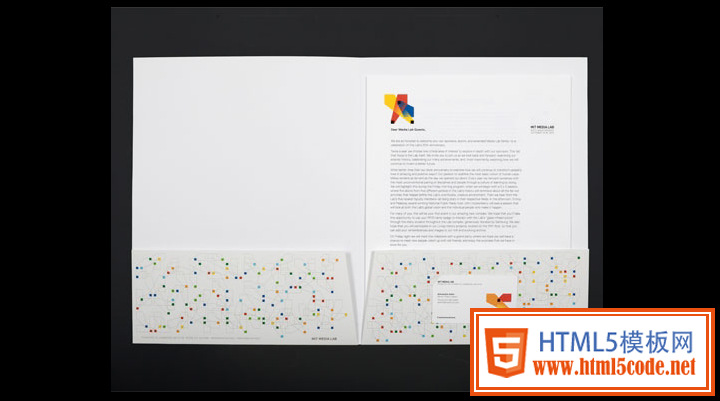
在MIT media lab里,每個教職工和學生都有一個屬于自己的logo. 個人專屬的logo,有了這三個猶如DNA基因的基本元素,無論怎樣拼接排放,視覺上都歸屬于同一個系列。既協調統一,又不失個體的差異性。



【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
