Agile UX和傳統(tǒng)瀑布式UX不同之處在于它與交付過程的強(qiáng)關(guān)聯(lián),對(duì)于人的要求也更加全面,這也意味著你將改變你曾經(jīng)絕大部分時(shí)間只在角落里做一件事的習(xí)慣,你被要求更加開放和學(xué)會(huì)合作,而從技能交付出發(fā),在策略(Strategy)設(shè)計(jì)(Design)和研究(Research)三個(gè)方向有12種技能需要掌握。
策略層
和以往不同,你將會(huì)面向你的客戶,而不是你的產(chǎn)品經(jīng)理,你有足夠的時(shí)間陪伴著你的客戶,傾聽他們的需要,不,更多地是幫助他們具象化他們的需求,形成產(chǎn)品設(shè)計(jì)方向的共識(shí),并最終形成交付可行的計(jì)劃。為了達(dá)到這一點(diǎn),你需要以下4種技能:
講故事(Storytelling)
你的目標(biāo)是讓客戶達(dá)成對(duì)設(shè)計(jì)方向的共識(shí),這個(gè)過程的效率取決于你對(duì)客戶想法把控能力的高低。Empathy(同理心)是將客戶不同想法歸于統(tǒng)一的常見方法──把客戶引入到同一情境之下,在情境中思考和做出絕斷。那么,情境的建造就成為引導(dǎo)客戶的首要技能。我們把這個(gè)情境的建造過程叫做“講故事(Storytelling)”。
講故事的方式有很多種,例如:
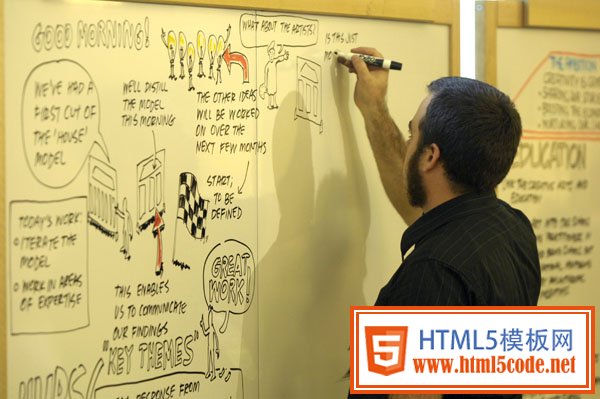
視覺溝通(Visual Communication):視覺溝通是使用圖形化的互動(dòng)方式將溝通過程在白板和Flip-chart逐步展現(xiàn)出來。
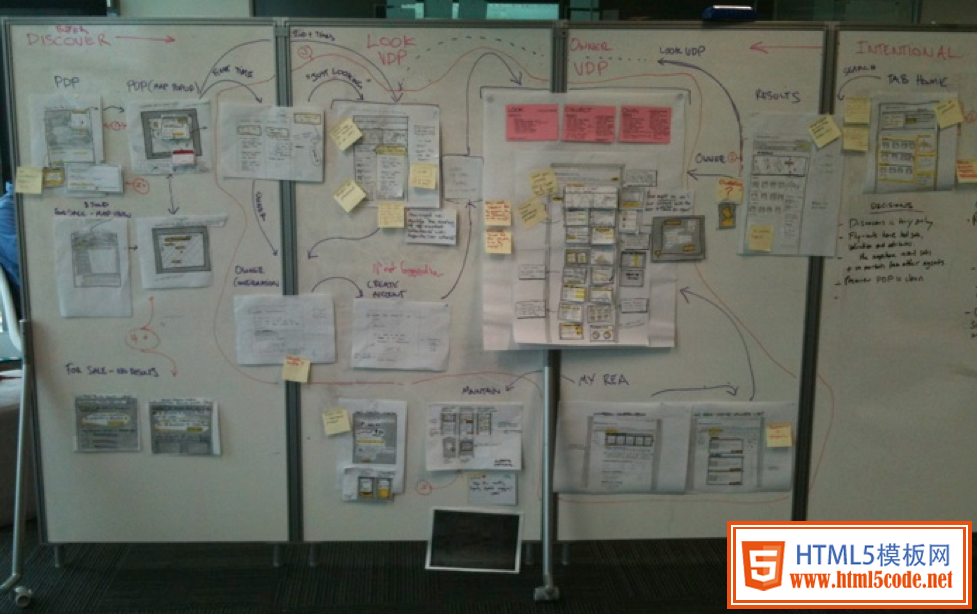
故事板(Storyboarding):使用大型白板,將一個(gè)完整的故事完整地展示出來,讓所有人了解一個(gè)典型用戶在完成不同用戶目標(biāo)完整的所有步驟。
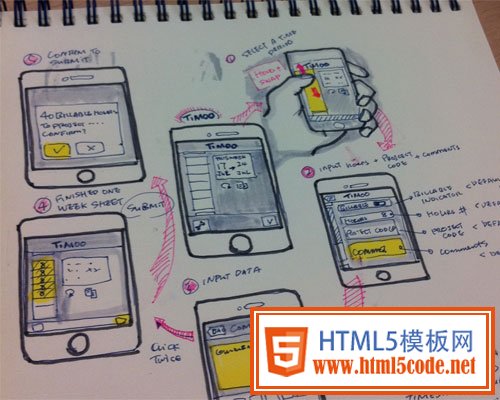
草圖(Sketching):使用草圖的方式來描述一個(gè)用戶問題,或者一個(gè)概念性的解決方案,盡可能生動(dòng)地讓客戶體會(huì)。
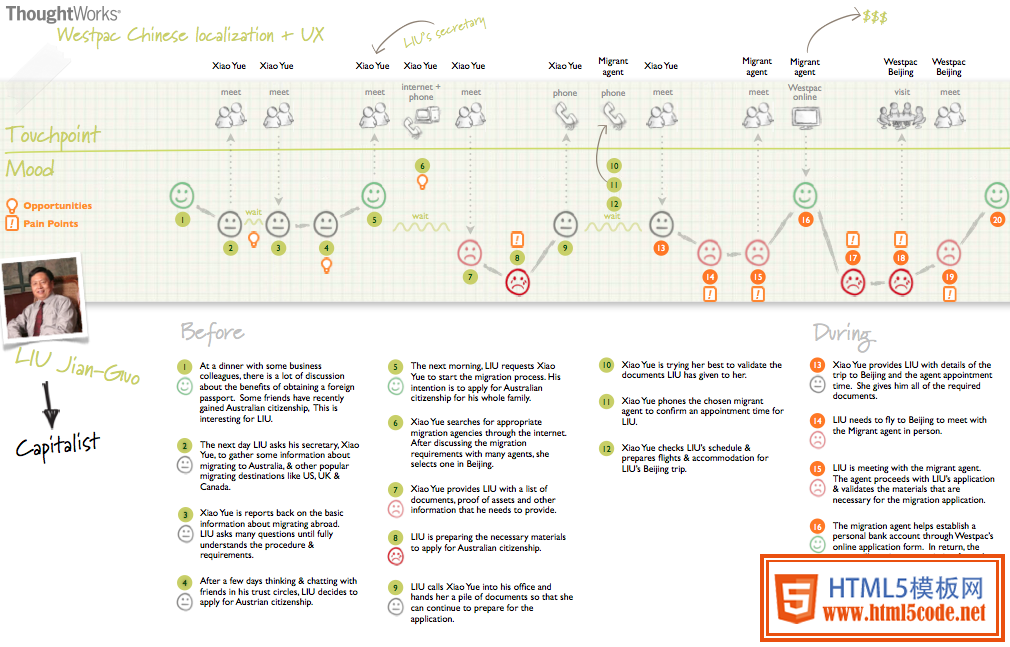
講演(Pitching Presentation):用講演的方式將故事的前因后果完整地進(jìn)行表達(dá),讓更高層級(jí)或者未參與的客戶了解項(xiàng)目啟動(dòng)的背景,增強(qiáng)客戶信心。

這是一個(gè)使用視覺溝通的例子
這是一個(gè)故事板的實(shí)例
使用草圖的方式表達(dá)消費(fèi)者可能遇到的問題,這個(gè)是Localhost同學(xué)的草圖本
使用高質(zhì)量的文檔表達(dá)項(xiàng)目背景
概念模型(Concept Generation)
在充分理解問題和背景知識(shí)之后,你需要帶領(lǐng)客戶和其他設(shè)計(jì)師進(jìn)行概念模型的建立。概念模型的建立過程通常是:
在完整的消費(fèi)者情境中尋找設(shè)計(jì)挑戰(zhàn),例如:如何能夠讓我第一時(shí)間獲得航班變更信息?如何能讓我避開高峰選擇最合適的路線前往陌生城市的機(jī)場?
對(duì)設(shè)計(jì)挑戰(zhàn)進(jìn)行優(yōu)先級(jí)排序──哪些是當(dāng)前影響消費(fèi)者最嚴(yán)重的挑戰(zhàn),哪些是最能獲得消費(fèi)者青睞的。
使用Five Sketches的方法,用五張草圖表達(dá)對(duì)某個(gè)特定設(shè)計(jì)挑戰(zhàn)的解決,分組展示,找出最受歡迎的亮點(diǎn)。
綜合各種設(shè)計(jì)中的亮點(diǎn),繪制出最終的概念模型草圖并展示。

使用草圖的方式繪制一個(gè)解決方案