具體代碼如下所示:
<div id="div2"></div> <div id="div3"> <p>你好</p> </div>
這是html代碼部分,原本想做一個遮蓋罩的效果,當鼠標移動到div2的時候,div3會出現(xiàn)微微遮一下div2.
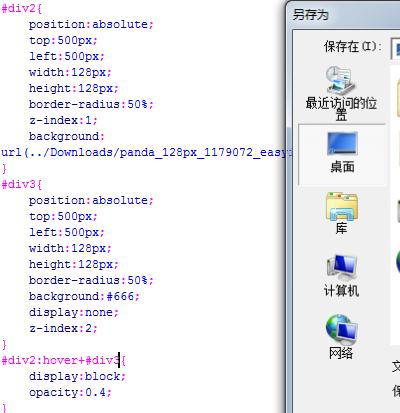
所以最開始的css代碼是這樣的

做完后發(fā)現(xiàn)出了一個問題,那就是鼠標移動到div2的時候div3會不停的閃爍。這并不是我想要的效果,于是我去找了很多資料,終于找到了原因
原來,當鼠標移動到div2的時候,div3會出現(xiàn),這樣鼠標就會在div3上,而不是在div2上面。于是div2又會消失,如此反復。
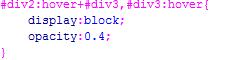
解決方法也很簡單,將div2:hover代碼換成如下就能完美解決了。

最終效果如下


總結(jié)
以上所述是小編給大家介紹的解決css中hover做遮蓋罩閃動問題,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網(wǎng)站的支持!
【網(wǎng)站聲明】本站除付費源碼經(jīng)過測試外,其他素材未做測試,不保證完整性,網(wǎng)站上部分源碼僅限學習交流,請勿用于商業(yè)用途。如損害你的權(quán)益請聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。
