設計師所做的每個作品都像是自己的孩子一樣,在孕育的過程中思考了很多,但這些思考的過程、思考的方法并不是單單一張效果圖就能夠展現的;設計師有很多專業層面的認知,效果圖上并不能展現,加上設計本來就是相對感性的,所以很多時候分歧就這樣產生了。

不要用藍色的,換個顏色試試,試試綠色、紫色、橙色,都試試吧……;這個元素大一些,那個元素也大一些,還有那個也大些……;不要用這個字體,換個別的試試……;嘗試把這個模塊整體放在左邊,下面那個模塊拿到右邊去,不還是整體放在上面試試……OH,My God!每個設計師背后都有一群指點江山的神!呀……
每當別人叫你改這改那的時候,作為設計師的你難道能做的就是自怨自憐,一邊舔舐受傷的心,一邊改自己的作品?在這個時候有沒有想過為什么,有沒有對自己的設計效果圖充分的負責任呢?
第一步:100%界面展現+設計思路

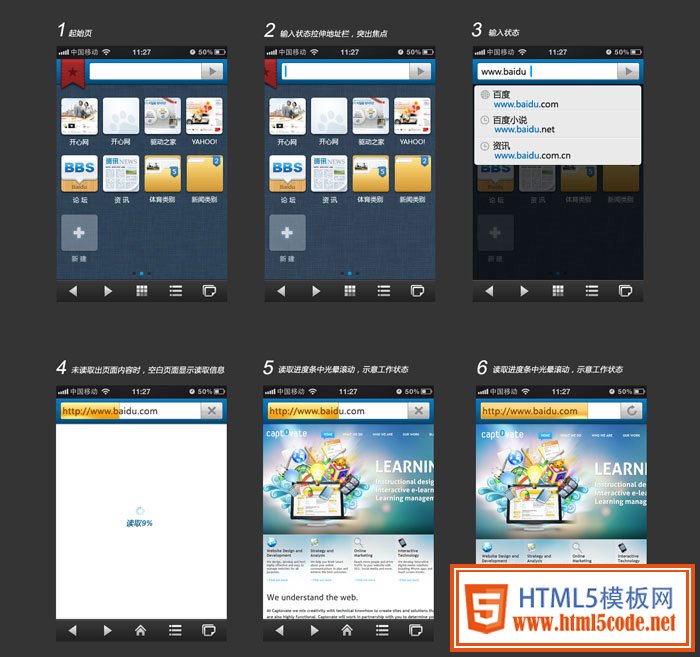
將效果圖100%界面展現并配以自己的設計思路,這對于設計師發效果圖來說是最基本的了(效果圖由于文章圖片寬度要求進行了壓縮)。如上圖所示,為百度手機輸入法V2.1版默認界面和換主題界面效果,闡明設計理由,方便需求方知道你為什么這么設計,對于一些不合理的需求是曾經嘗試過并且pass掉了。

對于重要的項目,不能簡單幾句闡明設計理由的,可以采用PPT等形式,多頁闡述設計過程和思路,并最終100%界面展現的設計效果圖。如上圖所示,百度手機輸入法Logo改版時,我們從最初的改版目的、關鍵詞思路擴展、收縮關鍵詞、顏色搭配、元素搭配、實際效果在手機端展現等多角度,說明為什么 Logo設計采用如此的形狀和顏色。

最終新版百度手機輸入法Logo為上圖所示。
效果圖展現基本Taps:
1. 效果圖要保存成實際大小,或者不影響需求方對效果判斷的尺寸
2. 將圖片保存成.png或者盡可能質量高的.jpg或者.gif格式,不要讓效果圖色彩有損失
3. 闡明設計理由:為什么要用這幾種顏色搭配?為什么圖標要設計成這樣的質感?為什么要使用這種字體?…… 如果是重要項目,思考更為復雜和成體系的,可以考慮PPT等形式進行整體闡述
4. 如果是手機端界面設計,盡量提供文件供需求方實際上機測試看效果。
第二步:賦予思想和生命,融入情景化設計
上述所說的第一步是作為一個設計師交付效果圖最最基本的需求。在完成第一步后,如果想給你的效果圖更為加分,那么就需要給效果圖賦予思想和生命,融入情感化的設計。關于這點大家可以嘗試從如下幾方面入手。